이 문서는 H5 미니 게임의 개발 및 디자인에 대한 간략한 튜토리얼입니다. 게임 프로그램은 세 부분으로 구성됩니다. 첫 번째는 데이터 흐름입니다. 두 번째는 절차이다. 세 번째는 예술이다. 그 중 데이터 흐름에는 기능이 포함됩니다. 데이터 흐름은 함수에만 반영될 수 있습니다.
웹페이지 제작30657552017-12-21
FreeMarker를 사용하면 Java 서블릿이 HTML을 템플릿에 봉인하여 그래픽 디자인을 애플리케이션 로직과 별도로 유지할 수 있습니다. 템플릿은 서블릿이 제공하는 데이터로부터 HTML을 동적으로 생성합니다. 템플릿 언어는 강력하고 직관적이며, 컴파일러는 빠르고, 출력은 정적 HTML 페이지의 속도에 가깝습니다.
웹페이지 제작30659862017-12-21- 웹페이지 제작30657492017-12-21
- 웹페이지 제작30658432017-12-21

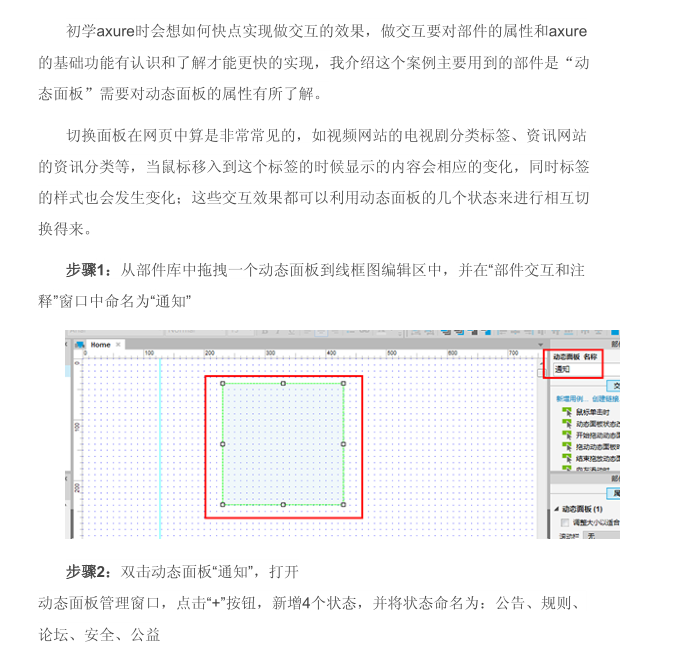
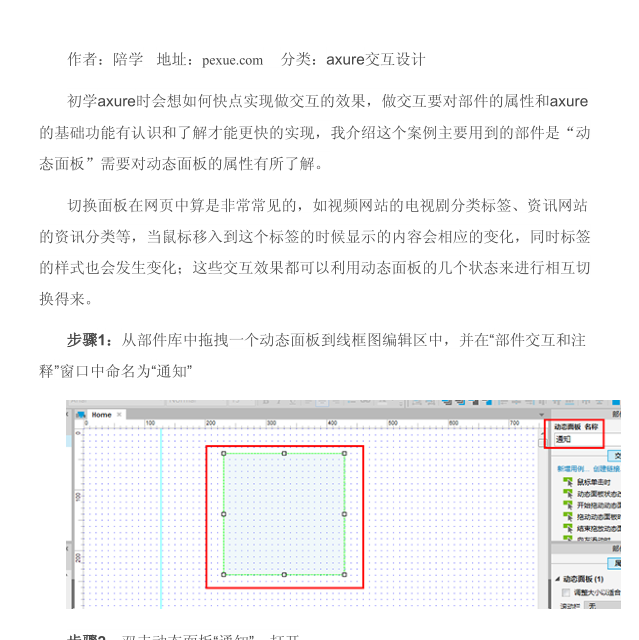
Axure를 처음 배우게 되면 어떻게 하면 인터랙션의 효과를 빠르게 얻을 수 있을지 생각하게 될 것입니다. 인터랙션을 위해서는 컴포넌트의 속성과 Axure의 기본 기능을 알고 이해해야 보다 빠르게 구현이 가능하다고 저자는 소개합니다. 이 경우에는 "동적 패널"이 사용됩니다. 동적 패널의 속성을 이해해야 합니다. 필요한 친구는 다운로드하여 살펴볼 수 있습니다.
