Model kotak CSS
Model Kotak CSS
Semua elemen HTML boleh dianggap sebagai kotak Dalam CSS, istilah "model kotak" digunakan dalam reka bentuk dan reka letak.
Model kotak CSS pada asasnya ialah kotak yang merangkum elemen HTML di sekeliling, termasuk: jidar, sempadan, padding dan kandungan sebenar.
Model kotak membolehkan kami meletakkan elemen dalam ruang antara elemen lain dan sempadan elemen sekeliling.
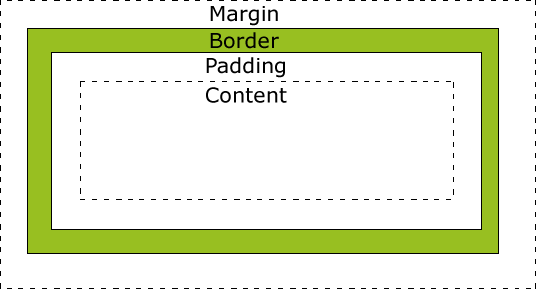
Gambar berikut menggambarkan Model Kotak:

Penjelasan bahagian yang berbeza:
Margin - mengosongkan kawasan di luar sempadan dan menjadikan margin telus.
Sempadan - Sempadan di sekeliling pelapik dan di luar kandungan.
Padding - mengosongkan kawasan sekitar kandungan dan menjadikan padding lutsinar.
Kandungan - Kandungan kotak, menunjukkan teks dan imej.
Untuk menetapkan lebar dan ketinggian elemen dengan betul dalam semua penyemak imbas, anda perlu mengetahui cara model kotak berfungsi.
Lebar dan ketinggian elemen
 Penting: Apabila anda menentukan sifat lebar dan ketinggian elemen CSS, anda hanya menetapkan lebar dan tinggi kawasan kandungan. Harap maklum bahawa untuk mensaizkan elemen sepenuhnya, anda juga mesti menambah pelapik, jidar dan jidar. .
Penting: Apabila anda menentukan sifat lebar dan ketinggian elemen CSS, anda hanya menetapkan lebar dan tinggi kawasan kandungan. Harap maklum bahawa untuk mensaizkan elemen sepenuhnya, anda juga mesti menambah pelapik, jidar dan jidar. .
Elemen dalam contoh di bawah mempunyai jumlah lebar 300px:
padding:10px;
sempadan:5px pepejal kelabu;
margin:10px;
Mari kita buat matematik sendiri:
250px (lebar)
+ 20px (padding kiri + kanan)
+ 10px (sempadan kiri + kanan)
+ 20px (margin kiri + kanan)
= 300px
Bayangkan, anda hanya mempunyai 250 piksel ruang. Mari kita tetapkan elemen dengan jumlah lebar 250 piksel:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
<body>
<img src="http://img.php.cn/upload/article/000/000/015/5c67dc797e790355.gif" width="250" height="250" />
<div class="ex">The picture above is 250px wide.
The total width of this element is also 250px.</div>
</body>
</html>Run Instance»
Klik "Run Butang Instance" " untuk melihat contoh dalam talian
Formula untuk mengira jumlah lebar elemen akhir adalah seperti berikut:
Lebar jumlah elemen = lebar + padding kiri + padding kanan + sempadan kiri + jidar kanan + jidar kiri + jidar kanan
Formula pengiraan akhir bagi jumlah ketinggian elemen adalah seperti berikut:
Jumlah ketinggian elemen = tinggi + padding atas + padding bawah + sempadan atas + sempadan bawah + jidar atas + margin bawah
Isu Keserasian Penyemak Imbas
Setelah DTD yang sesuai ditetapkan untuk halaman, kebanyakan penyemak imbas akan memaparkan kandungan seperti yang ditunjukkan di atas. Walau bagaimanapun, rendering dalam IE 5 dan 6 adalah tidak betul. Menurut spesifikasi W3C, ruang yang diduduki oleh kandungan elemen ditetapkan oleh atribut lebar, manakala nilai padding dan sempadan di sekeliling kandungan dikira secara berasingan. Malangnya, IE5.X dan 6 menggunakan model bukan standard mereka sendiri dalam mod pelik. Sifat lebar dalam penyemak imbas ini bukanlah lebar kandungan, tetapi jumlah lebar kandungan, padding dan jidar.
Walaupun ada cara untuk menyelesaikan masalah ini. Tetapi penyelesaian terbaik sekarang adalah untuk mengelakkan masalah. Iaitu, daripada menambah padding dengan lebar yang ditentukan pada elemen, cuba tambah padding atau margin pada elemen induk dan anak elemen.
IE8 dan versi IE yang lebih awal tidak menyokong tetapan atribut lebar padding dan lebar jidar.
Untuk menyelesaikan masalah ketidakserasian IE8 dan versi terdahulu, anda boleh mengisytiharkan <!DOCTYPE html>








