Rumah >hujung hadapan web >tutorial css >Sifat isian lajur berbilang lajur CSS3
Sifat isian lajur berbilang lajur CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-09-11 14:29:041277semak imbas
Sifat isian lajur berbilang lajur CSS3 digunakan untuk menentukan cara mengisi lajur.
Contoh
Anda boleh cuba jalankan kod berikut untuk melaksanakan sifat pengisian lajur -
Demo Langsung
<html>
<head>
<style>
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
/* Column style property */
-webkit-column-rule-style: solid;
-moz-column-rule-style: solid;
column-rule-style: solid;
column-fill: auto;
}
</style>
</head>
<body>
<div class = "multi">
Tutorials Point originated from the idea that there exists a class of readers who respond
better to online content and prefer to learn new skills at their own pace from the comforts
of their drawing rooms. The journey commenced with a single tutorial on HTML in 2006 and
elated by the response it generated, we worked our way to adding fresh tutorials to our
repository which now proudly flaunts a wealth of tutorials and allied articles on topics
ranging from programming languages to web designing to academics and much more.
</div>
</body>
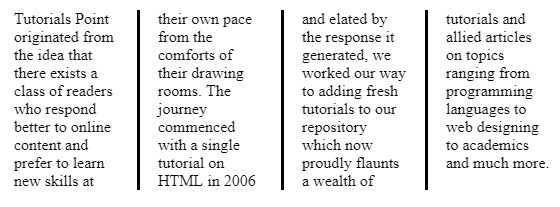
</html>Output

Atas ialah kandungan terperinci Sifat isian lajur berbilang lajur CSS3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:tutorialspoint.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:Isih fungsi dalam SASSArtikel seterusnya:Isih fungsi dalam SASS

