Pengendali jenis tutorial asas Javascript
typeof operator
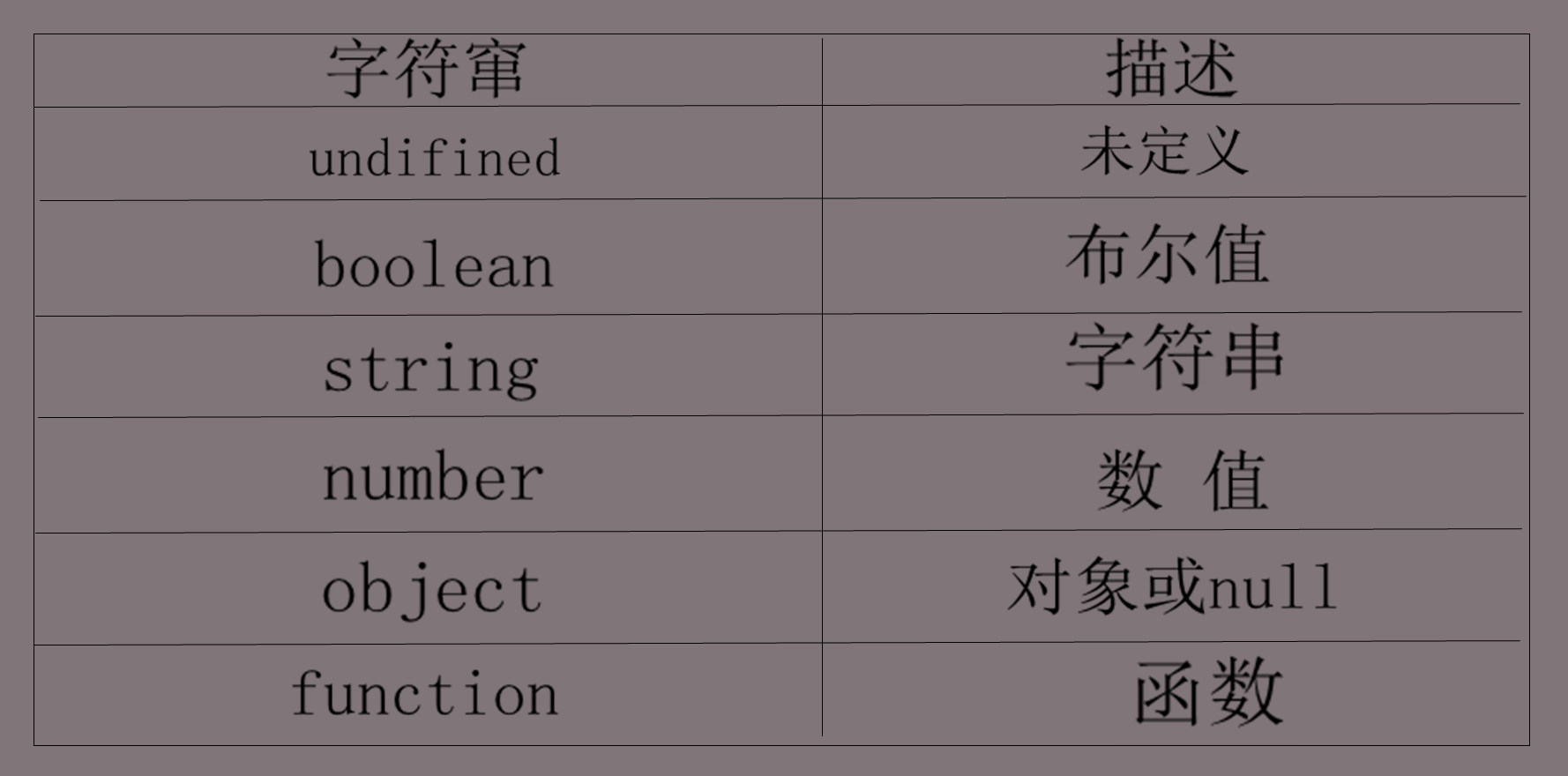
typeof digunakan untuk mengesan jenis data pembolehubah Untuk nilai dan pembolehubah, aksara berikut akan dikembalikan:

Undefined
Dalam JavaScript, undefined ialah pembolehubah yang tidak mempunyai nilai tetap.
jenis Pembolehubah tanpa nilai akan kembali tidak ditentukan.
Mari kita tulis contoh di bawah:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box; document.write(typeof box); </script> </head> <body> </body> </html>
Kod di atas akan mengeluarkan tidak diffed
Jenis Boolean
Contoh berikut:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box= true; document.write(typeof box); </script> </head> <body> </body> </html>
jenis rentetan
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box="php 中文网"; document.write(typeof box); </script> </head> <body> </body> </html>
jenis nombor
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box=888; document.write(typeof box); </script> </head> <body> </body> </html>
Objek
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>检测数据类型</title>
<script type="text/javascript">
var box={};
document.write(typeof box);
</script>
</head>
<body>
</body>
</html>Nota: Objek kosong bermakna objek telah dicipta, tetapi tiada kandungan di dalamnya
NULL kosong
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box=null; document.write(typeof box); </script> </head> <body> </body> </html>
fungsi fungsi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>检测数据类型</title>
<script type="text/javascript">
function box(){
}
document.write(typeof box);
</script>
</head>
<body>
</body>
</html>
Nota: kotak ialah fungsi Nilai pulangan ialah kotak fungsi(){}. Jenis aksara yang dikembalikan ialah fungsi
bahagian seterusnya<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>检测数据类型</title>
<script type="text/javascript">
var box;
document.write(typeof box);
</script>
</head>
<body>
</body>
</html>
