캔버스는 일반적으로 캔버스를 의미합니다. 최근 HTML5를 사용하여 게임을 작성하는 데 관심이 많아져서 그냥 캔버스를 사용했습니다.
저는 이전에 Silverlight와 wpf에서 Canvas를 사용한 적이 있습니다. Silverlight에서 Canvas는 절대 위치 컨테이너이며 모든 컨트롤이 그 안에 배치될 수 있습니다. 그를 통해 캔버스, 그래픽 애플리케이션, GIS 애플리케이션 등을 구축할 수 있습니다.
HTML5에서는 캔버스가 새로운 태그입니다.
기본 html 태그의 모든 속성을 갖고 있으며 스타일도 설정할 수 있습니다.
또한 특정 속성이 있습니다:
여기서 높이와 너비는 이전과 동일합니다. html 태그의 속성이 다르며, 스타일의 높이와 너비도 다릅니다. 이는 주로 캔버스 내 좌표 범위를 나타냅니다. 스타일의 너비와 높이는 캔버스의 실제 표시 크기를 나타냅니다.
예를 들어 다음 캔버스를 정의합니다.
그런 다음 캔버스에 좌표 100과 50, 크기 200과 150으로 직사각형을 그립니다. 실제 효과는 아래와 같습니다.

사진 속 캔버스의 크기는 스타일에 따라 600px * 450px로 결정되는데, 캔버스 전체를 채우는 좌표는 괄호 안의 크기에 해당하는 400*300뿐입니다.
캔버스 그리기는 좌표 기준이므로 100, 50의 좌표가 150px, 75px의 화면 좌표로 변환되고, 직사각형의 크기도 200*150에서 화면 크기 300px*225px로 변환됩니다.
아래 코드를 따라 직접 시도해 볼 수 있습니다.
<script><br />var context =document.getElementsByTagName("canvas")[0].getContext("2d");<br />context.fillRect(100,50,200,150);<br /></ 스크립트><br /><br /><br /></script>
Canvas에는 몇 가지 다른 속성이 있지만 아직 살펴보지 않았습니다. 또한 getContext()라는 기본 메서드도 있습니다.
캔버스의 DOM 개체를 통해 getContext("2d") 메서드를 호출하여 해당 그리기 개체를 얻을 수 있습니다.
var canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
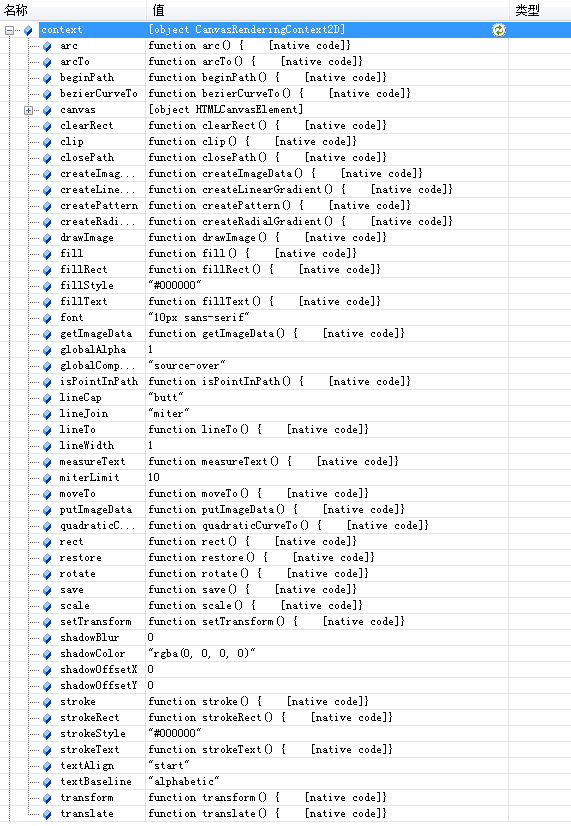
개발자 콘솔에서 이 Drawing2d의 속성과 속성을 볼 수 있습니다. 방법: 
fillStyle, stokeStyle, lineCap, 글꼴 및 기타 브러시 스타일 클래스, fillRect, 스트로크Rect, BeginPath, moveTo, lineTo, closePath, 스트로크, 채우기, drawImage 및 기타 그리기 작업 메서드의 속성과 기타 transfrom, save를 포함합니다. 및 기타 방법.
