Rumah >pembangunan bahagian belakang >Golang >Laksanakan pengesahan data dalam Go
Laksanakan pengesahan data dalam Go
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2024-08-19 12:31:20851semak imbas

Pengesahan data ialah bahagian penting dalam pembangunan perisian. Ia memastikan bahawa data input adalah tepat dan memenuhi keperluan sebelum memproses atau menyimpannya. Dalam Go, pengesahan data adalah mudah dan fleksibel.
Panduan ini akan mengajar anda cara menggunakan teg struct untuk mengesahkan data dan menjadikan apl anda selamat dan boleh dipercayai. Daripada mencipta logik pengesahan kepada menggunakan teg pengesahan terbina dalam.
Prasyarat
- Pergi 1.21
Projek persediaan
Menyediakan kebergantungan projek Go.
go mod init app go get github.com/gin-gonic/gin
Struktur projek
├─ main.go ├─ models │ └─ user.go └─ public └─ index.html
Fail projek
pengguna.pergi
Struktur Pengguna direka untuk menguji pengesahan dalam aplikasi, menggabungkan teg pengesahan untuk menguatkuasakan peraturan tertentu.
package models
type User struct {
Id int `binding:"required" msg:"Required"`
Name string `binding:"max=10" msg:"Maximum length is 10"`
Email string `binding:"email" msg:"Invalid email address"`
Age int `binding:"min=1,max=100" msg:"Must between 1 and 100"`
BirthDate string `binding:"datetime=01/02/2006" msg:"Invalid date format"`
}
Memandangkan mesej ralat lalai tidak mesra pengguna, kami menambahkan teg mesej tersuai untuk mentakrifkan mesej ralat yang lebih bermakna.
main.go
Fail ini adalah pintu masuk utama untuk permohonan kami. Ia akan mencipta dan menyediakan aplikasi web Go yang minimum.
package main
import (
"app/models"
"net/http"
"reflect"
"github.com/gin-gonic/gin"
"github.com/go-playground/validator/v10"
)
func main() {
router := gin.Default()
router.LoadHTMLFiles("public/index.html")
router.GET("/", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", nil)
})
router.POST("/", func(c *gin.Context) {
var user models.User
if err := c.ShouldBind(&user); err != nil {
c.HTML(http.StatusOK, "index.html", gin.H{"User": user, "Errors": getErrors(err, user)})
return
}
c.HTML(http.StatusOK, "index.html", gin.H{"Pass": true, "User": user})
})
router.Run()
}
func getErrors(err error, obj any) map[string]string {
messages := getMessages(obj)
errors := map[string]string{}
for _, e := range err.(validator.ValidationErrors) {
errors[e.Field()] = messages[e.Field()]
}
return errors
}
func getMessages(obj any) map[string]string {
t := reflect.TypeOf(obj)
messages := map[string]string{}
for i := 0; i < t.NumField(); i++ {
field := t.Field(i)
messages[field.Name] = field.Tag.Get("msg")
}
return messages
}
- Kaedah GET untuk mengembalikan borang input.
- Kaedah POST untuk penyerahan borang dan pengesahan input pengguna.
- getErrors() mengembalikan maklumat ralat.
- getMessages() memanfaatkan teg mesej tersuai kami untuk mendapatkan semula mesej ralat untuk medan tertentu.
index.html
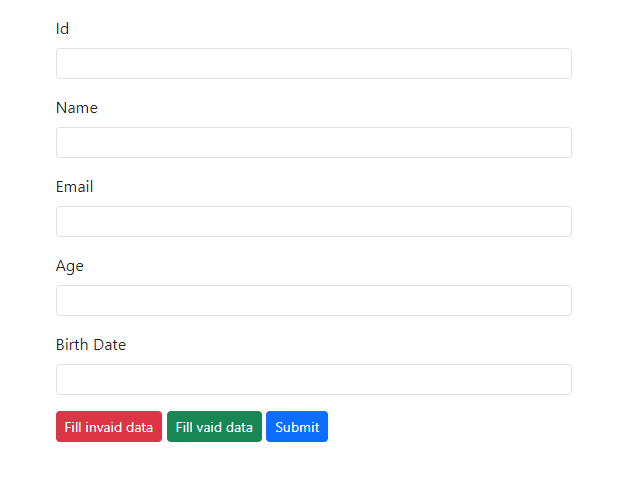
Borang input pengguna HTML direka untuk menguji peraturan pengesahan yang digunakan pada struct Pengguna. Ia biasanya termasuk medan yang sepadan dengan sifat struct Pengguna.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.3/css/bootstrap.min.css" rel="stylesheet">
<script>
function fill(valid) {
document.getElementById('id').value = (valid ? '1' : '')
document.getElementById('name').value = (valid ? 'foo' : 'my name is foo')
document.getElementById('email').value = (valid ? 'foo@mail.com' : 'mail')
document.getElementById('age').value = (valid ? '10' : '101')
document.getElementById('birthdate').value = (valid ? '01/01/2000' : '01012000')
}
</script>
</head>
<body>
<div class="container">
<div class="row mt-3">
<form method="post">
<div class="mb-3 col-12">
<label class="form-label" for="id">Id</label>
<input id="id" name="Id" class="form-control form-control-sm" value="{{.User.Id}}" />
{{if .Errors.Id}}<span class="text-danger">{{.Errors.Id}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="name">Name</label>
<input id="name" name="Name" class="form-control form-control-sm" value="{{.User.Name}}" />
{{if .Errors.Name}}<span class="text-danger">{{.Errors.Name}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="email">Email</label>
<input id="email" name="Email" class="form-control form-control-sm" value="{{.User.Email}}" />
{{if .Errors.Email}}<span class="text-danger">{{.Errors.Email}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="age">Age</label>
<input id="age" name="Age" class="form-control form-control-sm" value="{{.User.Age}}" />
{{if .Errors.Age}}<span class="text-danger">{{.Errors.Age}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="birthdate">Birth Date</label>
<input id="birthdate" name="BirthDate" class="form-control form-control-sm" value="{{.User.BirthDate}}" />
{{if .Errors.BirthDate}}<span class="text-danger">{{.Errors.BirthDate}}</span>{{end}}
</div>
<div class="col-12">
<input type="button" class="btn btn-sm btn-danger" onclick="fill(0)" value="Fill invaid data" />
<input type="button" class="btn btn-sm btn-success" onclick="fill(1)" value="Fill vaid data" />
<button class="btn btn-sm btn-primary">Submit</button>
</div>
{{if .Pass}}
<div class="alert alert-success mt-3">
Validation success!
</div>
{{end}}
</form>
</div>
</div>
</body>
Kami menggunakan sintaks templat HTML Go, seperti {{if .Errors.Id}}, untuk memaparkan mesej ralat kepada pengguna.
Jalankan projek
go run main.go
Buka pelayar web dan pergi ke http://localhost:8080
Anda akan menemui halaman ujian ini.