웹페이지 제작30657712017-12-21
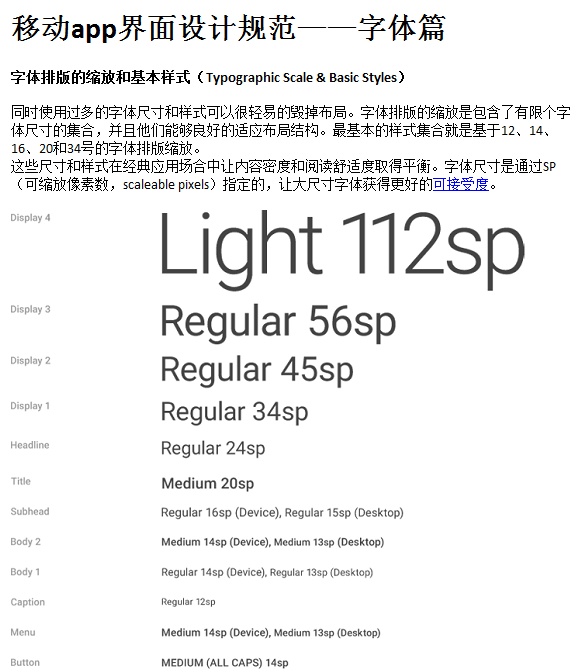
타이포그래피 크기 조정 및 기본 스타일: 동시에 너무 많은 글꼴 크기와 스타일을 사용하면 레이아웃이 쉽게 망가질 수 있습니다. 활자체 크기 조정은 레이아웃 구조에 잘 맞는 제한된 글꼴 크기 집합입니다. 가장 기본적인 스타일 세트는 12, 14, 16, 20 및 34 포인트 글꼴의 인쇄 크기 조정을 기반으로 합니다. <br /> 이러한 크기와 스타일은 클래식 애플리케이션에서 콘텐츠 밀도와 읽기 편안함의 균형을 유지합니다. 글꼴 크기는 SP(확장 가능 픽셀)를 통해 지정되므로 더 큰 글꼴 크기를 더 잘 수용할 수 있습니다. 관심 있는 친구들이 와서 구경해 보세요. <br />
웹페이지 제작30724822017-12-19
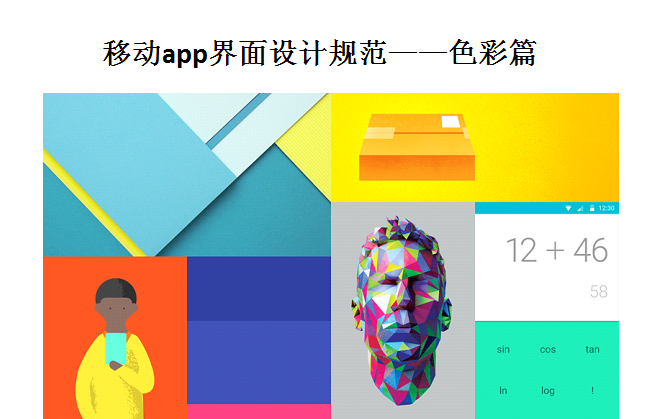
<strong>Color</strong><span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;">APP 인터페이스 디자인에서는 매우 귀찮은 일입니다. APP UI 디자인의 달인이든 APP 디자인의 초보자이든 자신만의 색 구성표나 색 계획을 개발하고 현대 건축물, 도로 표지판, 횡단보도 및 스포츠 경기장에서 영감을 얻어 대담한 색상 표현 활성화를 촉발해야 합니다. 색상의 사용은 단조로운 주변 환경과 뚜렷한 대조를 이룹니다. 굵은 그림자와 하이라이트를 강조합니다. 예상치 못한 생생한 색상을 유도합니다. 관심있는 친구들이 와서 살펴볼 수 있습니다. </span><br />
웹페이지 제작30727792017-12-19
HTML은 빠르게 발전하는 언어로, 초기 HTML 파일은 이렇게 엄격한 구조를 갖고 있지 않았기 때문에 초기 HTML 파일과의 호환성을 유지하기 위해 널리 사용되는 브라우저(예: Netscape, 모자이크 등)도 위의 구조를 지원하지 않습니다. html 파일이 작성되었습니다. 또한 다양한 브라우저는 html 요소와 그 속성에 대해 완전히 다른 해석을 가지고 있다는 점에 유의해야 합니다. 이 책에서 언급된 요소, 요소 속성 및 출력은 Netscape2.0 브라우저를 기반으로 합니다. 요소. 관심 있는 친구들이 와서 구경해 보세요.
웹페이지 제작30725482017-12-19
웹 페이지 편집을 위한 언어는 다양하며, 현재 가장 기본적이고 일반적으로 사용되는 것은 HTML(Hyper Text Markup Language)입니다. 이는 이제 인터넷에서 특별히 사용되는 표준 언어가 되었습니다. 웹 페이지 파일을 만듭니다. HTML 파일은 일반 텍스트 파일(텍스트 파일)이므로 일반 텍스트 편집 소프트웨어를 사용하는 한 HTML 파일을 생성하는 것은 매우 간단합니다. 관심 있는 친구들이 와서 구경해 보세요. <br /> <br /> 웹사이트 디자인에서 순수 HTML(표준 범용 마크업 언어(Standard Universal Markup Language)에 따른 응용 프로그램) 형식의 웹 페이지는 종종 "정적 웹 페이지"라고 불립니다. 정적 웹 페이지는 표준 HTML 파일이며 해당 파일 확장자는 .htm, .html이며 다음을 포함할 수 있습니다. 텍스트, 이미지, 사운드, FLASH 애니메이션, 클라이언트 스크립트, ActiveX 컨트롤 및 JAVA 애플릿 등 정적 웹 페이지는 웹 사이트 구축의 기초입니다. 초기 웹 사이트는 일반적으로 정적 웹 페이지로 만들어졌습니다. 동적 웹 페이지와 비교할 때 정적 웹 페이지는 배경 데이터베이스도 없고 프로그램도 없으며 비대화형인 웹 페이지를 의미합니다. 정적 웹 페이지는 업데이트가 상대적으로 까다로우며 일반적으로 업데이트 횟수가 적은 디스플레이 웹 사이트에 적합합니다. 정적 페이지는 모두 HTML 페이지라고 오해하기 쉽습니다. 실제로 정적 페이지는 GIF 형식의 애니메이션, FLASH, 롤링 자막 등 다양한 동적 효과를 가질 수도 있습니다. <br />
웹페이지 제작30727862017-12-19
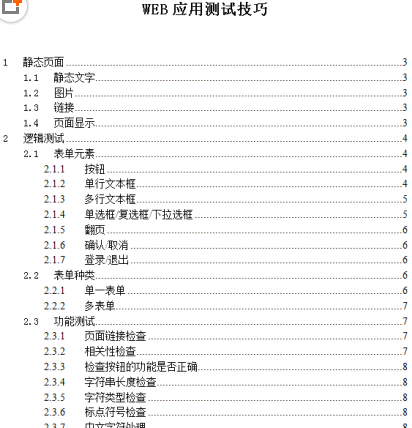
웹 응용 프로그램 테스트 기술 중국어 WORD 버전은 주로 웹 응용 프로그램 테스트의 일부 기술에 대해 설명합니다. 필요한 친구는 다운로드하여 살펴볼 수 있습니다. <br /> <br /> 웹 애플리케이션은 사용자와 직접적으로 관련되어 있고 일반적으로 장기간에 걸쳐 수많은 작업을 견뎌야 하기 때문에 웹 프로젝트의 기능과 성능을 안정적으로 검증해야 합니다. 이를 위해서는 웹 프로젝트에 대한 포괄적인 테스트가 필요합니다. 웹 애플리케이션 테스트는 다른 유형의 애플리케이션 테스트와 크게 다르지 않습니다. <br /> <br /> 웹 2.0 기술의 급속한 발전으로 인해 많은 기업들이 웹 기반 웹사이트 서비스를 일부 개발해 왔지만, 웹 응용 시스템을 설계하고 개발할 때 많은 수의 사용자가 동시에 시스템에 접속하는 실제 상황을 시뮬레이션하는 것은 일반적으로 어렵습니다. 