제가 본 몇 가지 속성과 방법에 대해 간략하게 설명하겠습니다.
fillStyle: 색상 값의 HTML 코드일 수 있는 채우기 스타일(예: red: #ff0000, CSS3의 다른 속성이 지원되는지 여부
스트로크 스타일: 선 스타일
글꼴: 글꼴 스타일
fillRect: 함수(x,y,width,height), fillStyle에 따라 직접 직사각형 채우기
StrokeRect: 함수(x, y, 너비, 높이), 직접 스트로크 스타일을 눌러 직사각형 변을 그립니다.
beginPath: 선 그리기를 시작하고 moveTolineToclosePath 등을 사용하여 폴리라인이나 폴리곤을 그립니다
moveTo: function(x,y)는 선의 시작점을 새 좌표로 이동합니다
lineTo:function(x,y)는 현재 지점에서 대상 지점을 그립니다
closePath: 현재 지점에서 시작 지점까지 연결
스트로크: 위 경로에 따라 스트로크 스타일에 따라 폴리라인을 그립니다
fill: 위 경로에 따라 fillStyle에 따라 직사각형을 그립니다.
drawImage: function(image,x,y,width,height)는 Image 객체를 캔버스에 추가합니다. 여기에 이미지 개체가 로드되어 있어야 합니다. 예: var img = new Image();img.src="test.png";img.onload = function(){/*여기에서 이미지를 캔버스에 추가할 수 있습니다*/}
위에서 직사각형을 그리는 방법을 보시면 됩니다:
context.fillRect(100,50,200,150);
폴리라인 그리기:
context.beginPath();
context.moveTo(10,10);
context.lineTo(10,110);
context.lineTo(110,110);
context.lineTo(110,10 );
context.closePath();
context.Stroke();
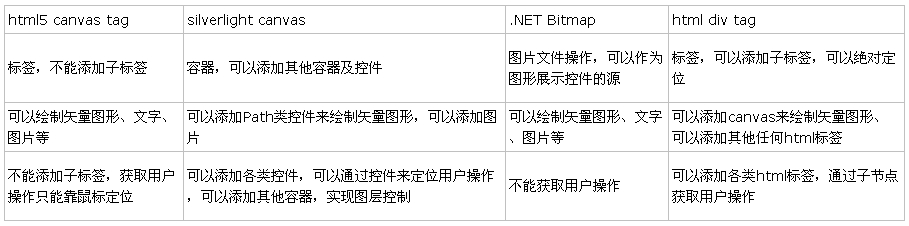
캔버스에는 그림을 그리는 기능이 있지만 사용자 상호작용에는 약한 것 같습니다. Silverlight 캔버스, .NET 비트맵, html div 및 캔버스 비교: 
개인적으로는 캔버스가 비트맵과 더 유사하다고 생각합니다. 물론 비트맵을 브라우저 측에 배치한 버전이기 때문에 더 많은 기능을 구현할 수 있습니다. 캔버스 자체가 달성할 수 있는 기능은 아직 상대적으로 적지만, 이를 기존의 다른 브라우저 측 애플리케이션 기술과 결합하면 확실히 더 좋은 애플리케이션을 만들 수 있습니다.
 H5 이해 : 의미와 중요성May 11, 2025 am 12:19 AM
H5 이해 : 의미와 중요성May 11, 2025 am 12:19 AMH5는 HTML의 다섯 번째 버전 인 HTML5입니다. HTML5는 웹 페이지의 표현력과 상호 작용성을 향상시키고 시맨틱 태그, 멀티미디어 지원, 오프라인 스토리지 및 캔버스 드로잉과 같은 새로운 기능을 소개하며 웹 기술 개발을 촉진합니다.
 H5 : 접근성 및 웹 표준 준수May 10, 2025 am 12:21 AM
H5 : 접근성 및 웹 표준 준수May 10, 2025 am 12:21 AM웹 사이트에는 접근성 및 네트워크 표준 준수가 필수적입니다. 1) 접근성은 모든 사용자가 웹 사이트에 동등하게 액세스 할 수 있도록 보장합니다. 2) 네트워크 표준은 웹 사이트의 접근성 및 일관성을 향상시키기 위해, 3) 접근성은 시맨틱 HTML, 키보드 내비게이션, 색상 대비 및 대체 텍스트를 사용해야합니다.
 HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AM
HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AMHTML의 H5 태그는 작은 타이틀 또는 하위 타이틀을 태그하는 데 사용되는 5 레벨 타이틀입니다. 1) H5 태그는 컨텐츠 계층을 개선하고 가독성과 SEO를 개선하는 데 도움이됩니다. 2) CSS와 결합하여 스타일을 사용자 정의하여 시각적 효과를 향상시킬 수 있습니다. 3) 학대를 피하고 논리적 컨텐츠 구조를 보장하기 위해 H5 태그를 합리적으로 사용하십시오.
 H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AM
H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AMHTML5에서 웹 사이트를 구축하는 방법에는 다음이 포함됩니다. 1. 의미 태그를 사용하여 웹 페이지 구조를 정의하는 등; 2. 멀티미디어 컨텐츠, 사용 및 태그를 포함; 3. 양식 검증 및 로컬 스토리지와 같은 고급 기능을 적용하십시오. 이 단계를 통해 명확한 구조와 풍부한 기능을 갖춘 최신 웹 페이지를 만들 수 있습니다.
 H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM
H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM합리적인 H5 코드 구조를 사용하면 페이지가 많은 컨텐츠 중에서 눈에 띄게 나타납니다. 1) 구조를 명확하게하기 위해 컨텐츠를 구성하려면 시맨틱 레이블 등을 사용하십시오. 2) Flexbox 또는 그리드와 같은 CSS 레이아웃을 통해 다른 장치에 대한 페이지의 렌더링 효과를 제어하십시오. 3) 반응 형 디자인을 구현하여 페이지가 다른 화면 크기에 맞게 조정되도록하십시오.
 H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AM
H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AMHTML5 (H5)와 이전 버전의 HTML의 주요 차이점은 다음과 같습니다. 1) H5는 시맨틱 태그를 소개하고, 2) 멀티미디어 컨텐츠를 지원하며 3) 오프라인 스토리지 기능을 제공합니다. H5는 새로운 태그 및 API (예 : 및 태그)를 통해 웹 페이지의 기능과 표현성을 향상시켜 사용자 경험 및 SEO 효과를 향상 시키지만 호환성 문제에주의를 기울여야합니다.
 H5 vs. HTML5 : 용어와 관계를 명확하게합니다May 05, 2025 am 12:02 AM
H5 vs. HTML5 : 용어와 관계를 명확하게합니다May 05, 2025 am 12:02 AMH5和HTML5的区别在于:1)HTML5是网页标准,定义结构和内容;2)H5是基于HTML5的移动网页应用,适用于快速开发和营销。
 HTML5 기능 : H5의 핵심May 04, 2025 am 12:05 AM
HTML5 기능 : H5의 핵심May 04, 2025 am 12:05 AMHTML5의 핵심 기능에는 시맨틱 태그, 멀티미디어 지원, 양식 향상, 오프라인 스토리지 및 로컬 스토리지가 포함됩니다. 1. 코드 가독성 및 SEO 효과 향상과 같은 시맨틱 태그. 2. 멀티미디어 지원은 미디어 컨텐츠 및 태그를 포함하는 프로세스를 단순화합니다. 3. 양식 향상은 새로운 입력 유형 및 검증 특성을 도입하여 양식 개발을 단순화합니다. 4. 오프라인 스토리지 및 로컬 스토리지는 ApplicationCache 및 LocalStorage를 통해 웹 페이지 성능 및 사용자 경험을 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.





