Pengenalan kepada Asas HTML5
Nama: html 5.0
Semakan utama kelima Hypertext Markup Language (HTML), bahasa teras World Wide Web dan aplikasi di bawah Standard Universal Markup Language
2014 Pada 29 Oktober, World Wide Web Consortium mengumumkan bahawa selepas hampir lapan tahun bekerja keras, spesifikasi standard akhirnya siap.
Sejarah pembangunan:
Aplikasi standard HTML di bawah Standard Universal Markup Language Sejak dikeluarkan HTML4.01 pada Disember 1999, HTML5 dan piawaian lain telah diketepikan untuk membolehkannya. menggalakkan penyeragaman Web Dengan perkembangan pergerakan itu, beberapa syarikat bergabung dan menubuhkan sebuah syarikat yang dipanggil Organisasi Kumpulan Kerja Teknologi Aplikasi Hiperteks Web (WHATWG). WHATWG memfokuskan pada borang dan aplikasi Web, manakala W3C (World Wide Web Consortium, World Wide Web Consortium) memfokuskan pada XHTML2.0. Pada tahun 2006, kedua-dua pihak memutuskan untuk bekerjasama untuk mencipta versi baharu HTML.
Pendahulu draf HTML5 dipanggil Aplikasi Web 1.0 Ia telah dicadangkan oleh WHATWG pada tahun 2004 dan diterima oleh W3C pada tahun 2007, dan pasukan kerja HTML baharu telah ditubuhkan.
Draf rasmi pertama HTML 5 telah dikeluarkan pada 22 Januari 2008. HTML5 masih dalam proses. Walau bagaimanapun, kebanyakan penyemak imbas moden sudah mempunyai beberapa sokongan HTML5.
Pada 17 Disember 2012, World Wide Web Consortium (W3C) secara rasmi mengumumkan bahawa spesifikasi HTML5, yang telah meringkaskan usaha sebilangan besar pekerja rangkaian, telah dimuktamadkan secara rasmi. Menurut ucapan W3C: "HTML5 ialah asas kepada platform rangkaian Web terbuka
Pada 6 Mei 2013, draf rasmi HTML 5.1 telah diumumkan. Spesifikasi mentakrifkan versi utama kelima, yang pertama untuk menyemak semula bahasa teras World Wide Web: Hypertext Markup Language (HTML). Dalam versi ini, ciri baharu diperkenalkan secara berterusan untuk membantu pengarang aplikasi web dalam usaha meningkatkan kesalingoperasian elemen baharu.
Sejak pengeluaran draf ini, hampir seratus pengubahsuaian telah dibuat sejak 27 Disember 2012, termasuk teg HTML dan XHTML, API berkaitan, Kanvas, dll., serta HTML5 image img Tag dan svg mempunyai juga telah ditambah baik, dan prestasi telah dipertingkatkan lagi.
Pelayar yang menyokong Html5 termasuk Firefox (Firefox), IE9 dan lebih tinggi, Chrome (Google Chrome), Safari, Opera, dll.; Penyemak Imbas 360, Pelayar Sogou, Pelayar QQ dan Pelayar Cheetah yang dilancarkan oleh Chromium (versi kejuruteraan atau versi percubaan Chrome) juga mempunyai keupayaan untuk menyokong HTML5.
Hanya terdapat dua cara untuk membangunkan aplikasi HTML5 pada peranti mudah alih, sama ada menggunakan semua sintaks HTML5 atau hanya menggunakan enjin JavaScript.
Kaedah pembinaan enjin JavaScript membolehkan anda membuat permainan web mudah alih. Memandangkan lapisan antara muka adalah sangat kompleks, kit alat UI telah dikhaskan untuk digunakan.
Aplikasi mudah alih HTML5 tulen berjalan perlahan dan penuh dengan pepijat, tetapi hasilnya akan bertambah baik selepas pengoptimuman. Walaupun tidak ramai yang sanggup melakukan pengoptimuman sedemikian, anda masih boleh mencubanya.
Kelebihan terbesar aplikasi mudah alih HTML5 ialah ia boleh dinyahpepijat dan diubah suai terus pada halaman web. Pembangun aplikasi asal mungkin perlu menghabiskan banyak usaha untuk mencapai kesan HTML5, dan sentiasa mengulangi pengekodan, penyahpepijatan dan berjalan Ini adalah masalah yang mesti diselesaikan terlebih dahulu. Oleh itu, terdapat juga banyak pelanggan majalah mudah alih berdasarkan standard HTML5, yang pembangun boleh menyahpepijat dan mengubah suai dengan mudah.
Pada 29 Oktober 2014, World Wide Web Consortium dengan sebak mengumumkan bahawa selepas hampir 8 tahun bekerja keras, spesifikasi standard HTML5 akhirnya telah dimuktamadkan dan telah dikeluarkan secara terbuka.
Dalam beberapa tahun kebelakangan ini, ramai pembangun telah menggunakan beberapa teknologi HTML5, Google Chrome, Opera, Safari 4+ dan Internet Explorer 9+ secara berturut-turut, tetapi sehingga Hari ini, kami baru melihatnya. "versi rasmi".
HTML5 akan menggantikan piawaian HTML 4.01 dan XHTML 1.0 yang dirumuskan pada tahun 1999, dengan tujuan untuk menjadikan piawaian rangkaian memenuhi keperluan rangkaian kontemporari apabila aplikasi Internet berkembang pesat, dan membawa kelancaran pada platform desktop dan mudah alih sambungan.
Ketua Pegawai Eksekutif W3C Jeff Dr. Jaffe berkata: "HTML5 akan mendorong Web ke era baharu. Tidak lama dahulu, Web hanya mengenai menyemak imbas beberapa dokumen asas dalam talian, tetapi kini, Web adalah platform yang sangat kaya. Kami telah memasuki tahap yang stabil di mana semua orang boleh mengikut kerja Standard dan boleh digunakan dalam semua penyemak imbas Jika kita tidak boleh berganding bahu, tidak akan ada Web bersatu "
HTML5 juga dijangka menjadi impian "Platform Web Terbuka". , jika disedari, boleh mempromosikan lagi aplikasi web merentas platform yang lebih mendalam.
Seterusnya, W3C akan komited untuk membangunkan piawaian dan spesifikasi untuk komunikasi masa nyata, pembayaran elektronik, pembangunan aplikasi, dll., dan juga akan mewujudkan satu siri langkah perlindungan privasi dan keselamatan.
W3C juga mendedahkan pada 2012 bahawa ia merancang untuk mengeluarkan HTML 5.1 sebelum penghujung 2016.
Mengapa HTML5 direka bentuk? Apakah tujuannya
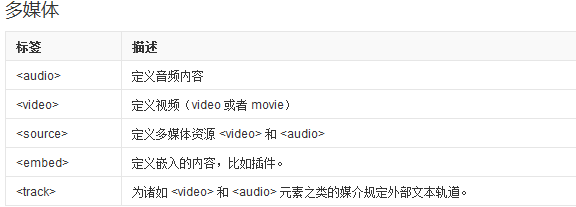
HTML5 direka untuk menyokong multimedia pada peranti mudah alih. Ciri sintaks baharu telah diperkenalkan untuk menyokong ini, seperti tag video, audio dan kanvas. HTML5 juga memperkenalkan ciri baharu yang benar-benar boleh mengubah cara pengguna berinteraksi dengan dokumen, termasuk:
Peraturan penghuraian baharu untuk fleksibiliti dipertingkatkan
Atribut baharu
Usang Atribut yang tidak digunakan atau berlebihan
Seret dan lepaskan fungsi dari satu dokumen HTML5 ke satu lagi
Pengeditan luar talian
Pemindahan maklumat dipertingkatkan
Peraturan Penghuraian Terperinci
Mel Internet Serbaguna Sambungan (MIME) dan pendaftaran pengendali protokol
Standard biasa untuk menyimpan data dalam pangkalan data SQL (Web SQL)
HTML5 telah diterima pakai oleh kumpulan kerja baharu World Wide Web Consortium (W3C) pada tahun 2007. Kumpulan kerja ini mengeluarkan draf awam pertama HTML 5 pada Januari 2008. Pada masa ini, HTML5 berada dalam status "Panggilan Semakan" dan W3C menjangkakan ia akan mencapai status terakhirnya menjelang akhir tahun 2014.
Apakah kelebihan dan kekurangan HTML5?
Standard Web
HTML5 sendiri disyorkan oleh W3C, dan pembangunannya adalah melalui Google, Apple, Nokia, China Ia adalah teknologi yang dihasilkan oleh ratusan syarikat termasuk China Mobile Kelebihan terbesar teknologi ini ialah ia adalah teknologi terbuka. Dengan kata lain, setiap standard awam boleh dikesan kembali ke pangkalan data W3C. Sebaliknya, standard HTML5 yang diterima pakai oleh W3C bermakna setiap pelayar atau setiap platform akan melaksanakannya.
platform merentas berbilang peranti
Kelebihan utama menggunakan HTML5 ialah teknologi ini boleh digunakan merentas platform. Sebagai contoh, jika anda membangunkan permainan HTML5, anda boleh memindahkannya dengan mudah ke platform terbuka UC, pusat permainan Opera, platform aplikasi Facebook, atau bahkan mengedarkannya ke App Store atau Google Play melalui teknologi enkapsulasi, jadi ia adalah merentas platform. Platform ini sangat berkuasa, yang merupakan sebab utama mengapa kebanyakan orang berminat dengan HTML5.
Reka bentuk web adaptif
Orang ramai telah lama membayangkan sama ada mungkin untuk "mereka bentuk sekali dan memohon secara universal" supaya halaman web yang sama boleh menyesuaikan diri secara automatik pada skrin saiz yang berbeza lebar skrin, secara automatik melaraskan susun atur.
