Pengenalan kepada projek troli beli-belah pembangunan javascript
Kursus ini menggunakan pembangunan "Javascript Developing Shopping Cart" sebagai contoh projek kursus untuk menerangkan idea-idea pembangunan "Javascript Developing Shopping Cart" dan cara menulis kod untuk melaksanakan logik semasa membangunkan "Javascript Developing Shopping Cart" .
Fungsi yang dibangunkan dalam tutorial ini adalah seperti berikut:
Klik Tambah dan Tolak -> jumlah harga adalah sama dengan jumlah harga unit dan kuantiti
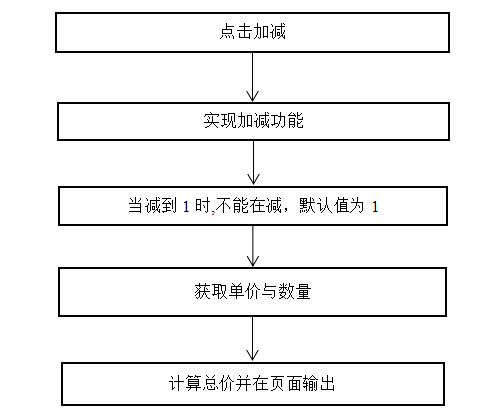
Mari kita lihat carta alir

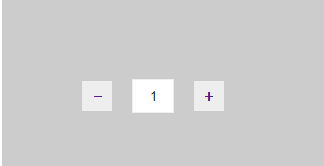
Keranjang belanja penambahan dan penolakan Rendering adalah seperti berikut:

Apabila anda mengklik tambah, nombor terus menambah, dan tanda tolak boleh terus menolak, tetapi apabila nilai yang ditolak ialah 0, nilainya ialah 1. Jika anda memasukkan bahasa Cina atau Inggeris, akan ada mesej gesaan, dan kemudian Nilai lalai ialah 1
Lihat kod berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>购物车加减</title>
<style type="text/css">
a{
text-decoration: none;display:block;width:30px;height:30px;
background:#eee;line-height:30px;font-weight:bolder;
}
.body{width:500px;height:300px;background:#ccc;margin:0 auto;text-align:center;padding:80px;}
#a1{float:left;margin-right:20px;margin-top:2px;text-align:center;}
form{float:left;}
form input{width:40px;height:30px;border:1px solid #eee;text-align:center;}
#a2{float:left;margin-left:20px;margin-top:2px;text-align:center;}
</style>
</head>
<body>
<div>
<a href="#" id="a1">-</a>
<form>
<input type= "text" value="1" id='id'>
</form>
<a href="#" id="a2">+</a>
</div>
</body>
</html> Di atas kami telah membuat halaman kelihatan seperti
