H5 pembangunan responsif bar navigasi responsif (2)
Bar navigasi boleh lipat
Kami menulis bar navigasi di bahagian sebelumnya, tetapi kami akan mendapati bahawa walaupun bar navigasi adalah Ia telah ditarik balik, tetapi lajur navigasi yang diisi tidak lagi kelihatan apabila halaman dikurangkan.
Beginilah rupa paparan biasa

Apabila dizum keluar

Lajur navigasi kami telah hilang, bagaimana kami harus menyelesaikannya.
Buat lajur boleh lipat:
Gunakan kaedah togol bar navigasi yang disertakan dengan pemalam untuk beroperasi
<button type="button"class="navbar-toggle"data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>rrree
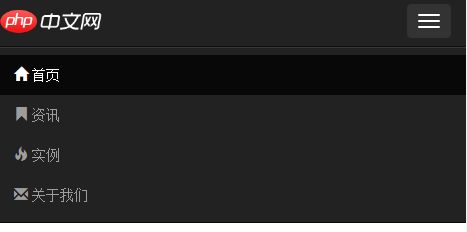
Satu pernyataan mewakili satu baris, tiga pernyataan mewakili tiga baris, kesannya adalah seperti berikut


Dengan cara ini, bar navigasi kami lengkap.
Kesukaran dalam bab ini:
Menggunakan bootstrap Cipta bar navigasi boleh lipat.
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>PHP中文网</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<style>
.logo{
padding: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand logo" ><img src="https://img.php.cn/upload/course/000/000/004/5819475ea4910787.png" height="50" alt="PHP中文网"></a>
<button type="button"class="navbar-toggle"data-toggle="collapse" data-target="#navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse"id="navbar-collapse">
<ul class="nav navbar-nav navbar-right daohang " >
<li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> 首页</a></li>
<li><a href="#"><span class="glyphicon glyphicon-bookmark"></span> 资讯</a></li>
<li><a href="#"><span class="glyphicon glyphicon-fire"></span> 实例</a></li>
<li><a href="#"><span class="glyphicon glyphicon-envelope"></span> 关于我们</a></li>
</ul>
</div>
</div>
</nav>
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</body>
</html>
