Pembangunan PHP untuk mencipta halaman muka hadapan kalendar ringkas
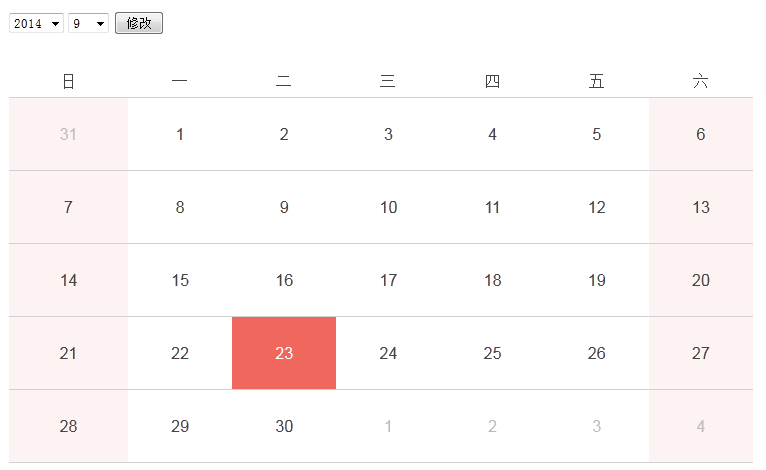
Bahagian ini terutamanya memperkenalkan halaman hujung hadapan kalendar ringkas

Menu lungsur turun dan fungsi carian digunakan di penjuru kiri sebelah atas, yang memerlukan penggunaan <borang> borang
Keseluruhan kalendar dipaparkan dalam bentuk <jadual> Bahagian atas kandungan utama ialah minggu, paling kiri ialah Ahad, dan paling kanan ialah Sabtu. Ia dipadankan dengan warna yang berbeza Bahagian bawah kandungan utama ialah bulan dan tarikh, antara 1 hingga 31.
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"/> <title>PHP日历</title> <link rel="stylesheet" href="style.css" type="text/css"/> </head> <body> <form method="post"> <div style="padding:20px"> <select name="ddlYear"> <option value= ""></option> </select> <select name="ddlMonth"> <option value =""></option> </select> <input type="submit" value="修改"/> <span style="margin-left: 5%; font-size: 16px; font-weight: bold;color: #002DFF">当前时间:</span> <span></span> </div> <table width="80%" cellspacing="0" class="table_calendar"> <thead class="f14"> <tr> <td width="5%">日</td> <td width="5%">一</td> <td width="5%">二</td> <td width="5%">三</td> <td width="5%">四</td> <td width="5%">五</td> <td width="5%">六</td> </tr> </thead> <tbody class="f14"> <tr> <td> <p></p> </td> </tr> </tbody> </table> </form> </body> </html>
Kami merangkum gaya CSS ke dalam fail style.css.
Dirujuk oleh<link rel="stylesheet" href="style.css" type="text/css"/>
<style>
.table_calendar {padding:10px 20px}
.table_calendar thead{line-height:30px;color:#444;text-align:center}
.table_calendar thead td{border-bottom:3px solid #d1d1d1}
.table_calendar tbody{text-align:center;color:#444}
.table_calendar tbody td{border-bottom:2px solid #d1d1d1;padding:10px 2px;cursor:pointer}
.table_calendar tbody td.rest{background:#fef3f3}
.table_calendar tbody td .holiday{color:#aa160d}
.table_calendar tbody td .outter{color:#bbbbbb}
.table_calendar tbody td.cur{background:#f0675d}
.table_calendar tbody td.cur p{color:#fff}
.table_calendar tbody td:hover{background:#f0675d}
.table_calendar tbody td:hover p{color:#fff}
</style><!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8"/>
<title>PHP日历</title>
<style>
.table_calendar {padding:10px 20px}
.table_calendar thead{line-height:30px;color:#444;text-align:center}
.table_calendar thead td{border-bottom:3px solid #d1d1d1}
.table_calendar tbody{text-align:center;color:#444}
.table_calendar tbody td{border-bottom:2px solid #d1d1d1;padding:10px 2px;cursor:pointer}
.table_calendar tbody td.rest{background:#fef3f3}
.table_calendar tbody td .holiday{color:#aa160d}
.table_calendar tbody td .outter{color:#bbbbbb}
.table_calendar tbody td.cur{background:#f0675d}
.table_calendar tbody td.cur p{color:#fff}
.table_calendar tbody td:hover{background:#f0675d}
.table_calendar tbody td:hover p{color:#fff}
</style>
</head>
<body>
<form method="post">
<div style="padding:20px">
<select name="ddlYear">
<option value= ""></option>
</select>
<select name="ddlMonth">
<option value =""></option>
</select>
<input type="submit" value="修改"/>
<span style="margin-left: 5%; font-size: 16px; font-weight: bold;color: #002DFF">当前时间:</span>
<span></span>
</div>
<table width="80%" cellspacing="0" class="table_calendar">
<thead class="f14">
<tr>
<td width="5%">日</td>
<td width="5%">一</td>
<td width="5%">二</td>
<td width="5%">三</td>
<td width="5%">四</td>
<td width="5%">五</td>
<td width="5%">六</td>
</tr>
</thead>
<tbody class="f14">
<tr>
<td>
<p>1</p>
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
