Rumah >hujung hadapan web >tutorial js >Kongsi 20 pemalam jQuery yang menambah baik antara muka tapak web experience_jquery
Kongsi 20 pemalam jQuery yang menambah baik antara muka tapak web experience_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:26:481504semak imbas
jQuery masih sangat popular setakat ini Ramai pengguna suka menggunakan pemalam jQuery untuk menambah pada tapak web mereka untuk meningkatkan antara muka dan prestasi interaktif, tetapi saya mendapati bahawa pemalam yang digunakan oleh banyak tapak web masih agak lama, dan ini... Ia tidak begitu bagus, sudah tiba masanya untuk menukar kepada "model baharu"!
Memandangkan teknologi Web terus maju, banyak pemalam jQuery yang segar, inovatif dan praktikal telah dibangunkan Semua orang harus memberi lebih perhatian kepada maklumat ini.
Hari ini, kami telah mengumpulkan 20 pemalam jQuery yang meningkatkan pengalaman antara muka tapak web Ini adalah kod yang agak "baru" Jika anda menyukainya, sila gunakannya dalam projek tapak web anda.
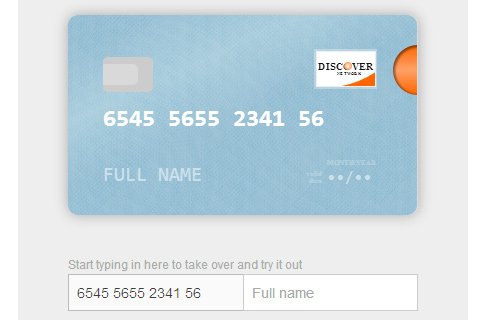
Kad
Pemalam borang kad kredit mesra yang menyerupai antara muka kad kredit sebenar Bukan itu sahaja, apabila anda memasukkan kandungan di bawah dan di belakang, kad kredit juga akan terbalik pada masa yang sama. pengalaman itu sangat bagus.
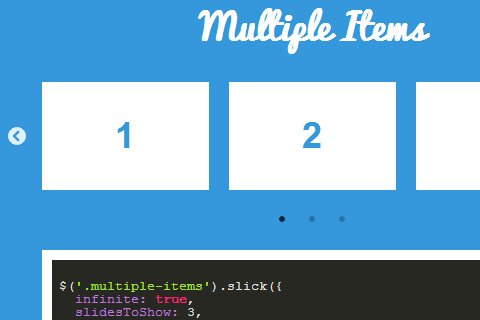
Licin
Pemalam jQuery tayangan slaid responsif yang berkuasa dan praktikal yang menyokong satu imej atau berbilang ikon, dan disertakan dengan fokus, skrin sentuh serta penukaran butang kiri dan kanan saya sangat menyukainya.
FlyLabel.Js
Ini adalah satu lagi interaksi borang input yang saya mula-mula melihatnya pada menggelecek Kemudian, Reka Bentuk Bahan Google nampaknya turut menggunakan kaedah ini.
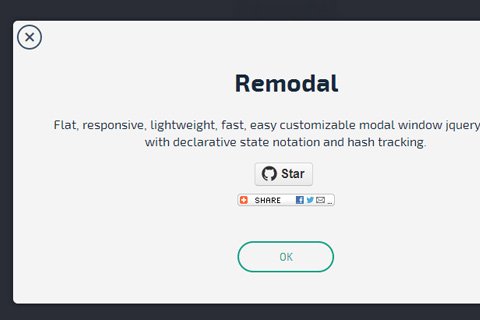
Pengubahsuaian
Pemalam pop timbul jQuery responsif, reka bentuk rata, serasi dengan responsif, ringan dan mudah untuk disesuaikan, Bagus!
Sukar
Butang suis gaya iOS Apple.
ListNav
Ternyata paparan senarai masih boleh kelihatan seperti ini. Seperti tab tab, perbezaannya ialah nombor senarai boleh dipaparkan.
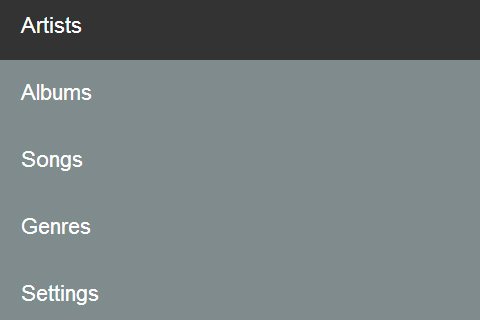
Menu Gelongsor
Pemalam menu berbilang peringkat gelongsor kiri dan kanan menegak, sangat lancar. Gunakan reka bentuk responsif.
