Pengenalan kepada BOM JavaScript
Apakah itu BOM
BOM ialah singkatan model objek penyemak imbas, dirujuk sebagai model objek penyemak imbas
BOM menyediakan objek yang berinteraksi dengan tetingkap penyemak imbas secara bebas daripada kandungan
Memandangkan BOM digunakan terutamanya untuk mengurus komunikasi antara tingkap, objek terasnya Ia adalah tetingkap
BOM terdiri daripada satu siri objek yang berkaitan, dan setiap objek menyediakan banyak kaedah dan atribut
BOM tidak mempunyai piawaian Organisasi penyeragaman untuk sintaks JavaScript ECMA, dan organisasi penyeragaman untuk DOM ialah W3C
BOM pada asalnya merupakan sebahagian daripada standard penyemak imbas Netscape
Apa yang anda akan pelajari dalam bab ini
Dalam tutorial ini, anda akan belajar cara menggunakan penyemak imbas Beberapa objek yang berinteraksi dengan tetingkap, seperti objek tetingkap yang boleh menggerakkan dan melaraskan saiz penyemak imbas, objek lokasi dan objek sejarah yang boleh digunakan untuk navigasi, dan navigator dan objek skrin yang boleh mendapatkan pelayar, sistem pengendalian dan maklumat skrin pengguna, boleh menggunakan dokumen sebagai Akses kepada dokumen HTML
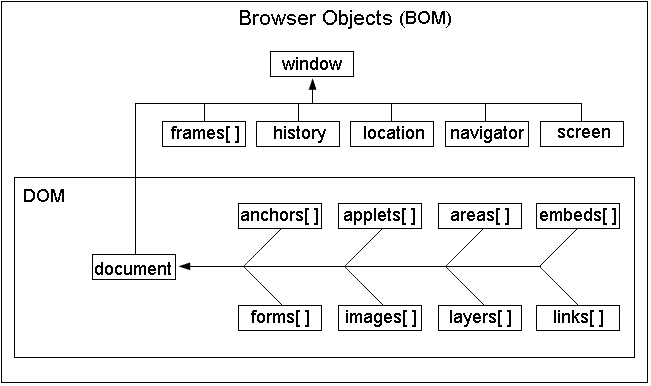
Rajah struktur BOM

Nota: Objek tetingkap ialah objek peringkat atas (teras) BOM, dan semua objek dilanjutkan melaluinya. Ia juga boleh dipanggil objek kanak-kanak tetingkap
Memandangkan tetingkap ialah objek peringkat atas, anda boleh menentukan objek tetingkap tanpa memaparkannya apabila memanggil sub-objeknya. Contohnya, dua yang berikut baris kod adalah sama:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
window.alert("Hello JavaScript");
alert("Hello JavaScript");
</script>
</head>
<body>
</body>
</html>