HTML+CSS melaksanakan menu lungsur kedua bar navigasi halaman HTML
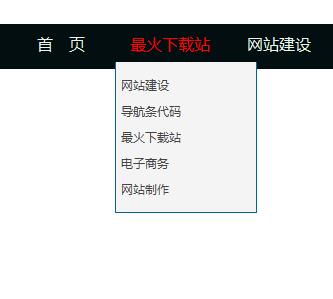
Jika kita ingin mencapai kesan seperti yang ditunjukkan di bawah

Kita hanya perlu membuat gaya yang sepadan untuk teg html yang sepadan terlebih dahulu keluar, kodnya adalah seperti berikut
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>导航栏加下拉菜单</title> </head> <body> <div id="menu"> <ul> <li><a href="" class="nodrop">首 页</a></li> <li><a href="" class="drop">最火下载站</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网站建设</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站优化</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网络营销</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站优化</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网络营销</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="nodrop">关于我们</a></li> <li><a href="#" class="nodrop">联系我们</a></li> </ul> </div> </body>
Anda boleh menukar maklumat di dalam kepada maklumat yang anda perlukan
Kod di atas masih belum dapat mencapai kesan penurunan kedua bar navigasi kami- Menu bawah. Kami Melihat kod di atas, kami memberikan nama kelas yang sepadan Sekarang langkah seterusnya ialah membuat gaya css untuk kelas di atas, untuk mencapai kesan yang kami inginkan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏加下拉菜单</title>
</head>
<body>
<div id="menu">
<ul>
<li><a href="" class="nodrop">首 页</a></li>
<li><a href="" class="drop">最火下载站</a>
<div class="dropdown_1column">
<div class="col_1">
<ul class="simple">
<li><a href="#">网站建设</a></li>
<li><a href="#">导航条代码</a></li>
<li><a href="#">最火下载站</a></li>
<li><a href="#">电子商务</a></li>
<li><a href="#">网站制作</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#" class="drop">网站建设</a>
<div class="dropdown_1column">
<div class="col_1">
<ul class="simple">
<li><a href="#">网站建设</a></li>
<li><a href="#">导航条代码</a></li>
<li><a href="#">最火下载站</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站优化</a></li>
<li><a href="#">网站制作</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#" class="drop">网络营销</a>
<div class="dropdown_1column">
<div class="col_1">
<ul class="simple">
<li><a href="#">网站建设</a></li>
<li><a href="#">导航条代码</a></li>
<li><a href="#">最火下载站</a></li>
<li><a href="#">电子商务</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站优化</a></li>
<li><a href="#">网站制作</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#" class="drop">网络营销</a>
<div class="dropdown_1column">
<div class="col_1">
<ul class="simple">
<li><a href="#">网站建设</a></li>
<li><a href="#">导航条代码</a></li>
<li><a href="#">最火下载站</a></li>
<li><a href="#">电子商务</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站制作</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#" class="nodrop">关于我们</a></li>
<li><a href="#" class="nodrop">联系我们</a></li>
</ul>
</div>
</body>