따라서 웹사이트 접속이 가장 많은 시간대에 접속하게 되면 서버 응답 속도가 느려지거나 서비스 중단이 발생할 수도 있습니다. <br /> <br /> 이러한 상황을 피하기 위해서는 정적 HTML 페이지의 응답 시간을 테스트하고 동적 웹 페이지(포함)의 응답을 테스트하는 스트레스 테스트에 대해 웹 응용 프로그램 시스템에 액세스하는 많은 수의 사용자를 실제로 시뮬레이션할 수 있는 성능 테스트 도구가 필요합니다. ASP, PHP, JSP 등) 서버 성능 최적화 및 조정을 위한 데이터 기반을 제공하는 시간입니다. <br /> <br /> 모든 Web 2.0 개발 및 테스터는 Microsoft의 WebApplication Stress Tool을 사용하는 것이 좋습니다. Microsoft에서 제공하는 이 작은 도구는 9.58M에 불과하며 매우 작고 실용적입니다. 비록 기능은 전문 LoadRunner만큼 좋지는 않지만 LoadRunner는 부피가 크고 비용이 많이 들기 때문에 일반 기업에서는 LoadRunner를 구입하는 데 그렇게 많은 돈을 쓰지 않을 것입니다. 그러나 Microsoft의 WAS는 완전 무료이며 모든 주요 기능을 갖추고 있기 때문에 충분합니다. . <br /> <br /> Microsoft 웹 응용 프로그램 스트레스 도구는 웹 사이트의 로드 성능을 효과적으로 테스트할 수 있습니다. 이 소프트웨어는 스크립트를 통해 100명의 강력한 동시 사용자 액세스를 시뮬레이션할 수 있으며 WAS는 원격 Windows 웹 사이트의 성능 카운터에 연결할 수도 있습니다. 서버 성능(CPU/메모리 등)에 대한 성능 분석을 통해 시스템 병목 현상을 찾아내는 서버(성능 카운터). CPU 사용량 비율은 프로세서 오버헤드를 반영하며, 지속적으로 75%를 초과하는 CPU 사용량 비율은 성능 병목 현상이 프로세서에 있다는 분명한 신호입니다. <br /> <br /> WAS는 각 테스트 실행 후 세부 보고서를 생성합니다. WAS 보고서는 보기 메뉴에서 보고서를 선택하여 볼 수 있습니다. <br />
웹페이지 제작30723592017-12-19
웹 양식은 등록 및 결제와 같은 주요 상호 작용에서 중요한 중개 역할을 합니다. 통계에 따르면 양식을 다시 디자인하면 완료율이 10~40% 증가하는 경우가 많습니다. 이는 신규 판매를 성사시키거나 신규 고객을 확보하는 것을 의미합니다. 관심 있는 친구들이 와서 구경해 보세요. <br /> <br /> 웹 양식은 HTML 양식(POST 또는 GET 메소드 사용)을 사용하여 서버로 전송됩니다. POST 메소드를 사용하는 경우 매개변수는 메시지 본문에 전송됩니다. 반면 GET 메소드는 요청된 URL에 매개변수를 추가합니다. <br />
웹페이지 제작30727692017-12-19
이 책은 주로 HTML 언어 분석에 대해 이야기합니다. html은 sgml의 정의에 따른 설명 언어이거나 html은 C++ 및 Java와 같은 프로그래밍 언어가 아닙니다. 기본적으로 HTML을 이해하려면 다양한 태그의 사용법을 이해하면 됩니다. html의 형식은 매우 간단하며 편집 측면에서는 모든 텍스트 편집기에서 가능합니다. 파일은 ASCII로 저장할 수 있으므로 순수한 텍스트 형식이면 충분하며 물론 전문적인 웹 페이지 편집 소프트웨어가 선호됩니다.
