Lencana Bootstrap
Bab ini akan menerangkan Lencana Bootstrap. Lencana adalah serupa dengan label, dengan perbezaan utama ialah sudut lencana lebih bulat.
Lencana digunakan terutamanya untuk menyerlahkan item baharu atau belum dibaca. Untuk menggunakan lencana, cuma tambah <span class="badge"> pada pautan, navigasi Bootstrap dan elemen lain.
Contoh berikut menunjukkan ini:
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 徽章(Badges)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <a href="#">Mailbox <span class="badge">50</span></a> </body> </html>
Run Instance»
Klik "Run butang instance" untuk melihat contoh dalam talian
Apabila tiada item baharu atau belum dibaca, melalui CSS :empty pemilih, lencana akan runtuh, menunjukkan bahawa tiada kandungan .
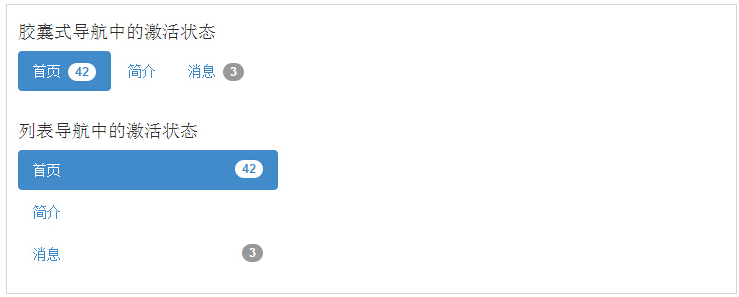
Aktifkan status navigasi
Anda boleh meletakkan lencana dalam navigasi kapsul dan menyenaraikan navigasi dalam status yang diaktifkan. Aktifkan pautan dengan menggunakan <span class="badge">, seperti yang ditunjukkan dalam contoh berikut:
Contoh
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 激活导航状态</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <h4>胶囊式导航中的激活状态</h4> <ul class="nav nav-pills"> <li class="active"><a href="#">首页 <span class="badge">42</span></a></li> <li><a href="#">简介</a></li> <li><a href="#">消息 <span class="badge">3</span></a></li> </ul> <br> <h4>列表导航中的激活状态</h4> <ul class="nav nav-pills nav-stacked" style="max-width: 260px;"> <li class="active"> <a href="#"> <span class="badge pull-right">42</span> 首页 </a> </li> <li><a href="#">简介</a></li> <li> <a href="#"> <span class="badge pull-right">3</span> 消息 </a> </li> </ul> </body> </html>
Jalankan contoh»
Klik butang "Jalankan contoh" untuk melihat contoh dalam talian
Hasil berjalan: