Pengenalan kepada AJAX
AJAX ialah teknologi yang boleh mengemas kini bahagian halaman web tanpa memuatkan semula keseluruhan halaman.
1. Apakah itu ajax:
(1) Ajax ialah JavaScript dan XML tak segerak, dan keseluruhan proses Bahasa Inggeris ialah JavaScript dan XML Asynchronous.
(2). Ajax boleh mencapai kemas kini tak segerak bagi halaman web tempatan dengan menukar sejumlah kecil data dengan latar belakang, mengelakkan keperluan untuk memuat semula halaman.
Dalam keadaan biasa, jika anda ingin mengemas kini data halaman web, anda perlu memuat semula keseluruhan halaman Jika anda menggunakan ajax, anda hanya boleh memuat semula sebahagian.
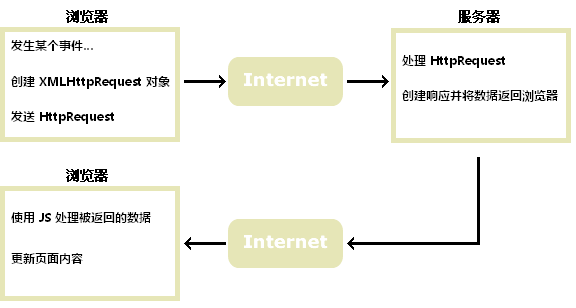
Cara AJAX berfungsi

2. AJAX adalah berdasarkan piawaian Internet sedia ada:
ajax bukanlah teknologi baharu, tetapi berdasarkan piawaian dan teknologi Internet sedia ada:
(1). Objek XMLHttpRequest (bertukar data secara tak segerak dengan pelayan).
(2).JavaScript/DOM (paparan maklumat/interaksi).
(3).CSS (takrifkan gaya untuk data).
(4).XML (sebagai format untuk data penukaran).
3. Contoh kod:
Di atas telah memberikan pengenalan asas kepada ajax. Berikut ialah contoh kod mudah untuk merasakan kesannya dahulu:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.php.cn/" />
<title>php中文网</title>
<script>
function loadXMLDoc(){
var xmlhttp;
if (window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}
else{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("show").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","demo/ajax/txt/demo.txt",true);
xmlhttp.send();
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
loadXMLDoc();
}
}
</script>
</head>
<body>
<div id="show"><h2>原来的内容</h2></div>
<button type="button" id="bt">查看效果</button>
</body>
</html>Demo/ajax/txt/demo.txt dalam kod boleh ditukar untuk menciptanya secara setempat dan melihat kesannya.
