Jenis Input baharu HTML5
Borang HTML sentiasa menjadi salah satu teknologi teras web dengannya, pelbagai aplikasi boleh dijalankan di web. Input HTML5 telah menambah banyak jenis kawalan baharu untuk memudahkan pengesahan borang kami.
opera mempunyai sokongan terbaik untuk atribut baharu ia tidak disokong oleh ie10 dan ke bawah, dan sebahagiannya disokong oleh penyemak imbas arus perdana yang lain.
Jenis Input Baharu
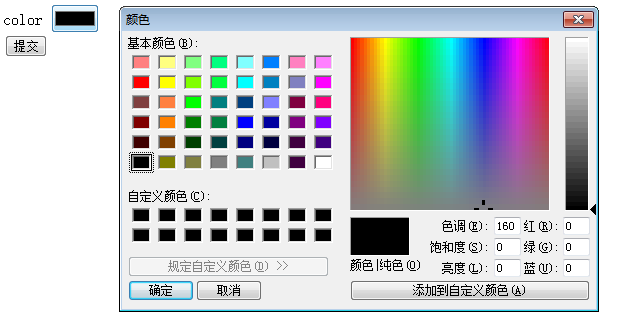
warna
// Google Open menyokong
// Paparkan warna untuk pemilihan, nilai yang diserahkan ialah oktal
<input type="color" name="favcolor" />

Nota: Apabila anda mengklik pada kotak hitam, kotak pilihan warna akan muncul untuk anda pilih.
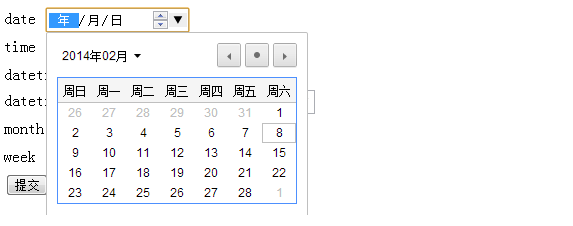
tarikh
// Disokong oleh Google, OPEN dan Apple
// Sediakan pilihan tarikh
<input type="date" name="bday">

Nota: Apabila anda mengklik pada simbol segitiga bawah hitam, kotak pilihan tarikh berikut akan muncul untuk anda memilih tarikh baharu yang lain juga menggunakan gaya ini.
datetime
// OPEN Apple menyokong
// Menyediakan pemilihan masa dan tarikh
<input type="datetime" name="bdaytime"> 🎜>
// Tarikh dan masa tanpa zon waktu
<input type="datetime-local" name ="bdaytime">
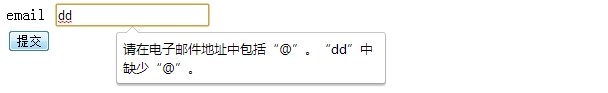
// Apabila menyerahkan, bandar akan mengesahkan secara automatik sama ada nilai itu sah
< input type="email" name="email">

// Tarikh tanpa zon waktu
<input type="month" name="bdaymonth">
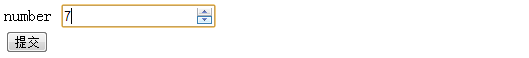
//Nombor terhad
//max maksimum min minimum nilai selang langkah lalai
<input type="number" name="quantity" min="1" max="5"> ;

Nota: Terdapat dua ikon peningkatan dan penurunan di sebelah kanan.
julat
// Disokong oleh versi IE, Google, Open dan Apple yang lebih tinggi
// Nombor rawak, kawalan gelangsar
// Parameter adalah sama sebagai nombor
< ;input type="range" name="points" min="1" max="10">

cari
// Sokongan Google Apple
// Cari domain
<input type="search" name="googlesearch">
tel
// Tiada yang disokong
<input type="tel" name="usrtel">
masa
// Disokong oleh Google Apple Oppen
// Pengawal masa
<input type="time" name="usr_time">
url
// Versi tinggi IE Firefox Google Europe Peng menyokong
// Sahkan url apabila menyerahkan
<input type="url" name="homepage">

minggu
// Disokong oleh Google dan Apple Oppen
// Tentukan minggu dan tahun (tiada zon waktu)
<input type="week" name="week_year">
Menunjukkan sokongan penyemak imbas semasa untuk input ini
Jenis input IE FF Mengendalikan Chrome
carian Tidak disokong Tidak disokong Tidak disokong Tidak disokong
nombor Tidak disokong Tidak disokong 9.0 ke atas Tidak disokong
julat Tidak disokong Tidak disokong 9.0 atau lebih tinggi 4.0 atau lebih tinggi
warna Tidak disokong Tidak disokong Tidak disokong
tel Tidak disokong Tidak disokong Di atas 9.0 Tidak disokong
url Tidak disokong Tidak disokong Di atas 9.0 Tidak disokong
e-mel Tidak disokong Tidak disokong Di atas 9.0 Tidak disokong
Masa Tiada Disokong Tidak disokong 9.0 ke atas Tidak disokong
Instance 1:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php" method="get"> Points: <input type="range" name="points" min="1" max="10"> <input type="submit"> </form> <p><b>注意:</b> Internet Explorer 9 及更早IE版本不支持 type="range"。</p> </body> </html>
Instance 2:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php"> 数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5"> <input type="submit"> </form> <p><b>注意:</b>Internet Explorer 9 及更早IE版本不支持 type="number" 。</p> </body> </html>
Contoh 3:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php"> 选择周: <input type="week" name="year_week"> <input type="submit"> </form> </body> </html>
