XSL-FO 페이지
XSL-FO는 "페이지 마스터"라는 페이지 템플릿을 사용하여 페이지 레이아웃을 정의합니다.
XSL-FO 페이지 템플릿
XSL-FO는 "페이지 마스터"라는 페이지 템플릿을 사용하여 페이지 레이아웃을 정의합니다. 각 템플릿에는 고유한 이름이 있어야 합니다.
<fo:region-body margin="5in" />
</fo:simple-page-master>
<fo:simple-page-master master-name="left ">
<fo:region-body margin-left="2in" margin-right="3in" />
</fo:simple-page-master>
<fo:simple- 페이지 마스터 마스터 이름="오른쪽">
위의 <fo:region-body margin-left="3in" margin-right="2in" />
</fo:simple-page-master>
예를 들어 세 개의 <fo:simple-page-master> 요소는 세 가지 다른 템플릿을 정의합니다. 각 템플릿(페이지 마스터)은 서로 다른 이름을 갖습니다.
첫 번째 템플릿의 이름은 "intro"입니다. 소개 페이지의 템플릿으로 사용할 수 있습니다.
두 번째와 세 번째 템플릿의 이름은 "left"와 "right"입니다. 짝수 및 홀수 페이지에 대한 페이지 템플릿으로 사용할 수 있습니다.
XSL-FO 페이지 크기
XSL-FO는 다음 속성을 사용하여 페이지 크기를 정의합니다.
페이지 너비 페이지 너비 정의
page-height 페이지 높이 정의
XSL-FO 페이지 여백
XSL-FO는 다음 속성을 사용하여 페이지 여백을 정의합니다.
margin-top은 위쪽 여백을 정의합니다.
margin - 하단은 하단 여백을 정의
margin-left는 왼쪽 여백을 정의
margin-right는 오른쪽 여백을 정의
여백은 모든 측면의 여백을 정의합니다
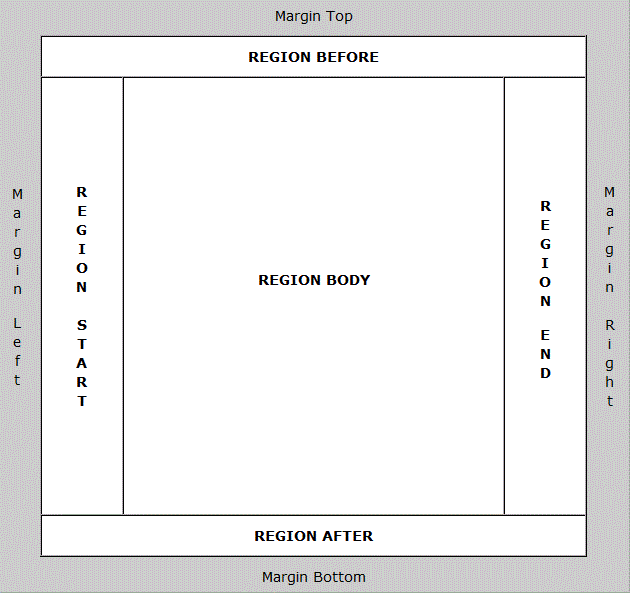
XSL-FO 페이지 영역
XSL-FO는 다음 요소를 사용하여 영역을 정의합니다. 페이지 :
region-body는 본문 영역을 정의합니다
region-before는 상단 영역(헤더)을 정의합니다
-
region-after는 하단 영역(바닥글)을 정의합니다.
region-start는 왼쪽 영역(왼쪽 열)을 정의합니다.
region -end는 올바른 지역(오른쪽 열)을 정의합니다.
region-before, 지역-after, 지역-시작 및 지역-끝은 기본 영역의 일부입니다. 기본 영역의 텍스트가 이러한 영역의 텍스트를 덮지 않도록 하려면 기본 영역의 여백이 최소한 다른 영역의 크기와 같아야 합니다.

XSL-FO 예
이것은 XSL-FO 문서에서 추출한 조각입니다:
page-height="210mm" margin-top="1cm" margin-bottom="1cm"
margin-left="1cm" margin-right ="1cm ">
<fo:region-body margin="3cm"/>
<fo:region-before 범위="2cm"/>
<fo:region-afterext="2cm"/>
<fo:region-start 범위="2cm"/>
<fo:region-end 범위="2cm"/>
</fo:simple-page-master>
위 코드는 "A4" "Simple"이라는 페이지를 정의합니다. 페이지 마스터 템플릿'을 참조하세요.
페이지 너비는 297mm, 높이는 210mm입니다.
페이지의 4개 여백(상단 여백, 하단 여백, 왼쪽 여백, 오른쪽 여백)은 모두 1cm입니다.
몸통의 여백은 3cm(4면 모두)입니다.
신체의 전, 후, 시작, 끝 부분이 모두 2cm입니다.
위 예의 본문 너비는 페이지 너비에서 왼쪽 및 오른쪽 여백과 영역 본문의 여백을 빼서 계산할 수 있습니다.
297mm - (2 x 1cm ) - ( 2 x 3cm) = 297mm - 20mm - 60mm = 217mm
지역(지역 시작 및 지역 끝)은 계산에 포함되지 않습니다. 앞서 설명했듯이 이러한 영역은 본체의 구성 요소입니다.