웹페이지 제작30723782017-12-19
"HTML5의 본질: HTML5를 사용하여 놀라운 웹 사이트 및 혁신적인 응용 프로그램 개발"은 HTML5의 모든 새로운 기능과 핵심 기술을 자세히 설명하고 분석하며 특정 HTML 기반을 갖춘 독자에게 HTML5 개발을 빠르게 개선할 수 있는 훌륭한 정보를 제공할 수 있습니다. 스킬.가이드. 이 책에는 매우 실용적이고 실용적인 297개의 코드 예제와 16개의 빠른 참조 색인이 포함되어 있습니다. <br /> <br /> 이 책은 총 16장으로 구성되어 있습니다. 1장은 HTML5 문서의 기본 구성, 전역 구조, 본문, 이전 요소와 새 요소의 비교를 소개합니다. 2장과 3장은 CSS 스타일 설정, 상자 모델, 핵심 속성 및 새 요소를 설명합니다. CSS3의 기능. 4장은 JavaScript의 핵심 지식에 중점을 두고 HTML5의 오디오 및 비디오 기능을 자세히 설명하며 6장은 HTML5의 다양한 형식(새 표현 요소 포함)을 설명합니다. 7장에서는 Canvas의 특성과 사용법을 소개하고 8장에서는 HTML5의 드래그 앤 드롭 작업에 대해 설명합니다. 10장에서는 HTML5의 다양한 웹 저장 기술과 웹 저장 API를 설명하고 11장에서는 인덱스 데이터베이스의 구체적인 작동 및 구현 원리를 설명합니다. 12장은 HTML5의 파일 작업과 파일 시스템, 그리고 파일 API를 설명합니다. 13장은 HTML5의 Ajax, 문서 간 메시징, 웹 소켓과 같은 통신 기술의 원리와 해당 API를 소개합니다. 15장과 16장에서는 HTML5의 웹 워커의 사용 및 구현 원리와 API를 설명하고, 15장과 16장에서는 HTML5의 역사적 인터페이스와 오프라인 기능, API를 소개합니다. <br /> <br /> 목차 <br /> <br /> 1장 HTML5 문서 1<br /> <br /> 2장 CSS 스타일 설정 및 상자 모델 24<br /> <br /> 3장 CSS3 속성 63<br /> <br /> 4장 JavaScript81<br /> <br /> 5장 비디오 및 오디오 94<br /> <br /> 6장 양식 및 양식 API 108<br /> <br /> 7장 캔버스 API125<br /> <br /> 8장 드래그 앤 드롭 API 152<br /> <br /> 9장 지리위치 API163<br /> <br /> 10장 웹 스토리지 API 171<br /> <br /> 11장 IndexedDB API180<br /> <br /> 12장 파일 199<br /> <br /> 13장 통신 API 229<br /> <br /> 14장 웹 작업자 API253<br /> <br /> 15장 히스토리 API 265<br /> <br /> 16장 오프라인 API273<br />
웹페이지 제작30726492017-12-19- 웹페이지 제작30724512017-12-19

이번 글은 반응형 웹 그래픽 디자인([미국] 크리스토퍼 슈미트) 중국어 pdf 스캔 버전, 풀 컬러 버전에 대해 이야기합니다. 웹 페이지의 그래픽 디자인은 온라인 콘텐츠의 사용자 경험에 핵심입니다. 특히 사용자가 스마트폰, 태블릿, 노트북, 데스크톱 컴퓨터, 심지어 스마트 TV와 같은 여러 장치를 사용하여 웹 페이지에 액세스하는 오늘날에는 더욱 그렇습니다. 『반응형 웹 그래픽 디자인』은 반응형 웹을 만드는 관점에서 기본 HTML과 CSS 구문을 소개하고, 반응형 웹 디자인에 있어서 색상, 레이아웃, 이미지, 타이포그래피, 애니메이션, 비디오, 오디오 등을 심도 있게 연구한다. <br /> <br /> "반응형 웹 그래픽 디자인"은 구조가 잘 구성되어 있어 이해하기 쉽습니다. 초보 웹 디자이너가 빠르게 시작하고 탄탄한 기반을 마련하는 데 도움이 됩니다. <br /> <br /> 반응형 웹 그래픽 디자인 디렉토리 <br /> <br /> 1장 HTML의 이해 1<br /> <br /> 2장 CSS를 사용하여 스타일 설정 17<br /> <br /> 3장 웹 페이지 레이아웃 35<br /> <br /> 4장 웹 디자인의 과제 55<br /> <br /> 5장 웹 페이지의 색상 73<br /> <br /> 6장 웹사이트 이미지 93<br /> <br /> 7장 웹 페이지용 이미지 만들기 109<br /> <br /> 8장 투명도와 그림자 125<br /> <br /> Chapter 9 즐겨찾기 아이콘과 모바일 북마크 137<br /> <br /> 10장 목록과 아이콘 글꼴 149<br /> <br /> 11장 이미지 매핑 165<br /> <br /> 12장 페이지 레이아웃 173<br /> <br /> 13장 웹 디자인의 반응형 이미지 201<br /> <br /> 14장 이미지 정렬 219<br />
웹페이지 제작30725072017-12-19
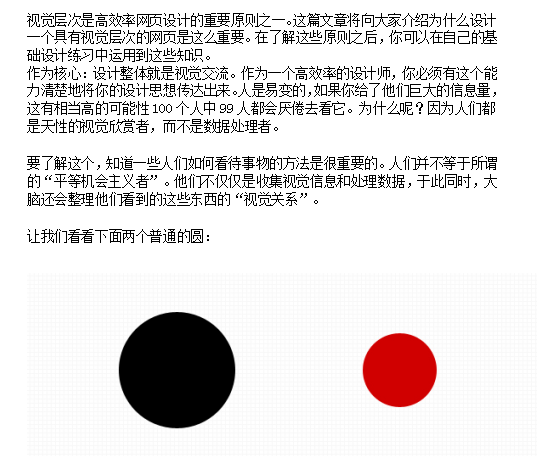
Axure 프로토타입 디자인의 페이지 시각적 계층 구조는 주로 Axure 프로토타입 디자인의 페이지 시각적 계층 구조에 대해 이야기하며 효율적인 웹 디자인의 중요한 원칙 중 하나입니다. 이 기사에서는 시각적 계층 구조를 갖춘 웹 페이지를 디자인하는 것이 왜 중요한지 소개합니다. 이러한 원리를 이해한 후에는 이 지식을 자신의 기본 설계 연습에 적용할 수 있습니다. <br /> <br /> 핵심: 디자인 전체는 시각적 커뮤니케이션에 관한 것입니다. 효과적인 디자이너라면 자신의 디자인 아이디어를 명확하게 전달할 수 있는 능력이 있어야 합니다. 사람들은 변덕스럽고, 엄청난 양의 정보를 주면 100명 중 99명은 그걸 보고 질릴 확률이 꽤 높다. 왜 그럴까요? 사람들은 본질적으로 데이터 처리자가 아니라 시각적 감상자이기 때문입니다. <br />
웹페이지 제작30727412017-12-19
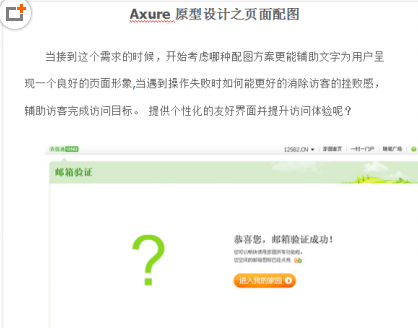
Axure 프로토타입 디자인 페이지 그래픽의 중국어 WORD 버전은 주로 Axure 프로토타입 디자인의 페이지 그래픽에 대해 설명합니다. 이 요청을 받았을 때 저는 어떤 그래픽 구성표가 사용자에게 좋은 페이지 이미지를 제공하는 데 더 도움이 될 수 있는지 고려하기 시작했습니다. 운영 실패 시 방문자의 좌절감을 해소하고 방문자가 액세스 목표를 완료하도록 돕습니다. 개인화되고 친숙한 인터페이스를 제공하고 액세스 경험을 개선하시겠습니까?