Pada tahun 2010, Ethan Marcotte mencadangkan istilah "reka bentuk web penyesuaian", yang merujuk kepada reka bentuk web yang boleh mengecam lebar skrin secara automatik dan membuat pelarasan yang sepadan.
Ini menyelesaikan situasi tradisional - tapak web menyediakan halaman web yang berbeza untuk peranti yang berbeza, seperti versi mudah alih khusus atau iPhone / versi iPad. Walaupun ini memastikan kesannya, ia lebih menyusahkan dan memerlukan pengekalan beberapa versi pada masa yang sama Selain itu, jika laman web mempunyai berbilang portal, ia akan meningkatkan kerumitan reka bentuk seni bina.
Kemas kini masa nyata
Pelanggan permainan perlu dikemas kini setiap kali, yang sangat menyusahkan. Tetapi mengemas kini permainan HTML5 adalah seperti mengemas kini halaman, ia adalah kemas kini segera dan masa nyata.
Ringkasan HTML5 mempunyai kelebihan berikut:
1. Meningkatkan kebolehgunaan dan meningkatkan pengalaman mesra pengguna 2. Terdapat beberapa teg baharu, yang akan membantu Pembangun menentukan penting; kandungan;
3. Boleh membawa lebih banyak elemen multimedia (video dan audio) ke tapak; 4. Boleh menjadi pengganti yang baik untuk FLASH dan Silverlight; Sangat mesra SEO apabila merangkak dan mengindeks laman web; 6. Akan digunakan secara meluas dalam aplikasi mudah alih dan permainan
7. Mudah alih yang baik.
Kelemahan:Standard ini tidak disokong dengan baik oleh penyemak imbas. Disebabkan pengenalan teg baharu, akan wujud kekurangan format perihalan data bersatu dalam kalangan penyemak imbas, mengakibatkan pengalaman pengguna yang lemah.
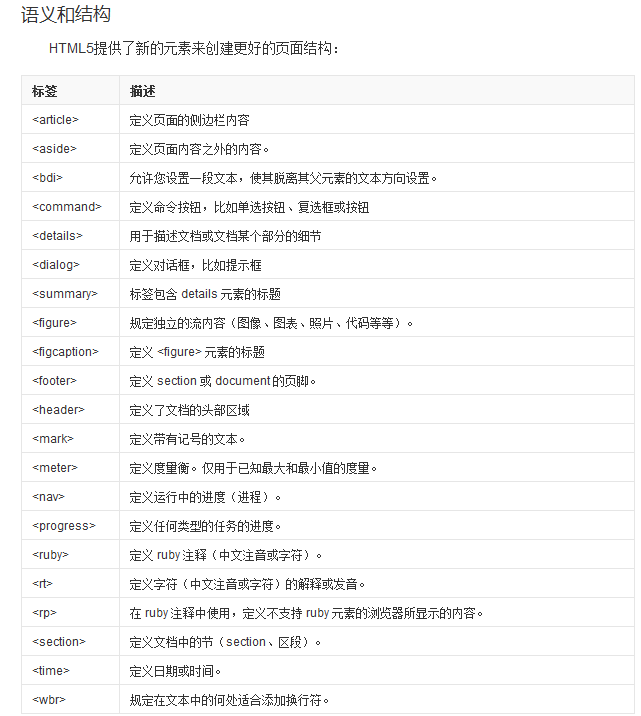
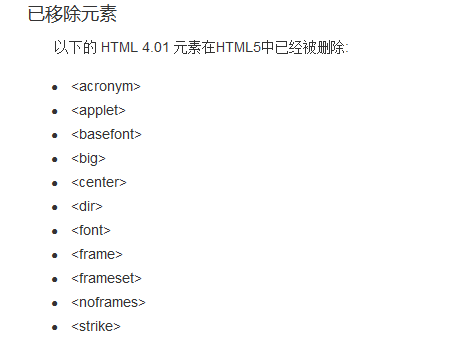
Elemen baharu
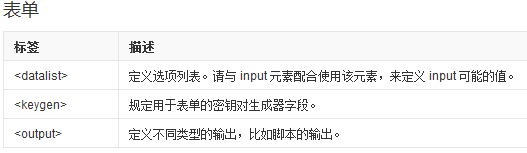
Sejak 1999 HTML 4.01 Banyak telah berubah dan hari ini, beberapa elemen dalam HTML 4.01 telah ditamatkan dan elemen ini telah dialih keluar atau ditakrifkan semula dalam HTML5. Untuk mengendalikan aplikasi Internet hari ini dengan lebih baik, HTML5 menambah banyak elemen dan fungsi baharu, seperti: lukisan grafik, kandungan multimedia, struktur halaman yang lebih baik, pemprosesan bentuk yang lebih baik, dan beberapa elemen seret dan lepas API, penentududukan, Termasuk caching aplikasi web, penyimpanan. , pekerja web, dsb.
Teg kanvas mentakrifkan grafik, seperti carta dan imej lain. Teg ini adalah berdasarkan API lukisan JavaScript