Menguji
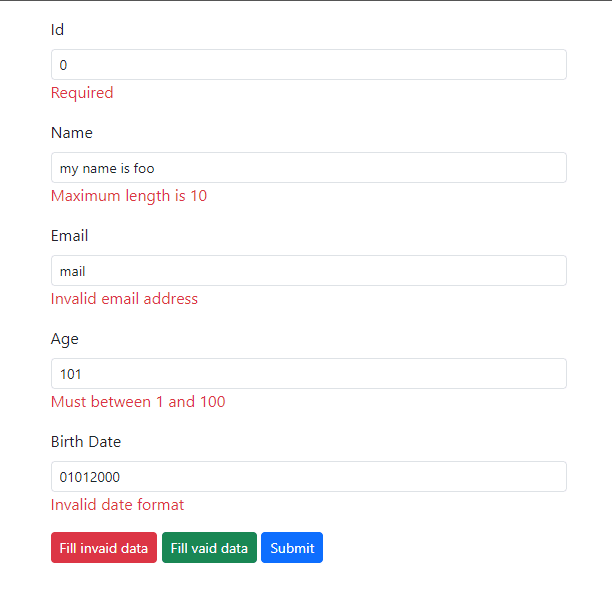
Klik "Isi data tidak sah" dan kemudian klik "Serah" untuk melihat mesej ralat yang dipaparkan dalam borang input.

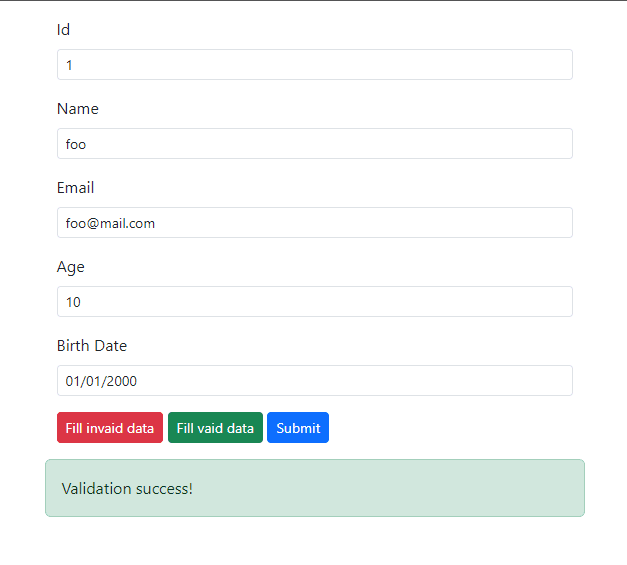
Klik "Isi data yang sah" dan kemudian "Serah" sekali lagi. Anda seharusnya melihat mesej kejayaan pengesahan dipaparkan dalam borang input.

Kesimpulan
Artikel ini telah merangkumi pelaksanaan pengesahan data asas, membantu anda membina aplikasi yang boleh dipercayai dan mesra pengguna. Gunakan amalan ini untuk meningkatkan kedua-dua keteguhan dan kebolehgunaan aplikasi web Go anda.
Kod sumber: https://github.com/stackpuz/Example-Validation-Go
Buat Apl Web CRUD dalam Minit: https://stackpuz.com
Atas ialah kandungan terperinci Laksanakan pengesahan data dalam Go. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

