Fungsi pendaftaran (1)
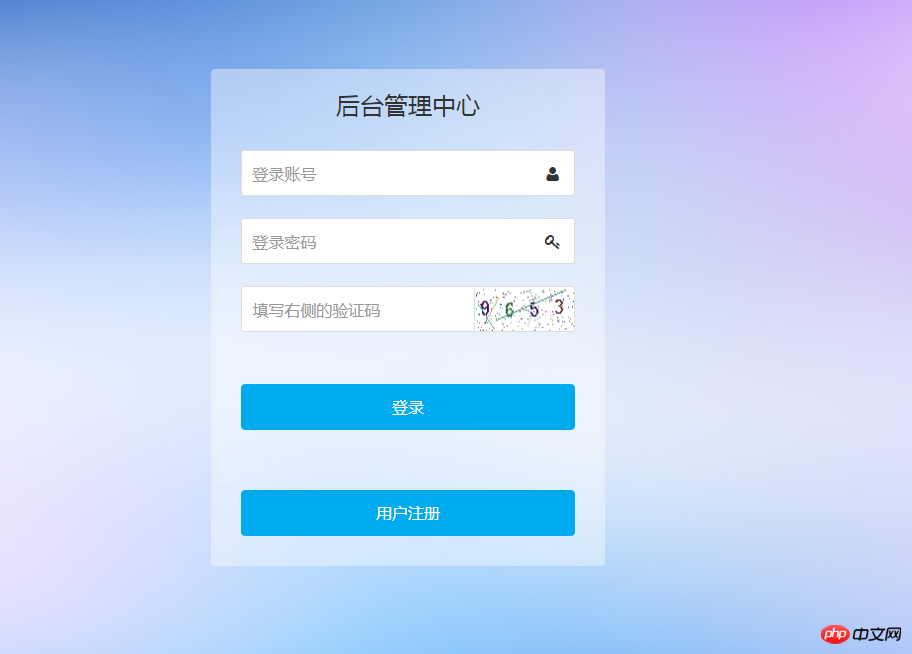
Pelajar yang berhati-hati akan mendapati terdapat butang pendaftaran berhampiran butang log masuk pada halaman log masuk banyak laman web untuk pendaftaran pengguna baharu, tetapi templat kami tidak.
Sebab pentadbir backend tidak dibenarkan mendaftar. Bayangkan sahaja, anda membangunkan laman web, dan semua orang boleh mendaftar sebagai pentadbir, memadam pangkalan data anda, dan menambah maklumat ayam panas Apa yang akan berlaku kepada laman web anda, ia akan dibatalkan sedikit pun, dan anda akan dipenjarakan dalam kes yang paling teruk (sebarkan maklumat lucah) tunggu). Tetapi perkara penting di sini ialah mempelajari teknologi, bukan untuk membuat laman web dan pergi ke dalam talian, jadi saya menukar halaman log masuk sendiri dan menambah fungsi pendaftaran.
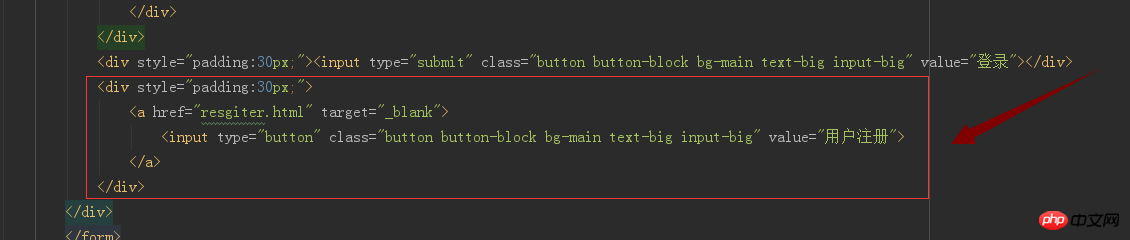
Baiklah, mari lihat cara mengubahnya. Ia sebenarnya sangat mudah. Hanya salin kod butang log masuk dan letakkan di belakang butang log masuk. Tetapi anda perlu memautkan harga butang pendaftaran dan melompat ke halaman pendaftaran.

Saya menukar nama butang log masuk asal kepada pendaftaran pengguna, dan menambah tag untuk melompat.

Itu sahaja langkah seterusnya ialah mencari templat berdaftar, masukkan ke dalam folder admin, dan letakkan semua fail js, css, imej dan fail lain halaman pendaftaran ke dalam fail js, css, imej di bawah. folder admin dan tulis laluan rujukan dengan betul pada halaman pendaftaran.

Dengan cara ini, muka hadapan halaman pendaftaran kami selesai, dan selebihnya ialah kod fungsi pendaftaran.
bahagian seterusnya