Senarai lajur
Saya percaya bahawa melalui mempelajari bab sebelumnya, anda telah memproses semua templat Bab ini menerangkan kepada anda halaman senarai lajur dan halaman tambahan
Mari kita pisahkan pelajaran sebelumnya dahulu Tukar nama dan alamat pautan. daripada senarai lajur kiri yang keluar
Kod di bawah adalah templat kiri yang kami pisahkan
<div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="design.html"><i class="icon-font"></i>作品管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div>
Kami menukar pengurusan kerja kepada pengurusan lajur, menukar alamat pautan url
<div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="cate/cate_list.php"><i class="icon-font"></i>栏目管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div>
Kemudian buka kami Halaman senarai lajur, selepas dibuka, halaman tersebut akan menjadi seperti

Sekarang kandungan di atas adalah kandungan yang disertakan dengan templat Mari kita abaikan halaman ini buat masa ini

CREATE TABLE `cate` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(30) NOT NULL DEFAULT '' COMMENT '栏目分类名称', `pid` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '上级分类', `modelid` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '所属模型', `type` tinyint(4) NOT NULL DEFAULT '0' COMMENT '类别', `keywords` varchar(50) DEFAULT '' COMMENT '关键字', `content` text COMMENT '内容', `status` tinyint(1) unsigned NOT NULL DEFAULT '0' COMMENT '显示', `sort` smallint(6) NOT NULL DEFAULT '100' COMMENT '排序', PRIMARY KEY (`id`), KEY `pid` (`pid`) ) ENGINE=MyISAM AUTO_INCREMENT=612 DEFAULT CHARSET=utf8 COMMENT='栏目分类表';Selepas mencipta jadual, Ubah suai halaman tambah kami, kodnya adalah seperti berikut
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="../index.php">首页</a><span class="crumb-step">></span><a class="crumb-name" href="cate_list.php">栏目管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="cate_add_form.php" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody><tr>
<th width="120"><i class="require-red">*</i>分类:</th>
<td>
<select name="pid" id="catid" class="required">
<option value="0"> |--顶级栏目</option>
<?php
foreach($rs as $k=>$v){
?>
<option value='<?php echo $v['id']; ?>' ><?php echo $v['name']; ?> </option>
<?php
}
?>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目标题:</th>
<td>
<input class="common-text required" id="title" name="name" size="50" value="" type="text">
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目类型:</th>
<td>
<select name="modelid" class="form-control">
<option value="1">文章模型</option>
<option value="2">单页模型</option>
<option value="3">产品模型</option>
<option value="4">图片模型</option>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目状态:</th>
<td>
<input type="radio" name="status" value="1" checked="checked">显示
<input type="radio" name="status" value="0">隐藏
</td>
<tr>
<th>关键词:</th>
<td>
<input class="common-text required" id="title" name="keywords" size="50" value="" type="text">
</td>
</tr>
<tr>
<th>内容:</th>
<td><textarea name="content" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" onclick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:1100,initialFrameHeight:400,});
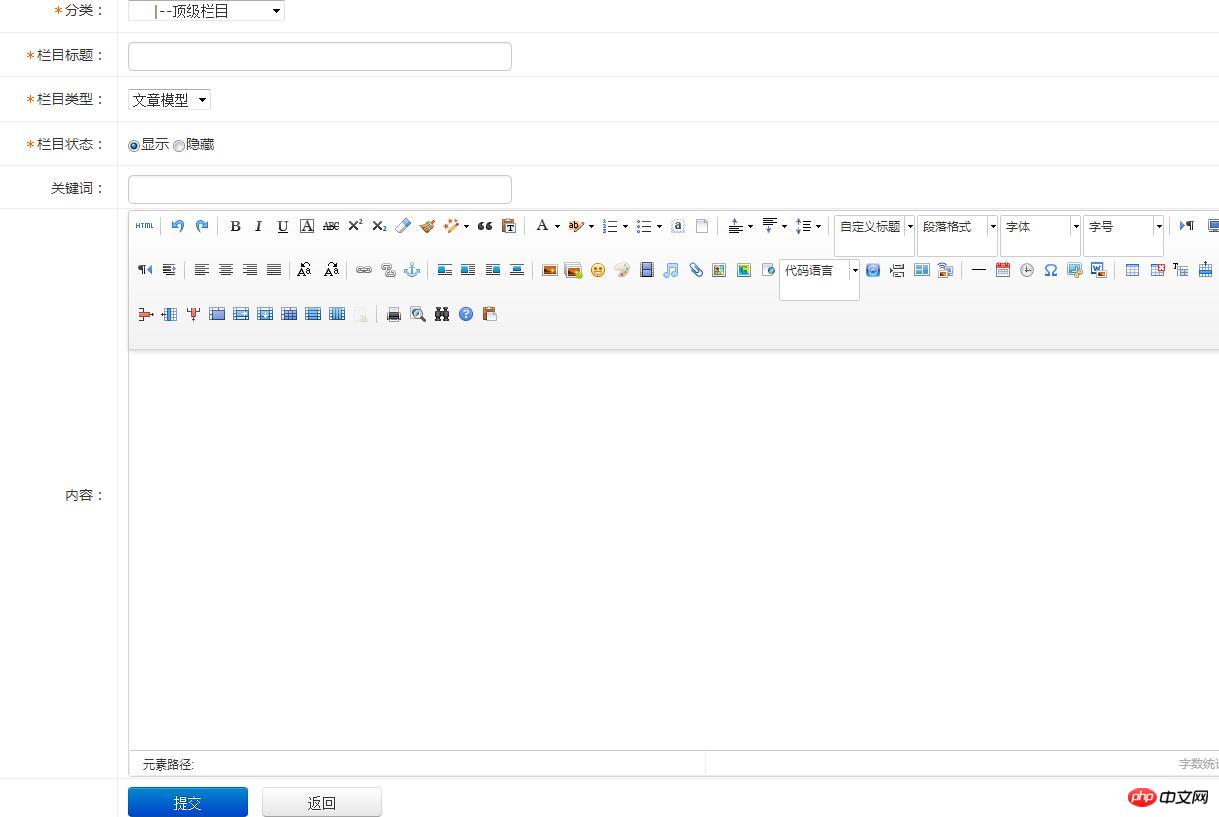
</script>Halaman tambah semasa kelihatan seperti ini, seperti yang ditunjukkan di bawah
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.all.min.js"></script> <script type="text/javascript" charset="utf-8" src="../../public/ueditor/lang/zh-cn/zh-cn.js"></script>dan kemudian tambah di bahagian bawah kod Kod berikut,
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:1100,initialFrameHeight:400,});
</script> sudah cukup Kami menggunakan klasifikasi Infinitus dalam halaman tambahan Kod klasifikasi Infinitus adalah seperti berikut: <?php
function getList($pid=0,&$result=array(),$spac=0)
{
$conn=mysqli_connect("localhost","root","root","company")or die('数据库连接失败');
mysqli_set_charset($conn,'utf8'); //设定字符集
