Artikel ini membincangkan kemungkinan punca ketidakpadanan saiz antara comfyui dan proj in.weight dan menyediakan penyelesaian untuk menyelesaikannya. Ia juga termasuk amalan terbaik untuk memastikan keserasian antara perpustakaan ini mengenai saiz.

Apakah kemungkinan punca ketidakpadanan saiz antara comfyui dan proj in. berat?
Terdapat beberapa kemungkinan punca ketidakpadanan saiz antara comfyui dan proj in.weight, termasuk:
- Versi comfyui dan proj yang berbeza: Jika anda menggunakan versi comfyui dan proj yang berbeza, ini boleh menyebabkan ketidakpadanan saiz. Pastikan anda menggunakan versi yang sama bagi kedua-dua perpustakaan.
- Pek web yang dikonfigurasikan dengan salah: Jika pek web tidak dikonfigurasikan dengan betul, ini juga boleh menyebabkan ketidakpadanan saiz. Pastikan anda telah mengkonfigurasi pek web untuk mengendalikan saiz aset anda dengan betul.
- Penyesuaian kepada comfyui atau proj: Jika anda telah membuat sebarang penyesuaian kepada comfyui atau proj, ini juga boleh menyebabkan saiz yang tidak sepadan. Pastikan penyesuaian anda serasi dengan versi comfyui dan proj yang anda gunakan.
Bagaimana untuk menyelesaikan isu ketidakpadanan saiz antara comfyui dan proj in.weight?
Terdapat beberapa cara untuk menyelesaikan isu ketidakpadanan saiz antara comfyui dan proj in.weight, termasuk:
- Kemas kini kepada versi terkini comfyui dan proj: Jika anda menggunakan versi comfyui dan proj yang lebih lama, mengemas kini kepada versi terkini selalunya boleh menyelesaikan isu ketidakpadanan saiz.
- Konfigurasikan pek web dengan betul: Pastikan anda telah mengkonfigurasi pek web untuk mengendalikan dengan betul saiz aset anda. Anda boleh mendapatkan maklumat lanjut tentang cara untuk melakukan ini dalam dokumentasi webpack.
- Alih keluar sebarang penyesuaian yang tidak perlu: Jika anda telah membuat sebarang penyesuaian kepada comfyui atau proj, cuba alih keluarnya untuk melihat sama ada ini menyelesaikan isu ketidakpadanan saiz.
Apakah amalan terbaik untuk memastikan keserasian antara comfyui dan proj in.weight berkenaan saiz?
Terdapat beberapa amalan terbaik yang boleh anda ikuti untuk memastikan keserasian antara comfyui dan proj in.weight berkenaan saiz, termasuk:
- Gunakan versi comfyui dan proj yang sama: Pastikan anda menggunakan versi yang sama bagi kedua-dua perpustakaan. Ini akan membantu untuk memastikan bahawa saiz adalah konsisten antara kedua-dua perpustakaan.
- Konfigurasikan webpack dengan betul: Pastikan anda telah mengkonfigurasi webpack untuk mengendalikan saiz aset anda dengan betul. Ini akan membantu mengelakkan sebarang isu dengan saiz aset anda.
- Elakkan membuat penyesuaian yang tidak perlu: Jika anda perlu membuat sebarang penyesuaian untuk keselesaan atau proj, pastikan anda berbuat demikian dalam cara yang tidak menjejaskan saiz aset.
