Fungsi paparan halaman mesej
Kod untuk menambah fungsi ajax tanpa menyegarkan yang dinyatakan dalam bahagian sebelumnya adalah seperti berikut:
Anda perlu memperkenalkan fail jquery
<.script src.="j1. js">< ;/script>
Alih keluar borang dan ubah suai kod message.php:
<?php
//加载方法
var page=1;
var num=4;
$(function(){
load(page);
$("#btn1").click(function () {
var title=$("#title").val();
var content=$("#content").val();
$.post("insertdb.php",{title:title,content:content},function (data) {
if(data){
alert("留言成功!");
}else{
alert("留言失败请重新输入!");
}
load(page);
location.href="message.php";
},"text")
})
})Ubah suai kod insertdb.php seperti berikut:
dengan cara inirreee direalisasikan
1, menggunakan jquery untuk menghantar permintaan ajax
Ubah suai kod message.php:
<?php
include './mysqli.php';
$tit=$_POST["title"];
$con=$_POST["content"];
$sql="insert into message(title,content) values('$tit','$con')";
if($mysqli->query($sql))
{
//返回1表示添加成功
echo 1;
}
else{
//返回0表示添加失败
echo 0;
}Create sebagai kod baharu
<!DOCTYPE html>
<html>
<head>
<title>留言板</title>
<meta charset="UTF-8">
<script src="jquery-1.11.0.js"></script>
<script src="kindeditor/kindeditor/kindeditor-all.js"></script>
<style>
#div1 div{height: 30px; line-height: 30px; padding-left: 10px; background: #f0f0f0; margin-bottom: 1px}
</style>
<script>
function load(){
var str="";
$.ajax({
type:'get',
url:'messageshowdb.php',
data:{},
dataType:'json',
success: function(data,status)
{
str="";
$.each(data, function(key,value) {
str+="<div>"+[key]+":"+"标题:"+value.title+"-----"+"内容:"+value.content+"</div>";
$("#div1").html(str);
});
}
})
}
$(function(){
load(page);
$("#btn").click(function () {
var title=$("#title").val();
var content=$("#content").val();
$.post("insertdb.php",{title:title,content:content},function (data) {
if(data){
alert("留言成功!");
}else{
alert("留言失败请重新输入!");
}
load(page);
location.href="message.php";
},"text")
})
})
</script>
</head>
<body>
<div><h1>留言板</h1></div>
<div>搜索:<input id="con" name="sousuo"><input id="sousuo" type="button" value="确定"></div>
<br><div id="div1"></div>
<div>
标题:<input type="text" id="title" name="title"><br>
内容:<br><span><textarea name="content" rows="13" cols="80" id="content"></textarea>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#content',{
afterBlur:function(){this.sync();}
})
});
</script>
</span>
<input type="submit" name="dosub" id="btn1" value="上传留言">
</div>
</body>
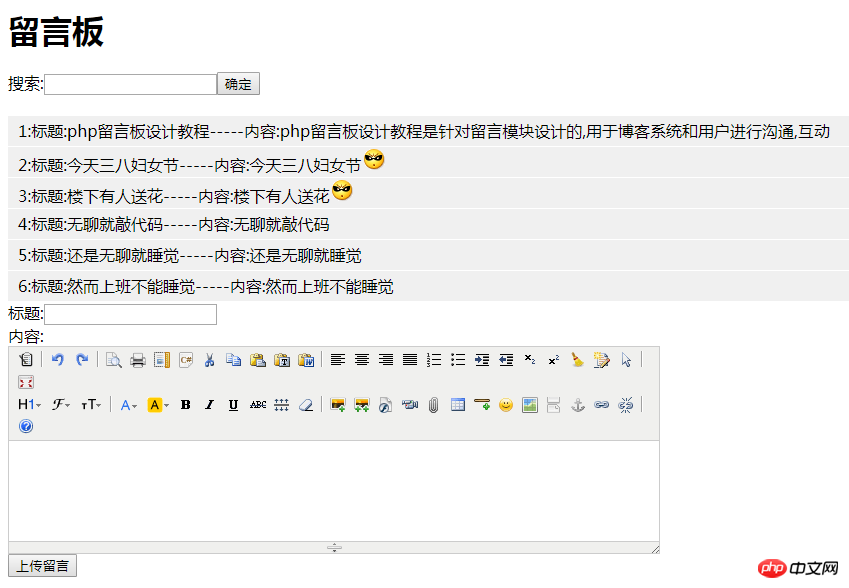
</html>Kesannya adalah seperti berikut: