HTML5 원 직사각형
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
16May2016
HTML5의 캔버스 요소는 JavaScript를 사용하여 웹페이지에 이미지를 그립니다. 캔버스는 모든 픽셀을 제어할 수 있는 직사각형 영역입니다. 캔버스에는 경로, 직사각형, 원, 문자를 그리고 이미지를 추가하는 다양한 방법이 있습니다.
16May2016
이 글에서는 주로 JavaScript+html5 캔버스에서 생성되는 원 안의 원 효과를 소개하고, JavaScript 및 html5 캔버스 기술을 기반으로 한 그래픽 그리기 및 무작위 색상 채우기 기술을 완전한 예제 형식으로 분석합니다. 수행원
 HTML5 캔버스 기본 그리기: 직사각형 그리기
HTML5 캔버스 기본 그리기: 직사각형 그리기21May2017
는 그래픽을 그리는 데 사용되는 HTML5의 새로운 태그입니다. 이 기사에서는 직사각형을 그리는 기본 그리기 방법을 주로 소개합니다. 관심 있는 친구들은 이를 참조할 수 있습니다.
 Switch Case 문을 사용하여 삼각형, 정사각형, 원, 직사각형 및 다각형의 영역을 인쇄하는 C 프로그램
Switch Case 문을 사용하여 삼각형, 정사각형, 원, 직사각형 및 다각형의 영역을 인쇄하는 C 프로그램14Sep2023
질문: 스위치 케이스를 사용하여 삼각형, 정사각형, 원, 직사각형 및 다각형의 면적을 계산하는 프로그램을 작성하세요. 해결 방법 사례 번호를 기준으로 삼각형, 정사각형, 원, 직사각형 및 다각형의 면적을 계산합니다. 삼각형의 면적을 구하는 논리는 다음과 같습니다 - 입력 삼각형 a, b, cs=(float)(a+b+c)/2;area=(float)(sqrt(s*(s-a)* (s-b)*(s-c)) );정사각형의 면적을 찾는 논리는 다음과 같습니다. 런타임 시 정사각형의 측면 길이를 입력합니다. Area=(float)side*side; 원의 면적을 구하는 논리는 다음과 같습니다. 런타임 동안 원의 반경을 입력합니다.area=(float)3.14159*
16May2016
이 글에서는 주로 HTML5 CSS3를 사용하여 들쭉날쭉한 직사각형을 그리는 방법을 설명합니다. 관심 있는 친구들은 그래픽을 그릴 때 캔버스 태그를 사용할 수 있습니다.
16May2016
이번 글에서는 HTML5 Canvas에서 사각형을 그리는 예제를 주로 소개합니다. 이 글에서는 fillRect, throkeRect,clearRect 3가지 API를 사용합니다. 필요한 친구들은 다음을 참고하세요.
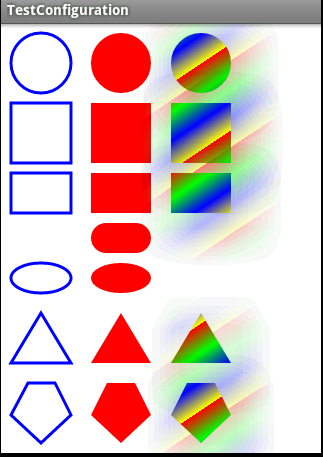
 Android 개발 Canvas에서 Path를 사용하여 원, 직사각형, 타원, 삼각형 등의 기본 그래픽을 그리는 방법을 소개합니다.
Android 개발 Canvas에서 Path를 사용하여 원, 직사각형, 타원, 삼각형 등의 기본 그래픽을 그리는 방법을 소개합니다.22Apr2017
이 글에서는 Android 프로그래밍 개발에서 Path를 사용하여 Canvas에서 기본 그래픽을 그리는 방법을 주로 소개합니다. 여기에는 Android의 기본 그래픽 그리기 기술이 포함되며, 원, 직사각형, 타원, 삼각형 및 기타 기본 그래픽을 그리는 구현 방법을 예제와 함께 분석합니다. . 친구가 참조할 수 있어야 합니다.












