Jidar CSS (margin)
Margin (margin) CSS
Sifat (margin) CSS mentakrifkan ruang di sekeliling elemen.
Margin
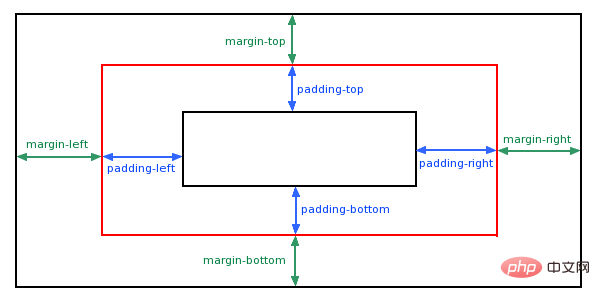
margin mengosongkan kawasan sekitar elemen (sempadan luar). Margin tidak mempunyai warna latar belakang dan telus sepenuhnya
margin boleh menukar jidar atas, bawah, kiri dan kanan elemen secara bebas. Ia juga mungkin untuk menukar semua sifat sekaligus.

Nilai yang mungkin
| 值 | 说明 |
|---|---|
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,pt,em等) |
| % | 定义一个使用百分比的边距 |
 Margin boleh menggunakan nilai negatif dan kandungan bertindih.
Margin boleh menggunakan nilai negatif dan kandungan bertindih.
Margin - Atribut margin satu sisi
Dalam CSS, ia boleh menentukan margin berbeza pada sisi berbeza:
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margins.</p>
<p class="margin">This is a paragraph with specified margins.</p>
</body>
</html>Jalankan instance»
Klik butang "Run instance" untuk melihat contoh dalam talian
Margin - atribut trengkas
Untuk memendekkan kod, adalah mungkin untuk menggunakan semua atribut margin yang ditentukan oleh margin dalam satu atribut. Ini dipanggil atribut singkatan.
Atribut yang disingkatkan untuk semua sifat margin ialah "margin":
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margins.</p>
<p class="margin">This is a paragraph with specified margins.</p>
</body>
</html>Jalankan instance»
Klik butang "Jalankan Contoh" untuk melihat tika dalam talian
Atribut margin boleh mempunyai satu hingga empat nilai, contohnya:
jidar:25 piksel 50 piksel 75 piksel 100 piksel; Jidar kanan ialah 50px
Jinur bawah ialah 75px- Jinur kiri ialah 100px
- margin: 25px 50px 75px;
- Jing atas ialah 25px
Jind kiri dan kanan ialah 50px
Jind bawah ialah 75px- margin: 25px 50px;
Jingping kiri dan kanan ialah 50px
- margin: 25px;
- Kesemua 4 jidar ialah 25px
Lagi Contoh
- Menetapkan jidar atas teks menggunakan nilai sentimeter
Contoh ini menunjukkan cara menetapkan jidar atas teks menggunakan nilai sentimeter.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Contoh ini menunjukkan cara menetapkan jidar bawah teks menggunakan nilai peratusan, berbanding dengan lebar elemen yang mengandungi.
Instance<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.bottommargin {margin-bottom:25%;}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="bottommargin">这是一个指定下边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>Run instance »Klik butang "Run Instance" untuk melihat instance dalam talian
Semua sifat jidar CSS
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |








