Kecerunan CSS3
Kecerunan CSS3 membolehkan anda memaparkan peralihan lancar antara dua atau lebih warna yang ditentukan. Sebelum ini, anda perlu menggunakan imej untuk mencapai kesan ini. Walau bagaimanapun, dengan menggunakan kecerunan CSS3, anda boleh mengurangkan acara muat turun dan penggunaan lebar jalur. Selain itu, elemen dengan kecerunan kelihatan lebih baik apabila dizum masuk kerana kecerunan dijana oleh penyemak imbas.
CSS3 mentakrifkan dua jenis kecerunan:
-----Kecerunan Linear-bawah/atas/kiri/kanan/arah pepenjuru
-----Kecerunan Jejari - ditakrifkan oleh pusatnya
Kecerunan Linear CSS3
Untuk mencipta kecerunan linear, anda mesti menentukan sekurang-kurangnya dua warna nod. Nod warna ialah warna yang anda mahu tunjukkan peralihan yang lancar. Pada masa yang sama, anda juga boleh menetapkan titik permulaan dan arah (atau sudut).
Sintaks: latar belakang: kecerunan linear(arah, hentian warna1, hentian warna2, ...);
Kecerunan linear - dari kiri ke Kanan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid;
background: -webkit-linear-gradient(left,red,green,white,orange, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Kecerunan Linear - Atas ke Bawah
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid;
background: -webkit-linear-gradient(red,green,white,orange, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Kecerunan Linear - Diagonal
Menggunakan kecerunan sudut
Jika anda mahukan lebih kawalan ke atas arah kecerunan, anda boleh menentukan sudut, Daripada arah yang telah ditetapkan ( ke bawah, ke atas, ke kanan, ke kiri, ke bawah kanan, dsb.).
Latar belakang sintaks: linear-gradient(sudut, color-stop1, color-stop2);
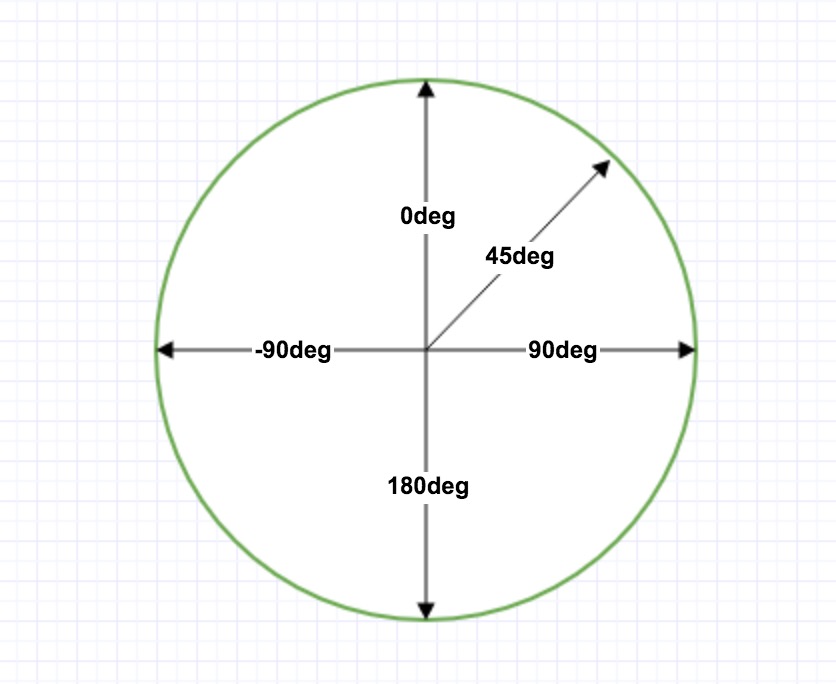
Sudut merujuk kepada sudut antara garis mendatar dan garis kecerunan, dikira mengikut arah lawan jam. Dalam erti kata lain, 0deg akan mencipta kecerunan dari bawah ke atas, dan 90deg akan mencipta kecerunan dari kiri ke kanan.

Walau bagaimanapun, sila ambil perhatian bahawa banyak penyemak imbas (Chrome, Safari, fiefox, dll.) menggunakan standard lama, iaitu, 0deg akan mencipta kiri Untuk kecerunan ke kanan, 90deg akan mencipta kecerunan dari bawah ke atas. Formula penukaran 90 - x = y dengan x ialah sudut piawai dan y ialah sudut bukan piawai.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid;
background: -webkit-linear-gradient(45deg, red, white, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Gunakan berbilang nod warna
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 100px;
background: -webkit-linear-gradient(0deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(0deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(0deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(0deg, green, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 100px;
background: -webkit-linear-gradient(45deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(45deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(45deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(45deg, green, blue); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 100px;
background: -webkit-linear-gradient(90deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(90deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(90deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(90deg, green, blue); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 100px;
background: -webkit-linear-gradient(-90deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(-90deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(-90deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(-90deg, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="color:white;text-align:center;">0deg</div><br>
<div id="grad2" style="color:white;text-align:center;">45deg</div><br>
<div id="grad3" style="color:white;text-align:center;">90deg</div><br>
<div id="grad4" style="color:white;text-align:center;">-90deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Nota: Apabila peratusan tidak dinyatakan, nod warna tidak akan secara automatik akan diedarkan sama rata.
Menggunakan Ketelusan
Kecerunan CSS3 juga menyokong ketelusan, yang boleh digunakan untuk mencipta kesan pudar.
Untuk menambah ketelusan, kami menggunakan fungsi rgba() untuk menentukan nod warna. Parameter terakhir dalam fungsi rgba() boleh menjadi nilai dari 0 hingga 1 dan mentakrifkan ketelusan warna: 0 bermaksud telus sepenuhnya dan 1 bermaksud legap sepenuhnya.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(red 10%, green 85%, blue 90%); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red 10%, green 85%, blue 90%); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red 10%, green 85%, blue 90%); /* Firefox 3.6 - 15 */
background: linear-gradient(red 10%, green 85%, blue 90%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>颜色结点(均匀分布)</h3>
<div id="grad1"></div>
<h3>颜色结点(均匀分布)</h3>
<div id="grad2"></div>
<h3>颜色结点(不均匀分布)</h3>
<div id="grad3"></div>
</body>
</html>Untuk menambah ketelusan, kami menggunakan fungsi rgba() untuk mentakrifkan nod warna. Parameter terakhir dalam fungsi rgba() boleh menjadi nilai dari 0 hingga 1 dan mentakrifkan ketelusan warna: 0 bermaksud telus sepenuhnya dan 1 bermaksud legap sepenuhnya.
Kecerunan linear berulang
fungsi kecerunan linear() berulang digunakan untuk mengulang kecerunan linear
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1)); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>Kecerunan Jejari CSS3
Kecerunan jejari ditakrifkan oleh pusatnya.
Untuk mencipta kecerunan jejari, anda juga mesti menentukan sekurang-kurangnya dua nod warna. Nod warna ialah warna yang anda mahu tunjukkan peralihan yang lancar. Pada masa yang sama, anda juga boleh menentukan pusat, bentuk (prototaip atau elips) dan saiz kecerunan. Secara lalai, pusat kecerunan ialah pusat (bermaksud pada titik tengah), bentuk kecerunan ialah elips (bermaksud elips), dan saiz kecerunan ialah sudut terjauh (bermaksud ke sudut paling jauh).
Kecerunan Jejari - Nod warna teragih sekata (secara lalai)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 400px;
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Safari 5.1 - 6.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>Kecerunan Jejari - Nod warna teragih tidak sekata
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(red, yellow, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, yellow, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, yellow, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, yellow, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(red 9%, yellow 19%, blue 60%); /* Safari 9.1 - 6.0 */
background: -o-radial-gradient(red 9%, yellow 19%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 9%, yellow 19%, blue 60%); /* Firefox 3.6 - 19 */
background: radial-gradient(red 9%, yellow 19%, blue 60%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html><🎜 Penggunaan kata kunci saiz yang berbeza
Parameter saiz mentakrifkan saiz kecerunan. Ia boleh menjadi empat nilai berikut:
sudut paling dekat
sisi paling jauh
sudut paling dekat
sudut paling jauh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<p><strong>closest-side:</strong></p>
<div id="grad1"></div>
<p><strong>farthest-side:</strong></p>
<div id="grad2"></div>
<p><strong>closest-corner:</strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner(默认):</strong></p>
<div id="grad4"></div>
</body>
</html>Kecerunan jejari berulang
fungsi kecerunan jejari berulang () digunakan untuk mengulang kecerunan jejari
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 300px;
width: 280px;
background: -webkit-repeating-radial-gradient(red, yellow 10%, blue 15%); /* Safari 5.1 - 6.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, blue 15%); /* Opera 11.6 - 12.0 */
background: -moz-repeating-radial-gradient(red, yellow 10%, blue 15%); /* Firefox 3.6 - 15 */
background: repeating-radial-gradient(red, yellow 10%, blue 15%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>