Atas ialah kandungan terperinci saiz yang selesa tidak padan untuk proj in.weight. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
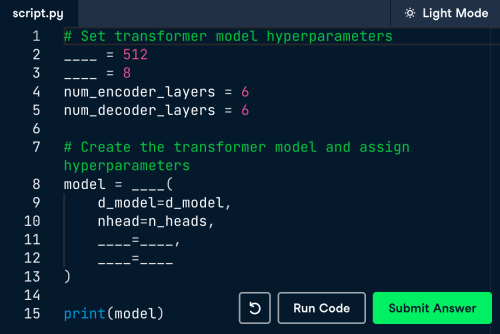
 Apakah Protokol Konteks Model (MCP)?Mar 03, 2025 pm 07:09 PM
Apakah Protokol Konteks Model (MCP)?Mar 03, 2025 pm 07:09 PMProtokol Konteks Model (MCP): Penyambung Universal untuk AI dan Data Kita semua biasa dengan peranan AI dalam pengekodan harian. Replit, GitHub Copilot, Black Box AI, dan Kursor IDE hanyalah beberapa contoh bagaimana AI menyelaraskan aliran kerja kami. Tetapi bayangkan
 Membina ejen penglihatan tempatan menggunakan omniparser v2 dan omnitoolMar 03, 2025 pm 07:08 PM
Membina ejen penglihatan tempatan menggunakan omniparser v2 dan omnitoolMar 03, 2025 pm 07:08 PMMicrosoft's Omniparser V2 dan Omnitool: Merevolusi Automasi GUI dengan AI Bayangkan AI yang bukan sahaja memahami tetapi juga berinteraksi dengan antara muka Windows 11 anda seperti profesional berpengalaman. Microsoft Omniparser V2 dan Omnitool menjadikannya semula
 Saya cuba pengekodan getaran dengan kursor AI dan ia menakjubkan!Mar 20, 2025 pm 03:34 PM
Saya cuba pengekodan getaran dengan kursor AI dan ia menakjubkan!Mar 20, 2025 pm 03:34 PMPengekodan Vibe membentuk semula dunia pembangunan perisian dengan membiarkan kami membuat aplikasi menggunakan bahasa semulajadi dan bukannya kod yang tidak berkesudahan. Diilhamkan oleh penglihatan seperti Andrej Karpathy, pendekatan inovatif ini membolehkan Dev
 Ejen replit: panduan dengan contoh praktikalMar 04, 2025 am 10:52 AM
Ejen replit: panduan dengan contoh praktikalMar 04, 2025 am 10:52 AMMerevolusi pembangunan aplikasi: menyelam mendalam ke dalam ejen replit Bosan dengan gusti dengan persekitaran pembangunan yang kompleks dan fail konfigurasi yang tidak jelas? Ejen replit bertujuan untuk memudahkan proses mengubah idea ke dalam aplikasi berfungsi. Ini AI-P
 Panduan Runway Act-One: Saya memfilmkan diri untuk mengujinyaMar 03, 2025 am 09:42 AM
Panduan Runway Act-One: Saya memfilmkan diri untuk mengujinyaMar 03, 2025 am 09:42 AMPos blog ini berkongsi pengalaman saya menguji Runway ML alat animasi baru ML, yang meliputi kedua-dua antara muka web dan API Python. Walaupun menjanjikan, keputusan saya kurang mengesankan daripada yang diharapkan. Mahu meneroka AI generatif? Belajar menggunakan LLMS dalam p
 Top 5 Genai dilancarkan pada Februari 2025: GPT-4.5, Grok-3 & More!Mar 22, 2025 am 10:58 AM
Top 5 Genai dilancarkan pada Februari 2025: GPT-4.5, Grok-3 & More!Mar 22, 2025 am 10:58 AMFebruari 2025 telah menjadi satu lagi bulan yang berubah-ubah untuk AI generatif, membawa kita beberapa peningkatan model yang paling dinanti-nantikan dan ciri-ciri baru yang hebat. Dari Xai's Grok 3 dan Anthropic's Claude 3.7 Sonnet, ke Openai's G
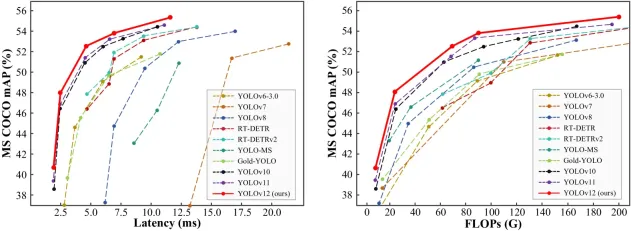
 Bagaimana cara menggunakan Yolo V12 untuk pengesanan objek?Mar 22, 2025 am 11:07 AM
Bagaimana cara menggunakan Yolo V12 untuk pengesanan objek?Mar 22, 2025 am 11:07 AMYolo (anda hanya melihat sekali) telah menjadi kerangka pengesanan objek masa nyata yang terkemuka, dengan setiap lelaran bertambah baik pada versi sebelumnya. Versi terbaru Yolo V12 memperkenalkan kemajuan yang meningkatkan ketepatan
 Cara Menggunakan Dall-E 3: Contoh, Contoh, dan CiriMar 09, 2025 pm 01:00 PM
Cara Menggunakan Dall-E 3: Contoh, Contoh, dan CiriMar 09, 2025 pm 01:00 PMDall-E 3: Alat Penciptaan Imej AI Generatif AI Generatif merevolusi penciptaan kandungan, dan Dall-E 3, model penjanaan imej terbaru OpenAI, berada di barisan hadapan. Dikeluarkan pada bulan Oktober 2023, ia dibina pada pendahulunya, Dall-E dan Dall-E 2


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma






