pangkalan data AJAX
PHP - AJAX dan MySQL
AJAX boleh digunakan untuk berkomunikasi secara interaktif dengan pangkalan data.
Instance pangkalan data AJAX
Contoh berikut akan menunjukkan cara halaman web membaca maklumat daripada pangkalan data melalui AJAX:
Contoh
Pilih orang: Peter Griffin Lois Griffin Joseph Swanson Glenn Quagmire
Pilih pilihan yang sepadan, maklumat pengguna akan dipaparkan di sini...
Contoh penjelasan - pangkalan data MySQL
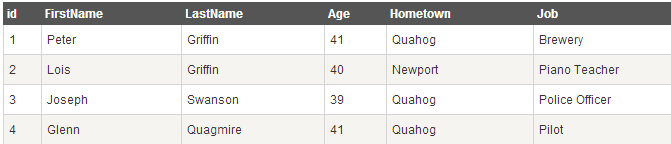
Dalam contoh di atas, jadual pangkalan data yang kami gunakan adalah seperti berikut:

Contoh penjelasan - halaman HTML
Apabila pengguna memilih dalam senarai juntai bawah di atas Apabila pengguna dipilih, fungsi bernama "showUser()" akan dilaksanakan. Fungsi ini dicetuskan oleh acara "onchange":
<html>
<head>
<script>
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Glenn Quagmire</option>
<option value="4">Joseph Swanson</option>
</select>
</form>
<br>
<div id="txtHint"><b>Person info will be listed here.</b></div>
</body>
</html>fungsi showUser() akan melaksanakan langkah berikut:
1) Semak sama ada pengguna dipilih
2) Cipta objek XMLHttpRequest
3) Cipta fungsi yang dilaksanakan apabila respons pelayan sedia
4) Hantar permintaan ke fail pada pelayan
5) Perhatikan parameter ditambahkan pada penghujung URL (q ) (mengandungi kandungan senarai juntai bawah)
Fail PHP
Pelayan halaman yang dipanggil di atas melalui JavaScript dipanggil "getuser.php " fail PHP.
Kod sumber dalam "getuser.php" akan menjalankan pertanyaan terhadap pangkalan data MySQL dan mengembalikan keputusan dalam jadual HTML:
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','peter','abc123','my_db');
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>Penjelasan: Apabila pertanyaan bermula daripada Apabila JavaScript dihantar ke fail PHP, apa yang berlaku:
1 PHP membuka sambungan ke pangkalan data MySQL
2. Mencipta jadual HTML, Isikan data dan hantar semula pemegang tempat "txtHint"
