Kotak fleksibel CSS3
Kotak Flex CSS3
Kotak Flex ialah mod reka letak baharu CSS3.
Kotak Fleksibel CSS3 (Kotak Fleksibel atau flexbox) ialah kaedah reka letak yang memastikan elemen mempunyai gelagat yang sesuai apabila halaman perlu menyesuaikan diri dengan saiz skrin dan jenis peranti yang berbeza.
Tujuan memperkenalkan model susun atur flexbox adalah untuk menyediakan cara yang lebih cekap untuk menyusun, menjajarkan dan memperuntukkan ruang kosong kepada sub-elemen dalam bekas.
Kandungan kotak fleksibel CSS3
Kotak fleksibel terdiri daripada bekas fleksibel (bekas fleksibel) dan elemen anak fleksibel ( Item fleksibel).
Bekas fleksibel ditakrifkan sebagai bekas fleksibel dengan menetapkan nilai sifat paparan kepada flex atau inline-flex.
Bekas fleksibel mengandungi satu atau lebih elemen anak fleksibel.
Nota: Di luar bekas fleksibel dan dalam elemen kanak-kanak fleksibel dipaparkan secara normal. Kotak lentur hanya mentakrifkan cara elemen anak lentur dibentangkan dalam bekas lentur.
Elemen kanak-kanak fleksibel biasanya dipaparkan dalam satu baris dalam kotak fleksibel. Secara lalai hanya terdapat satu baris bagi setiap bekas.
Elemen berikut menunjukkan elemen anak elastik dipaparkan dalam satu baris, dari kiri ke kanan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Jalankan program untuk mencubanya
Sudah tentu kita boleh mengubah suai susunannya.
Jika kita menetapkan atribut arah kepada rtl (kanan ke kiri), susunan sub-elemen anjal juga akan berubah dan reka letak halaman juga akan berubah:
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Jalankan program dan cuba
arah lentur
arah lentur Pesanan menentukan kedudukan elemen anak lentur dalam bekas induk.
Tatabahasa
baris-terbalik: Terbalikkan susunan mendatar (dijajarkan ke kanan, dari belakang ke hadapan, dengan item terakhir di hadapan.arah lentur: baris |. lajur-balik |. 🎜>
baris: disusun secara mendatar dari kiri ke kanan (dijajar ke kiri), kaedah susunan lalai.
- lajur : susunan menegak.
- lajur-terbalik: terbalikkan susunan menegak, dari belakang ke hadapan, dengan item terakhir di atas 🎜>Contoh berikut menunjukkan penggunaan baris-terbalik:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Jalankan atur cara dan cuba
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Jalankan atur cara dan cubaatribut justify-content
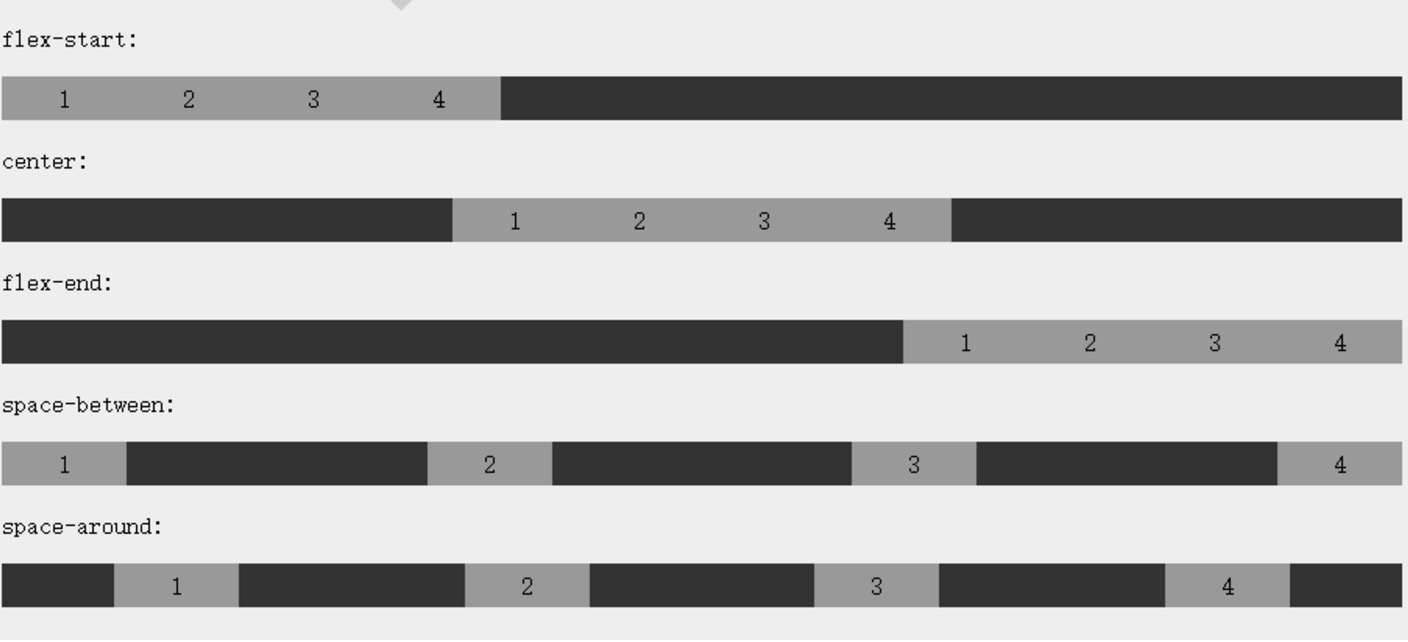
Atribut justify-content digunakan pada bekas flex untuk menjajarkan item flex sepanjang paksi utama bekas flex adalah seperti berikut:
justify-content: flex-start |. flex-end |. ruang-antara |.
flex-start: Item fleksibel diisi di sebelah kepala baris Ini ialah nilai lalai Jidar permulaan utama bagi item flex yang pertama , item flex seterusnya diletakkan secara siram dalam urutan:
item flex diisi di sebelah hujung baris daripada item lentur pertama diletakkan di tepi hujung utama baris, dan item lentur berikutnya diletakkan rata dengan
pusat :Item lentur ditengahkan di sebelah satu sama lain (jika ruang kosong yang tinggal adalah negatif, item fleksibel akan melimpah dalam kedua-dua arah-antara:Item fleksibel diagihkan sama rata pada baris Jika ruang yang tinggal adalah negatif atau hanya terdapat satu item fleksibel, ini nilai adalah bersamaan dengan flex-start Jika tidak, jidar item flex pertama dan utama baris -Pinggir mula dijajarkan, dan jidar item flex terakhir adalah sejajar dengan tepi hujung utama baris. , dan kemudian item flex yang tinggal diedarkan pada baris, dengan selang yang sama antara item bersebelahan
.ruang sekeliling: Item fleksibel diagihkan sama rata pada baris, meninggalkan separuh ruang di kedua-dua sisi. Jika ruang yang tinggal adalah negatif atau hanya terdapat satu item fleksibel, nilai ini bersamaan dengan pusat. Jika tidak, item fleksibel diedarkan di sepanjang baris dengan selang yang sama antara satu sama lain (contohnya, 20px), sambil meninggalkan separuh ruang antara sisi pertama dan terakhir dan bekas fleksibel (1/2*20px=10px).
Paparan pemaparan:
Contoh berikut menunjukkan penggunaan flex-end:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-justify-content: flex-end; justify-content: flex-end; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan program dan cuba
Contoh berikut menunjukkan penggunaan pusat:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-justify-content: center; justify-content: center; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan program dan cuba
Contoh berikut menunjukkan penggunaan ruang-antara:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-justify-content: space-between; justify-content: space-between; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan atur cara untuk mencubanya
Contoh berikut menunjukkan penggunaan ruang sekeliling:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-justify-content: space-around; justify-content: space-around; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan program Cuba
harta benda selaraskan
selaraskan item Tetapkan atau dapatkan semula flex elemen kotak dalam penjajaran arah paksi silang (paksi menegak) dihidupkan.
Sintaks
flex-start: Sempadan kedudukan permulaan paksi silang (paksi menegak) elemen kotak lentur adalah berhampiran dengan sempadan permulaan paksi silang daripada barisan.item selaras: flex-start | garis dasar | >Setiap analisis nilai:
- flex-end: Sempadan kedudukan permulaan paksi silang (paksi menegak) elemen kotak lentur adalah berhampiran dengan sempadan hujung paksi silang baris.
- tengah: Elemen flexbox berpusat pada paksi silang (paksi menegak) baris. (Jika saiz baris lebih kecil daripada saiz elemen flexbox, ia akan melimpah panjang yang sama dalam kedua-dua arah).
- garis dasar: Jika paksi sebaris dan paksi sisi elemen kotak lentur adalah sama, nilai ini bersamaan dengan 'fleks-mula'. Jika tidak, nilai ini akan mengambil bahagian dalam penjajaran garis dasar.
- regangan: Jika nilai atribut yang menyatakan saiz paksi silang ialah 'auto', nilainya akan menjadikan saiz kotak margin item sehampir mungkin dengan saiz baris , tetapi pada masa yang sama Ikut kekangan sifat 'min/max-width/height'.
- Contoh berikut menunjukkan penggunaan regangan (nilai lalai):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-align-items: stretch; align-items: stretch; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan program dan cubaContoh berikut menunjukkan penggunaan flex-start:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-align-items: flex-start; align-items: flex-start; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan atur cara dan cuba
Contoh berikut menunjukkan penggunaan flex-end:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-align-items: flex-end; align-items: flex-end; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan program dan cuba
Contoh berikut menunjukkan penggunaan pusat:
<!DOCTYPE html> <html> <head> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-align-items: center; align-items: center; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan program dan cuba
Contoh berikut menunjukkan penggunaan Penggunaan garis dasar:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-align-items: baseline; align-items: baseline; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan program untuk mencubanya
atribut flex-wrap
atribut flex-wrap digunakan Menentukan kaedah pembalut baris elemen anak flexbox.
Sintaks
aliran lentur: ||
setiap Penghuraian nilai:
nowrap - Secara lalai, bekas flex ialah satu baris. Dalam kes ini, item flex mungkin melimpahi bekas.
bungkus - Bekas fleksibel ialah berbilang baris. Dalam kes ini, bahagian anak anjal yang melimpah akan diletakkan pada garisan baharu, dan pemisah garisan akan berlaku di dalam kanak-kanak itu
bungkus-balikkan - terbalikkan susunan pembalut.
Contoh berikut menunjukkan penggunaan nowrap:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-flex-wrap: nowrap; flex-wrap: nowrap; width: 300px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan atur cara untuk mencubanya
Contoh berikut menunjukkan penggunaan bungkus:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; width: 300px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan program dan cuba
Contoh berikut menunjukkan penggunaan wrap-reverse:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap-reverse; flex-wrap: wrap-reverse; width: 300px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan program dan cuba
atribut align-content
Atribut align-content digunakan untuk mengubah suai gelagat atribut flex-wrap. Sama seperti item penjajaran, tetapi bukannya menetapkan penjajaran elemen anak fleksibel, ia menetapkan penjajaran baris individu.
Tatabahasa
selaraskan-kandungan: flex-start |. ruang-antara |. >
regangan - Lalai. Baris akan meregang untuk mengambil ruang yang tinggal.flex-start - Baris disusun ke arah kedudukan permulaan bekas fleksibel.
Elastik atribut elemen anak- flex-end - Baris disusun ke arah hujung bekas fleksibel.
- tengah - Baris disusun ke arah tengah bekas lentur.
- ruang-antara - Baris diagihkan sama rata dalam bekas flexbox.
- ruang-keliling - Setiap baris diagihkan sama rata dalam bekas fleksibel, meninggalkan separuh ruang antara elemen kanak-kanak di kedua-dua hujungnya.
- Contoh berikut menunjukkan penggunaan pusat:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-align-content: center; align-content: center; width: 300px; height: 300px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan program untuk mencubanya
Sintaks
urutan:Setiap nilai analisis:<integer>: Gunakan nilai integer untuk menentukan susunan isihan, dengan nilai yang lebih kecil disenaraikan dahulu. Boleh jadi negatif.
atribut pesanan menetapkan atribut elemen anak anjal dalam bekas anjal:
Jajarkan<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } .first { -webkit-order: -1; order: -1; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item first">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan program dan cuba
Tetapkan nilai "margin" kepada nilai "auto" untuk mendapatkan baki ruang dalam bekas elastik secara automatik. Oleh itu, menetapkan nilai jidar menegak kepada "auto" boleh menjadikan elemen anak anjal tertumpu sepenuhnya pada kedua-dua arah paksi atas bekas anjal. Contoh berikut menetapkan margin-kanan: auto pada elemen anak flex pertama. Ia meletakkan ruang yang tinggal di sebelah kanan elemen:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 75px; height: 75px; margin: 10px; } .flex-item:first-child { margin-right: auto; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>Jalankan atur cara untuk mencubanyaPemusatan yang sempurna
Contoh berikut akan menyelesaikan masalah pemusatan yang biasa kita hadapi dengan sempurna.
Menggunakan kotak fleksibel, pemusatan menjadi sangat mudah Anda hanya perlu menetapkan margin: auto; untuk menjadikan sub-elemen anjal berpusat sepenuhnya pada dua arah paksi atas:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 75px; height: 75px; margin: auto; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">Perfect centering!</div> </div> </body> </html>Jalankan program. dan cuba
align-self
atribut align-self digunakan untuk menetapkan penjajaran elemen elastik itu sendiri dalam paksi sisi (vertical axis) arah Cara.
Sintaks
Setiap analisis nilai:selaraskan diri: auto | flex-end |
Contoh berikut menunjukkan kesan aplikasi nilai berbeza align-self pada elemen anak anjal:
- auto: Jika nilai 'align-self' ialah 'auto', nilai pengiraannya ialah nilai induk elemen elemen Nilai 'align-item', jika ia tidak mempunyai elemen induk, dinilai untuk 'regangan'.
- flex-start: Sempadan kedudukan permulaan paksi silang (paksi menegak) elemen kotak lentur adalah berhampiran dengan sempadan permulaan paksi silang baris.
- flex-end: Sempadan kedudukan permulaan paksi silang (paksi menegak) elemen kotak lentur adalah berhampiran dengan sempadan hujung paksi silang baris.
- tengah: Elemen flexbox berpusat pada paksi silang (paksi menegak) baris. (Jika saiz baris lebih kecil daripada saiz elemen kotak fleksibel, ia akan melimpah panjang yang sama dalam kedua-dua arah)
- garis dasar: Jika paksi sebaris dan paksi silang daripada elemen kotak fleksibel adalah sama, nilainya bersamaan dengan 'flex-start'. Jika tidak, nilai ini akan mengambil bahagian dalam penjajaran garis dasar.
- regangan: Jika nilai atribut yang menyatakan saiz paksi silang ialah 'auto', nilainya akan menjadikan saiz kotak margin item sehampir mungkin dengan saiz baris , tetapi pada masa yang sama Ikut kekangan sifat 'min/max-width/height'.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 60px; min-height: 100px; margin: 10px; } .item1 { -webkit-align-self: flex-start; align-self: flex-start; } .item2 { -webkit-align-self: flex-end; align-self: flex-end; } .item3 { -webkit-align-self: center; align-self: center; } .item4 { -webkit-align-self: baseline; align-self: baseline; } .item5 { -webkit-align-self: stretch; align-self: stretch; } </style> </head> <body> <div class="flex-container"> <div class="flex-item item1">flex-start</div> <div class="flex-item item2">flex-end</div> <div class="flex-item item3">center</div> <div class="flex-item item4">baseline</div> <div class="flex-item item5">stretch</div> </div> </body> </html>Jalankan program untuk mencubanyaflex
Atribut flex digunakan untuk menentukan cara elemen anak anjal memperuntukkan ruang.
Syntax
flex: tiada [ flex-grow ] || [ flex-shrink ] ||. flex-basis ]
Setiap analisis nilai:
tiada: Nilai pengiraan bagi kata kunci tiada ialah: 0 0 auto
[ flex -grow ]: Tentukan nisbah pengembangan unsur kotak fleksibel.
[ flex-shrink ]: Tentukan nisbah pengecutan elemen kotak fleksibel.
[ flex-basis ]: Mentakrifkan nilai asas lalai bagi elemen kotak flex.
Dalam contoh berikut, elemen anak anjal pertama menduduki 2/4 ruang, dan dua yang lain menduduki 1/4 ruang setiap satu:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; margin: 10px; } .item1 { -webkit-flex: 2; flex: 2; } .item2 { -webkit-flex: 1; flex: 1; } .item3 { -webkit-flex: 1; flex: 1; } </style> </head> <body> <div class="flex-container"> <div class="flex-item item1">flex item 1</div> <div class="flex-item item2">flex item 2</div> <div class="flex-item item3">flex item 3</div> </div> </body> </html>Jalankan program Cubalah
Sifat Kotak Fleksibel CSS3
Jadual berikut menyenaraikan sifat yang biasa digunakan dalam kotak fleksibel:
属性 描述 display 指定 HTML 元素盒子类型。 flex-direction 指定了弹性容器中子元素的排列方式 justify-content 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。 align-items 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 flex-wrap 设置弹性盒子的子元素超出父容器时是否换行。 align-content 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐 flex-flow flex-direction 和 flex-wrap 的简写 order 设置弹性盒子的子元素排列顺序。 align-self 在弹性子元素上使用。覆盖容器的 align-items 属性。 flex 设置弹性盒子的子元素如何分配空间。
bahagian seterusnya