Petikan Selak
Pemalam petikan, serupa dengan penyerlahan dan penyerlahan.
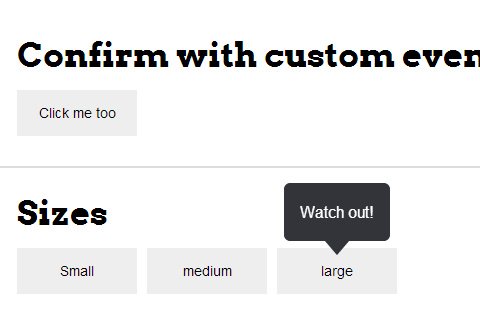
Petua Alat Gelap
Ia boleh dikatakan sebagai versi maklumat gesaan Petua Alat yang dipertingkatkan Ia memaparkan kiri dan kanan, atas dan bawah, teks, corak, kotak pengesahan pop timbul, gesaan berbilang lapisan, dll. Ia sangat mudah digunakan. Sila lihat Demo untuk butiran.
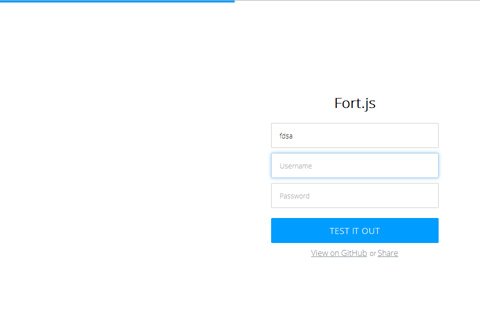
Fort.Js
Kami telah memperkenalkan ini sebelum "Antara Muka Log Masuk Inovasi Mikro dengan Bar Kemajuan – Fort.js"
Seluruhnya
Pemalam borang penerangan.
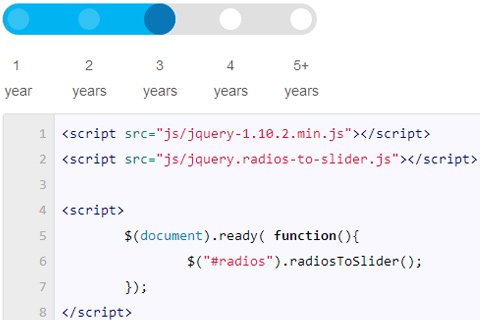
RadiosToSlider
Cara baharu untuk bermain dengan butang radio.
CLNDR.Js
Pemalam kalendar acara yang boleh disesuaikan.
Slinky.Js
Ini sedikit seperti prinsip tatal ke atas, iaitu, selepas anda meluncur ke bawah melebihi julat yang boleh dilihat, menu akan dibetulkan secara automatik di atas dan tidak akan hilang.
Petua Pelancongan
Sama seperti pemalam Intro.js yang kami perkenalkan sebelum ini, ia digunakan untuk panduan antara muka.
Berkeliling
Melihat gambar, anda mungkin tahu apa itu, jadual data gaya bulat dan pemalam carta.
Powerange
Bar kawalan gelangsar, gaya iOS7, digayakan menggunakan CSS, jadi mudah untuk mengubah suai gayanya.
Serasi dengan: IE 9, Chrome 14, Mozilla Firefox 6.0, Opera 11.6, Safari 5
Peti Cahaya Imej
Pemalam paparan imej kotak cahaya Ia kelihatan hebat apabila bertukar ke kiri dan ke kanan.
Pilih Atau Mati
Pemalam kotak pilihan drop-down yang cantik, gaya terbina dalam sangat cantik. Sudah tentu, ia bukan sahaja semudah gaya yang kelihatan baik, tetapi juga mempunyai banyak fungsi praktikal, seperti menyokong kumpulan menu berbilang peringkat, kumpulan pemilihan yang dilarang, menu lompat, dll.
Pelekat kepala
Pemalam kesan khas untuk navigasi atas tetap. Juga serupa dengan tatal ke atas.
Kompilasi Cina: Pakar Reka Bentuk
Sumber asal: webresourcesdepot
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional