Viewport
Reka Bentuk Web Responsif - Viewport
Apakah Viewport?
Viewport ialah kawasan yang boleh dilihat pada halaman web pengguna.
viewport yang diterjemahkan ke dalam bahasa Cina boleh dipanggil "viewport".
Pelayar mudah alih meletakkan halaman dalam "tetingkap" maya (port view) Biasanya "tetingkap" maya ini (port view) adalah lebih luas daripada skrin, supaya setiap halaman web tidak perlu dihimpit ke dalam yang kecil). Dalam tetingkap (yang akan memecahkan reka letak halaman web yang tidak dioptimumkan untuk penyemak imbas mudah alih), pengguna boleh menyorot dan mengezum untuk melihat bahagian halaman web yang berbeza.
Tetapkan Viewport
Teg meta viewport yang biasa digunakan untuk halaman yang dioptimumkan untuk halaman web mudah alih adalah kira-kira seperti berikut:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
lebar: kawalan Saiz port pandangan boleh ditentukan sebagai nilai, seperti 600, atau nilai khas, seperti lebar peranti, iaitu lebar peranti (unit ialah piksel CSS apabila dizum kepada 100%).
tinggi: Sepadan dengan lebar, nyatakan ketinggian.
skala awal: nisbah penskalaan awal, iaitu nisbah penskalaan apabila halaman dimuatkan buat kali pertama.
skala maksimum: Nisbah maksimum yang dibenarkan untuk zum pengguna.
skala minimum: Nisbah minimum yang dibenarkan untuk zum pengguna.
boleh berskala pengguna: Sama ada pengguna boleh zum secara manual.
Contoh berikut menunjukkan kesan menggunakan viewport dan tidak menggunakan viewport pada terminal mudah alih:
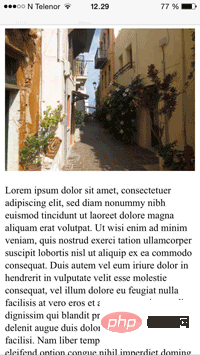
Contoh 1. Tiada viewport ditambahkan

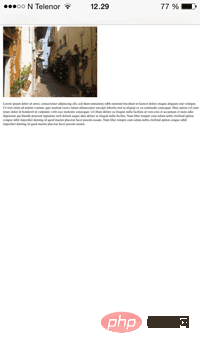
Contoh 2. Tambahkan viewport