웹페이지 제작30723592017-12-19
Axure RP는 전문적인 신속한 프로토타이핑 도구입니다. Axure(Ack-sure로 발음)는 미국 Axure 회사를 대표하며 RP는 Rapid Prototyping의 약어입니다. <br /> <br /> Axure의 시각적 작업 환경을 사용하면 마우스를 사용하여 주석이 포함된 와이어프레임을 쉽고 빠르게 만들 수 있습니다. 프로그래밍 없이 와이어프레임 다이어그램에서 간단한 연결과 고급 상호 작용을 정의할 수 있습니다. 와이어프레임 다이어그램을 기반으로 HTML(Standard Universal Markup Language에 따른 애플리케이션) 프로토타입과 Word 형식 사양을 자동으로 생성할 수 있습니다. <br /> <br /> Axure를 처음 배우게 되면 어떻게 하면 인터랙션의 효과를 빠르게 얻을 수 있을지 생각하게 될 것입니다. 인터랙션을 위해서는 컴포넌트의 속성과 Axure의 기본 기능을 알고 이해해야 보다 빠르게 구현이 가능하다고 저자는 소개합니다. 이때 사용한 것은 "동적 패널"입니다. 동적 패널의 속성을 이해해야 합니다. <br />
웹페이지 제작30725342017-12-19
『Axure RP 8 실용 매뉴얼』은 Axure RP 8.0 소프트웨어를 활용해 웹과 앱 프로토타입을 제작하는 방법을 소개한 책으로, 기본 조작과 실제 사례 설명을 통해 독자들이 제품 개발 방법을 심도 있게 이해할 수 있도록 돕는다. 웹 및 앱 플랫폼의 프로토타입은 물론 다양한 인터랙티브 효과를 구현합니다. <br /> <br /> 이 책은 2부로 나누어져 있다. 1부에는 56가지 기본 작업이 포함되어 있습니다. 이 부분을 학습하면 독자는 기본적으로 소프트웨어 사용을 마스터할 수 있습니다. 다음 콘텐츠에서 익숙하지 않은 작동 문제가 발생하는 경우 이 문서를 참조하여 문제를 해결할 수 있습니다. Part 2에는 110개의 실제 사례가 포함되어 있습니다. 이 부분에서는 독자들이 프로토타입 개발 기술을 배우고 익히며 다양한 실제 사례에 대한 참고 자료를 얻을 수 있습니다. <br /> <br /> 이 책은 얕은 것부터 깊은 것까지 배우기에 기초 지식이 전혀 없는 독자에게 적합할 뿐만 아니라, 실제 프로젝트의 참고서로서 일정한 기초 지식을 갖춘 독자에게도 적합합니다. 학교에서 관련 과정의 보조 교과서로도 사용할 수 있습니다. , 또는 인터넷 회사, 하이테크 기업 등의 신규 이민자를 위한 내부 교육을 위한 튜토리얼로 사용됩니다. <br /> <br /> Axure RP 8 실용 매뉴얼 목차<br /> <br /> 기본 조작<br /> <br /> 1장 컴포넌트 사용하기 / 9<br /> <br /> 2장 페이지 설정 / 17<br /> <br /> Chapter 3 조건 설정 / 19<br /> <br /> 4장 변수/수식 사용하기 / 21<br /> <br /> Chapter 5 기능 설정 / 23<br /> <br /> 6장 프로토타입 보기 / 26<br /> <br /> 실제 사례 <br /> <br /> Chapter 7 부품 케이스 / 31<br /> <br /> 제8장 변수케이스 / 76<br /> <br /> 9장 특별한 경우 / 88<br /> <br /> Chapter 10 함수 사례 / 106<br /> <br /> 제11장 종합사례(웹) / 169<br /> <br /> 제12장 종합사례(APP) / 227<br />
웹페이지 제작30729932017-12-19
"3일 웹사이트 제작 배우기"는 기업 및 기업 웹사이트 제작, 개인 웹사이트 제작, 포털 웹사이트 제작 등에 적합합니다. 무료 그래픽 튜토리얼을 다운로드하여 사용해보세요! <br /> <br /> 웹사이트 만들기 학습의 이점<br /> 1. 조사하고 탐색하는 데 많은 시간을 들이지 않고도 자신만의 웹사이트를 가질 수 있습니다. <br /> 2. 회사의 웹사이트 제작 비용을 많이 절약하여 아름다운 기업 웹사이트를 구축할 수 있습니다 <br /> 3. 취업이든 창업이든 어디서나 사용할 수 있는 기술을 습득할 수 있습니다 <br /> <br /> "3일 안에 웹사이트 만드는 법 배우기"를 통해 무엇을 배울 수 있나요? 1. 웹사이트 제작 기술을 빠르게 익히고 첫 번째 웹사이트를 가질 수 있습니다. <br /> 2. 웹사이트 구축과 제작을 빠르게 익히고, 실제 운영을 통해 아름다운 웹사이트를 만들 수 있습니다. 웹사이트를 만드는 방법을 배우는 데 시간이 얼마나 걸립니까<br /> 1. 30분 - 웹사이트 제작 과정을 이해한다. 웹사이트를 만드는 것은 참 간단하다. <br /> 2. 72시간 - 웹사이트 제작 단계를 익히고 실습을 통해 아름다운 웹사이트를 만들어보세요. <br />
웹페이지 제작30758252017-12-18