CSS3 sudut bulat
Sudut bulat CSS3
Menggunakan sifat jejari sempadan CSS3, anda boleh membuat "sudut bulat" untuk sebarang elemen.
CSS3 Rounded Corner Maker
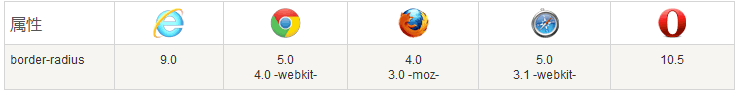
Sokongan Penyemak Imbas
Nombor dalam jadual menunjukkan nombor versi penyemak imbas pertama yang menyokong atribut ini. Nombor sebelum
-webkit- atau -moz- menunjukkan versi pertama yang menyokong awalan itu.

Sifat jejari sempadan CSS3
Menggunakan sifat jejari sempadan CSS3, anda boleh membuat "sudut bulat" untuk sebarang elemen.
Berikut ialah tiga contoh:
1 Nyatakan warna latar belakang elemen dengan bucu bulat:
2. Tentukan jidar unsur dengan bucu bulat:
3 . Tentukan sudut bulat elemen imej latar belakang:
Kodnya adalah seperti berikut:
CSS3 border-radius - nyatakan setiap sudut bulat
Jika anda menyatakan hanya dalam nilai atribut jejari sempadan A, maka 4 fillet akan dijana.
Walau bagaimanapun, jika anda ingin menyatakan pada empat penjuru satu demi satu, anda boleh menggunakan peraturan berikut:
Empat nilai: Pertama Nilai ialah sudut kiri atas, nilai kedua ialah sudut kanan atas, nilai ketiga ialah sudut kanan bawah, dan nilai keempat ialah sudut kiri bawah.
Tiga nilai: Nilai pertama ialah sudut kiri atas, nilai kedua ialah sudut kanan atas dan sudut kiri bawah, dan nilai ketiga ialah sudut kanan bawah
Dua nilai: Nilai pertama ialah sudut kiri atas dan sudut kanan bawah, nilai kedua ialah sudut kanan atas dan kiri bawah sudut
-
Satu nilai: Empat nilai fillet adalah sama
Berikut ialah tiga contoh:
1. Empat nilai - jejari sempadan: 15px 50px 30px 5px:
2. Tiga nilai- jejari sempadan: 15px 50px 30px:
3 - jejari sempadan: 15px 50px:
Berikut ialah kod sumber:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p> border-radius 属性允许向元素添加圆角。</p>
<p>指定背景颜色元素的圆角:</p>
<p id="rcorners1">圆角</p>
<p>指定边框元素的圆角:</p>
<p id="rcorners2">圆角</p>
<p>指定背景图片元素的圆角:</p>
<p id="rcorners3">圆角</p>
</body>
</html>Run Instance»
Klik butang "Jalankan Instance" untuk melihat Instance dalam talian
Anda juga boleh mencipta sudut elips:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p id="rcorners4"></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p id="rcorners5"></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p id="rcorners6"></p>
</body>
</html> Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Sifat sudut bulat CSS3
| 属性 | 描述 |
|---|---|
| border-radius | 所有四个边角 border-*-*-radius 属性的缩写 |
| border-top-left-radius | 定义了左上角的弧度 |
| border-top-right-radius | 定义了右上角的弧度 |
| border-bottom-right-radius | 定义了右下角的弧度 |
| border-bottom-left-radius | 定义了左下角的弧度 |








