Bar kemajuan Bootstrap
Bab ini akan menerangkan bar kemajuan Bootstrap. Dalam tutorial ini, anda akan melihat cara menggunakan Bootstrap untuk mencipta bar kemajuan untuk memuatkan, mengubah hala atau keadaan tindakan.
Bar kemajuan Bootstrap menggunakan peralihan dan animasi CSS3 untuk mencapai kesan ini. Internet Explorer 9 dan versi Firefox yang lebih awal dan lebih lama tidak menyokong ciri ini, dan Opera 12 tidak menyokong animasi.
Bar kemajuan lalai
Langkah-langkah untuk mencipta bar kemajuan asas adalah seperti berikut:
Tambah kelas dengan kelas . kemajuan <div>.
Seterusnya, di dalam <div> di atas, tambahkan <div> kosong dengan kelas .bar kemajuan.
Tambahkan atribut gaya dengan lebar yang dinyatakan dalam peratusan, contohnya style="60%" bermakna bar kemajuan berada pada kedudukan 60%.
Mari kita lihat contoh berikut:
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 进度条</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> </div> </body> </html>
Jalankan Instance »
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
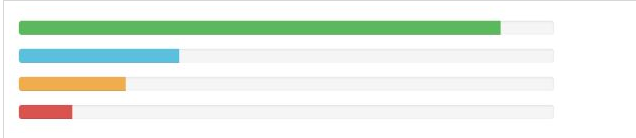
Bar kemajuan berselang seli
Langkah-langkah untuk mencipta gaya bar kemajuan yang berbeza adalah seperti berikut:
Tambah <div> dengan kelas .kemajuan.
Seterusnya, dalam <div> di atas, tambahkan kelas dengan kelas .progress-bar dan kelas progress-bar-* <div> kosong. Antaranya, * boleh jadi kejayaan, info, amaran, bahaya.
Tambahkan atribut gaya dengan lebar yang dinyatakan dalam peratusan, contohnya style="60%" bermakna bar kemajuan berada pada kedudukan 60%.
Mari kita lihat contoh berikut:
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 交替的进度条</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> <span class="sr-only">90% 完成(成功)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> <span class="sr-only">30% 完成(信息)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> <span class="sr-only">20% 完成(警告)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 10%;"> <span class="sr-only">10% 完成(危险)</span> </div> </div> </body> </html>
Jalankan Instance »
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
Keputusannya adalah seperti berikut:

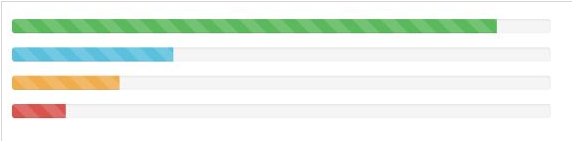
Bar kemajuan berjalur
Langkah-langkah untuk mencipta bar kemajuan berjalur adalah seperti berikut:
Tambah kelas dengan kelas .progress dan .berjalur kemajuan <div>.
Seterusnya, dalam <div> di atas, tambahkan kelas dengan kelas .progress-bar dan kelas progress-bar-* <div> kosong. Antaranya, * boleh jadi kejayaan, info, amaran, bahaya.
Tambahkan atribut gaya dengan lebar yang dinyatakan dalam peratusan, contohnya style="60%" bermakna bar kemajuan berada pada kedudukan 60%.
Mari kita lihat contoh berikut:
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 条纹的进度条</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="progress progress-striped"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> <span class="sr-only">90% 完成(成功)</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> <span class="sr-only">30% 完成(信息)</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> <span class="sr-only">20% 完成(警告)</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 10%;"> <span class="sr-only">10% 完成(危险)</span> </div> </div> </body> </html>
Jalankan Instance »
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
Hasilnya adalah seperti berikut:

Bar kemajuan animasi
Langkah-langkah untuk mencipta bar kemajuan animasi adalah seperti berikut:
Tambah kelas dengan kelas .kemajuan dan .berjalur kemajuan <div>. Tambah juga kelas .aktif.
Seterusnya, di dalam <div> di atas, tambahkan <div> kosong dengan kelas .bar kemajuan.
Tambahkan atribut gaya dengan lebar yang dinyatakan dalam peratusan, contohnya style="60%" bermakna bar kemajuan berada pada kedudukan 60%.
Ini akan memberikan jalur deria pergerakan dari kanan ke kiri.
Mari kita lihat contoh berikut:
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 动画的进度条</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> </div> </body> </html>
Jalankan Instance »
Klik butang "Jalankan Instance" untuk melihat kejadian dalam talian

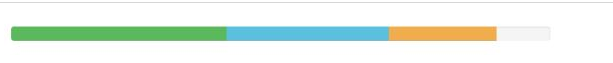
Bar kemajuan bertindan
Anda juga boleh menyusun berbilang bar kemajuan. Penimbunan boleh dicapai dengan meletakkan berbilang bar kemajuan dalam .progress yang sama, seperti yang ditunjukkan dalam contoh berikut:
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 堆叠的进度条</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> <span class="sr-only">30% 完成(信息)</span> </div> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> <span class="sr-only">20% 完成(警告)</span> </div> </div> </body> </html>
Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Hasilnya adalah seperti berikut: