Rangka kerja backend tutorial laman web korporat pembangunan PHP
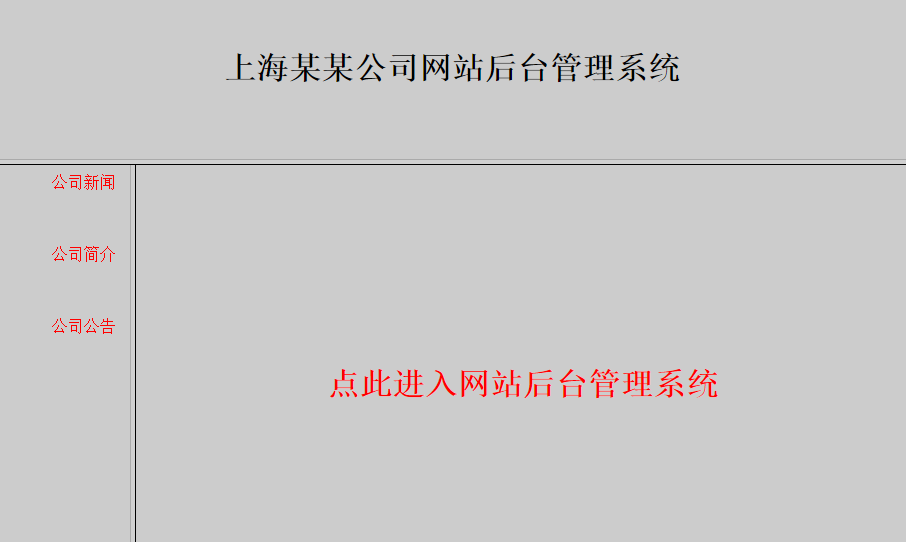
Mari kita lihat tangkapan skrin untuk memahami peranan bingkai

Seperti yang ditunjukkan dalam gambar di atas
Bahagian atas dipanggil atas , yang kiri kiri dan kanan adalah Yang kanan
halaman utama mengandungi tiga halaman kami
Mari kita lihat kod
utama halaman
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset "utf-8">
</head>
<frameset rows="20%,*">
<frame src="top.php" name="top" noresize> ;</frame>
<frameset cols="15%,*">
<frame src="left.php" name="left" noresize></frame>
<frame src= "right.php" name="right"></frame>
</frameset>
</frameset>
</html>
kod halaman teratas:
<!DOCTYPE html>
<html>
<head>
<tajuk>< /title>
< meta charset="utf-8">
sebelah kanan 15px;color:red;}
</style>
</head>
<body>
<h1>Sistem Pengurusan Belakang Syarikat Teknologi Perlindungan Alam Sekitar Hefei Linghang</h1>
</body>
</html>
<!DOCTYPE html> kanan 页面就是我们点击左侧出现的页面,比如管理产品页页熑箢面 注: 本课程文件的以 .php 为后缀名
<html>
<head>
<title>lift</title>
<meta charset="utf-8"<meta charset="utf-8"
</head>
<style type="text/css">
.left{margin-top:25px;margin-left:30px;}
a{color:red ;text-decoration:none;}
a:hover{color:green;}
</style>
<body>
<div class="left">
<a href="user.php" target="right">管理员管理</a></br></br>
<a href="about.php" sasaran ="right">关于我们</a></br></br>
<a href="news.php" target="right">新闻资讯</a </br></br>
<a href="product.php" target="right">产品管理</a></br></br>
<a href="contact.php" target="right">联系我们</a></br></br>
</div>
</body>
</html>