$spac +=4;
$sql = "select * from cate where pid = $pid";
$res = mysqli_query($conn,$sql);
while($rows=mysqli_fetch_array($res))
{
$rows["name"] = str_repeat(' ',$spac).'|--'.$rows["name"];
$result[] = $rows;
getList($rows['id'],$result,$spac);
}
return $result;
}
$rs=getList();
//print_r($rs);
//die;
?> Hanya tambah kod klasifikasi Infinitus di bahagian atas halaman Seperti berikut: <?php
function getList($pid=0,&$result=array(),$spac=0)
{
$conn=mysqli_connect("localhost","root","root","company")or die('数据库连接失败');
mysqli_set_charset($conn,'utf8'); //设定字符集
$spac +=4;
$sql = "select * from cate where pid = $pid";
$res = mysqli_query($conn,$sql);
while($rows=mysqli_fetch_array($res))
{
$rows["name"] = str_repeat(' ',$spac).'|--'.$rows["name"];
$result[] = $rows;
getList($rows['id'],$result,$spac);
}
return $result;
}
$rs=getList();
//print_r($rs);
//die;
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="../index.php">首页</a><span class="crumb-step">></span><a class="crumb-name" href="cate_list.php">栏目管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="cate_add_form.php" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody><tr>
<th width="120"><i class="require-red">*</i>分类:</th>
<td>
<select name="pid" id="catid" class="required">
<option value="0"> |--顶级栏目</option>
<?php
foreach($rs as $k=>$v){
?>
<option value='<?php echo $v['id']; ?>' ><?php echo $v['name']; ?> </option>
<?php
}
?>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目标题:</th>
<td>
<input class="common-text required" id="title" name="name" size="50" value="" type="text">
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目类型:</th>
<td>
<select name="modelid" class="form-control">
<option value="1">文章模型</option>
<option value="2">单页模型</option>
<option value="3">产品模型</option>
<option value="4">图片模型</option>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目状态:</th>
<td>
<input type="radio" name="status" value="1" checked="checked">显示
<input type="radio" name="status" value="0">隐藏
</td>
<tr>
<th>关键词:</th>
<td>
<input class="common-text required" id="title" name="keywords" size="50" value="" type="text">
</td>
</tr>
<tr>
<th>内容:</th>
<td><textarea name="content" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" onclick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:1100,initialFrameHeight:400,});
</script>PS: Perhatikan bahawa medan input dalam borang mesti sepadan dengan medan dalam pangkalan data Seterusnya, kami hanya perlu menghantar pangkalan data borang ke halaman penerima dan menyimpan data ke pangkalan data seperti berikut: <?php
include_once('../../common/config.php');
if($_POST){
$name=$_POST['name'];
$pid=$_POST['pid'];
$modelid=$_POST['modelid'];
$status=$_POST['status'];
$keywords=$_POST['keywords'];
$content=$_POST['content'];
$sql= "INSERT INTO cate(pid,name,modelid,status,keywords,content) VALUES ('$pid','$name','$modelid','$status','$keywords','$content')";
$que=mysqli_query($conn,$sql);
if($que){
echo "<script>alert('发布成功,返回栏目列表页');location.href='cate_list.php';</script>";
}else{
echo "<script>alert('发布失败');location='" . $_SERVER['HTTP_REFERER'] . "'</script>";
exit;
}
} Config.php di atas adalah fail awam yang memaut ke pangkalan data Di dalamnya adalah pernyataan sambungan pangkalan data<?php
session_start();
define('ROOTURL','http://localhost/company/');
header("content-type:text/html;charset=utf8");
$conn=mysqli_connect("localhost","root","root","company")or die('数据库连接失败');
mysqli_set_charset($conn,'utf8'); //设定字符集Sehingga kini, kami boleh menyimpan data ke bahagian tengah pangkalan data. kami akan memproses senarai lajur kami. Halaman ini hanya perlu menambah data yang disimpan dalam pangkalan data kami.Dalam pautan pengubahsuaian dan pemadaman dalam kod kami, ID lajur yang sepadan telah diberikan untuk menyediakan pemadaman dan pengubahsuaian kami di bawah.
bahagian seterusnya