Pertanyaan multimedia CSS3
Jenis multimedia CSS2
@media Peraturan diperkenalkan dalam CSS2, dan peraturan gaya yang berbeza boleh disesuaikan untuk jenis media yang berbeza.
Contohnya: anda boleh menetapkan peraturan gaya yang berbeza untuk jenis media yang berbeza (termasuk monitor, peranti mudah alih, TV, dsb.).
Tetapi jenis multimedia ini tidak cukup mesra untuk menyokong pada banyak peranti.
Pertanyaan Multimedia CSS3
Pertanyaan multimedia CSS3 mewarisi semua idea jenis multimedia CSS2: daripada mencari jenis peranti, paparan adaptif CSS3 mengikut tetapan.
Pertanyaan media boleh digunakan untuk mengesan banyak perkara, seperti:
Lebar dan ketinggian port pandangan (tetingkap)
-
Lebar dan ketinggian peranti
Orientasi (telefon pintar mendatar atau menegak).
Resolusi
Pada masa ini, banyak peranti seperti telefon Apple, telefon Android dan tablet menggunakan pertanyaan multimedia.
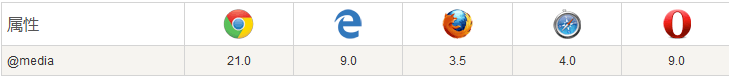
Sokongan Penyemak Imbas
Nombor dalam jadual menunjukkan nombor versi penyemak imbas pertama yang menyokong atribut ini.

Sintaks pertanyaan multimedia
Pertanyaan multimedia terdiri daripada pelbagai media dan boleh mengandungi satu atau lebih ungkapan berdasarkan sama ada keadaan adalah benar.
@media not|only mediatype and (expressions) {
CSS-Code;
}Jika jenis multimedia yang ditentukan sepadan dengan jenis peranti, hasil pertanyaan akan kembali benar dan dokumen akan memaparkan kesan gaya yang ditentukan pada peranti yang sepadan.
Melainkan anda menggunakan pengendali bukan atau sahaja, semua gaya akan disesuaikan untuk dipaparkan pada semua peranti.
bukan: tidak digunakan untuk mengecualikan peranti tertentu tertentu, seperti @media tidak cetak (peranti bukan pencetak).
sahaja: digunakan untuk menentukan jenis media tertentu. Untuk peranti mudah alih yang menyokong Pertanyaan Media, jika satu-satunya kata kunci wujud, penyemak imbas web peranti mudah alih akan mengabaikan satu-satunya kata kunci dan terus menggunakan fail gaya berdasarkan ungkapan berikut. Untuk peranti yang tidak menyokong Pertanyaan Media tetapi mampu membaca pelayar web Jenis Media, fail gaya ini akan diabaikan apabila satu-satunya kata kunci ditemui.
semua: Semua peranti, ini harus dilihat dengan kerap.
Anda juga boleh menggunakan fail gaya berbeza pada media berbeza:
Jenis Multimedia CSS3
| 值 | 描述 |
|---|---|
| all | 用于所有多媒体类型设备 |
| 用于打印机 | |
| screen | 用于电脑屏幕,平板,智能手机等。 |
| speech | 用于屏幕阅读器 |
Contoh mudah pertanyaan multimedia
Menggunakan pertanyaan multimedia, anda boleh menggunakan gaya yang sepadan untuk menggantikan gaya asal pada peranti yang ditentukan.
Dalam contoh berikut, warna latar belakang diubah suai pada peranti dengan saiz tetingkap boleh lihat skrin yang lebih besar daripada 480 piksel:
Contoh berikut mengapungkan menu ke sebelah kiri halaman apabila saiz tetingkap yang boleh dilihat skrin lebih besar daripada 480 piksel:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {
background-color: pink;
}
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
</style>
</head>
<body>
<h1>重置浏览器窗口查看效果!</h1>
<p>如果媒体类型屏幕的可视窗口宽度小于 480 px ,背景颜色将改变。</p>
</body>
</html>Run Instance»
Klik butang "Run Butang Instance" untuk melihat contoh dalam talian
Rujukan CSS3 @media
Untuk lebih banyak kandungan pertanyaan multimedia, sila rujuk peraturan @media.








