Rumah >hujung hadapan web >tutorial js >Kongsi 33 kesan hover tetikus cantik yang dilaksanakan dengan jQuery dan CSS3_jquery
Kongsi 33 kesan hover tetikus cantik yang dilaksanakan dengan jQuery dan CSS3_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:26:511631semak imbas
Jenis Pembukaan Animasi (Tutorial)
Kesan pembukaan teks yang cantik, sangat menarik.
Kesan Tuding Sedar Arah Dengan Css3 Dan Jquery (Tutorial)
Tutorial kesan hover ikut tetikus, saya pernah melihat ini sangat popular sebelum ini.
Kesan Tuding CSS3 Dengan Tutorial Websymbols
Kanta Pembesar Untuk Zum Imej Menggunakan Jquery Dan CSS3
Mencapai kesan kaca pembesar melalui Jquery dan CSS3.
Ikon Media Sosial Dengan Kesan Hover CSS3
Realisasikan ikon media sosial berputar 3D melalui CSS3.
Penyertaan Imej Dan Pratonton Dengan Jquery (Tutorial)
Kesan pembesaran imej, sesuai untuk artikel.
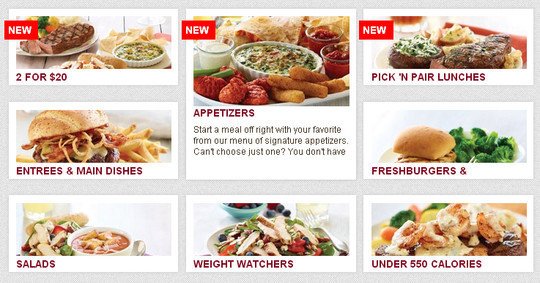
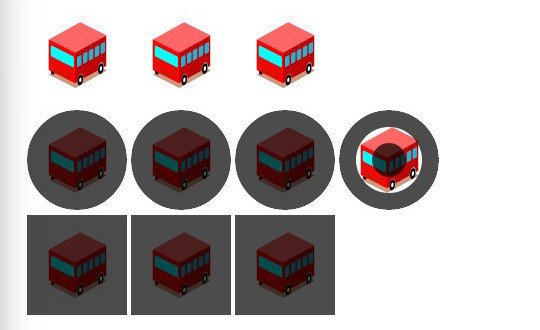
Menu Restoran gaya CSS3 Hover Effects (Tutorial)
Menggunakan CSS3 untuk melaksanakan kesan hover, pengenalan akan dipaparkan apabila tetikus melepasi imej senarai.
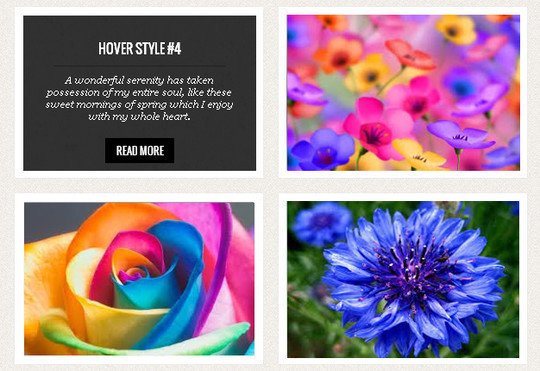
Kesan Tuding Asal dengan CSS3 (Tutorial)
Lebih daripada 10 kesan animasi imej tetikus, sejuk dan menarik!
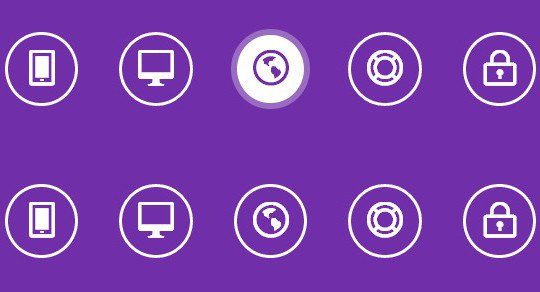
Kesan Tuding Ikon Mudah (Tutorial)
Kesan alih tetikus ringkas
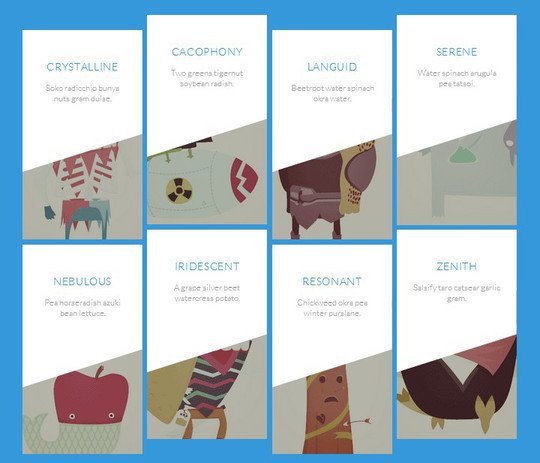
Kesan Tuding Bentuk Dengan Svg (Tutorial)
Animasi tuding dilaksanakan dengan SVG.
Kesan Tuding 3D untuk Imej Kecil dan Imej
Kesan tuding 3D, termasuk bayang-bayang.
Kesan Peralihan Aorder CSS3 yang ringkas tetapi menakjubkan
Kesan peralihan sempadan CSS3.
Buat Navigasi Mudah Dengan Peralihan Tuding
Menu navigasi ringkas.
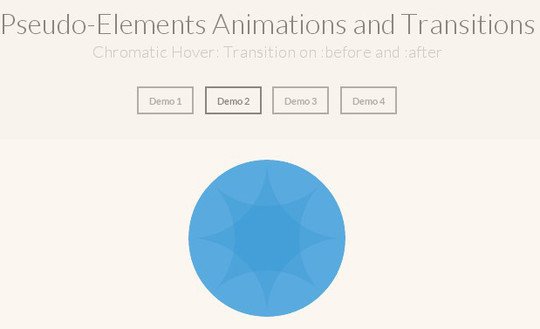
Contoh Animasi dan Peralihan Elemen Pseudo (Tutorial)
Nampaknya kesan dinamik yang sangat rumit, tetapi kesannya sangat lancar.
Kesan Tetikus Jquery Menggunakan Tutorial Gaya Paralaks
Tutorial ini boleh mencapai kesan khas dengan paralaks.
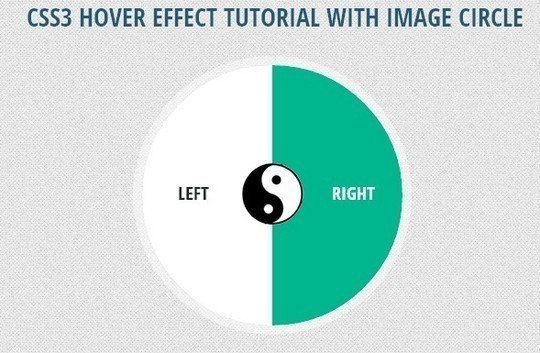
Tutorial Kesan Hover CSS3 Dengan Bulatan Imej (Tutorial)
Kesan khas tuding tetikus bulat.
Buat Kesan Hover Berayun Dengan Animasi CSS3 (Tutorial)
Tutorial tentang melaksanakan putaran butang dengan CSS3.
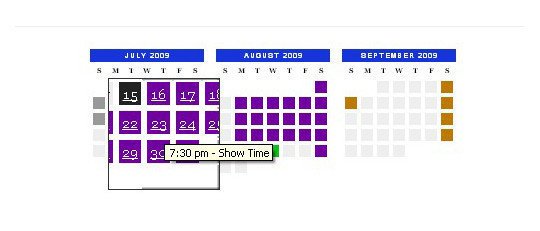
Pemalam AnythingZoomer jQuery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional