Fon CSS3

Peraturan CSS3 @font-face
Dalam versi CSS3 sebelumnya, pereka web terpaksa menggunakan fon yang telah dipasang pada komputer pengguna.
Dengan CSS3, pereka web boleh menggunakan mana-mana fon yang dia suka.
Apabila anda menemui fail fon yang ingin anda gunakan, cuma masukkan fail fon pada tapak web anda dan ia akan dimuat turun secara automatik kepada pengguna yang memerlukannya.
Fon yang anda pilih diterangkan dalam versi CSS3 baharu dengan peraturan @font-face.
Fon "sendiri" anda ditakrifkan dalam peraturan CSS3 @font-face.
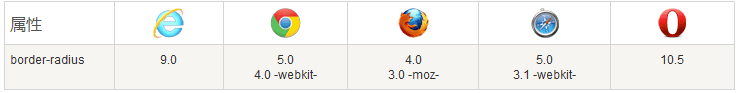
Sokongan penyemak imbas
Nombor dalam jadual menunjukkan nombor versi penyemak imbas pertama yang menyokong atribut ini.

Internet Explorer 9+, Firefox, Chrome, Safari dan Opera menyokong fon WOFF (Web Open Font Format).
Firefox, Chrome, Safari, Dan Opera menyokong jenis fon .ttf (True Type) dan .otf (OpenType).
Chrome, Safari dan Opera juga menyokong fon/lipatan SVG.
Internet Explorer juga menyokong fon EOT (Embedded OpenType).
Nota: Internet Explorer 8 dan lebih awal tidak menyokong peraturan @font-face baharu.
Gunakan fon yang anda perlukan
Dalam peraturan @font-face baharu, anda mesti terlebih dahulu mentakrifkan nama fon (seperti myFirstFont) dan kemudian tuding pada fail fon .
|
Untuk menggunakan fon bagi elemen HTML, rujuk nama fon (myFirstFont) melalui atribut keluarga fon:
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf')
,url('Sansation_Light.eot'); /* IE9 */
}
div
{
font-family:myFirstFont;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 只支持 .eot 格式的字体.</p>
<div>
使用CSS3,网站终于可以使用字体以外的预先选择“合法”字体
</div>
</body>
</html>Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Gunakan teks tebal
Anda mesti menambah satu lagi satu yang mengandungi peraturan @font-face tebal untuk teks:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
@font-face
{
font-family: myFirstFont;
src: url(sansation_light.woff);
}
@font-face
{
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight:bold;
}
div
{
font-family:myFirstFont;
}
</style>
</head>
<body>
<div>
使用CSS3,网站终于可以使用字体以外的预先选择“合法”字体。
</div>
<p><b>注意:</b> Internet Explorer 8以及更早版本的浏览器 @font-face rule.</p>
</body>
</html>Run Instance»
Klik "Run Butang Instance" untuk melihat Contoh Dalam Talian
Fail "Sansation_Bold.ttf" ialah fail fon lain yang mengandungi fon tebal fon Sansation.
Pelayar yang menggunakan keluarga fon "myFirstFont" untuk teks ini harus menjadikannya tebal.
Dengan cara ini anda boleh mempunyai banyak peraturan @font-face untuk fon yang sama.
Penerangan fon CSS3
Jadual berikut menyenaraikan semua penerangan fon dan takrif peraturan @font-face di dalam:
| Deskriptor | Nilai | Penerangan | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| font-family | name | Diperlukan. Menentukan nama fon. | |||||||||||||||||||||
| src | URL | Diperlukan. Mentakrifkan URL fail fon. | |||||||||||||||||||||
| regangan fon |
| Pilihan. Mentakrifkan cara meregangkan fon. Lalai ialah "biasa". | |||||||||||||||||||||
| gaya fon |
| Pilihan. Tentukan gaya fon. Lalai ialah "biasa". | |||||||||||||||||||||
| berat fon |
| Pilihan. Mentakrifkan berat fon. Lalai ialah "biasa". | |||||||||||||||||||||
| julat-unikod | julat-unikod | Pilihan. Mentakrifkan julat aksara UNICODE yang disokong oleh fon. Lalai ialah "U+0-10FFFF". |








