이 문서에서는 HTML5 게임 개발 방법에 대해 다루지 않습니다<br /> HTML5의 각 기능의 구체적인 사용법에 대해서는 이야기하지 않겠습니다<br /> <p> 모두에게 말해 보세요 </p> <p> HTML4와 간단한 애니메이션<br /> 플로팅 광고 프로세스: </p> <p> 간단한 애니메이션부터 간단한 게임까지 </p>
웹페이지 제작30619252017-12-22
<p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> <b>HTML&CSS:</b> </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> <span>웹 표준, 브라우저 커널 차이점, 호환성, 해킹, 기본 CSS 기술 이해: 레이아웃, 상자 모델, 선택기 우선순위 및 사용, HTML5, CSS3, 모바일 적응 </span> </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;">자바스크립트:<b> </b> </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;">데이터 유형, 객체 지향, 상속, 폐쇄, 플러그인, 범위, 도메인 간, 프로토타입 체인, 모듈화, 사용자 정의 이벤트, 메모리 누수, 이벤트 메커니즘, 비동기 로딩 콜백, 템플릿 엔진, <span>Nodejs, JSON, ajax, 등. . </span> </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"><b>기타:<span></span> </b> </p> HTTP, 보안, 규칙성, 최적화, 재구성, 응답성, 모바일 터미널, 팀 협업, 유지 관리 가능성, SEO, UED, 아키텍처, 경력 <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;">
웹페이지 제작30620282017-12-22
<p> <strong>WebStorm</strong>은 jetbrains가 소유한 JavaScript 개발 도구입니다. 대다수의 중국 JS 개발자는 "웹 프런트 엔드 개발 아티팩트", "가장 강력한 HTML5 편집기", "가장 지능적인 JavaScript IDE" 등으로 칭찬합니다. IntelliJ IDEA와 동일한 기원을 가지며 IntelliJ IDEA의 강력한 JS 부분의 기능을 상속합니다. </p> <p> <strong>webStorm</strong>은 상용 JavaScript 개발 도구입니다. WebStorm의 js 프롬프트는 aptana보다 훨씬 덜 강력하지만(문자 d를 입력해도 문서가 표시되지 않음) IntelliJ IDEA js의 축소 버전이므로 다른 기능도 예상됩니다. </p>
웹페이지 제작30622662017-12-22
<p class="MsoNormal" style="text-indent:147.0000pt;"> <span>1장 </span>XHTML CSS<span>기본 지식</span> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> <span>이 튜토리얼 시리즈를 배우려면 </span>html<span> 및 </span><span>css</span><span>에 대한 특정 기본 지식이 있어야 합니다. 즉, 이전에 웹 페이지를 만든 적이 있고 테이블 레이아웃을 사용하는 방법을 알고 있다는 의미입니다. 이제 막 웹 페이지 제작을 배우기 시작했고 테이블 레이아웃, </span><span>html</span><span> 및 </span><span>css</span><span>이 무엇인지 모르신다면 먼저 배터리를 충전하시기 바랍니다. 그렇지 않으면 이 튜토리얼을 익히는데 어려움을 겪을 것입니다. 당신은 그것을 전혀 이해하지 못할 것입니다. </span> </p> <p class="MsoNormal"> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> <span>시간 제약으로 인해 이 튜토리얼에서는 일부 기본 지식만 설명하므로 원래 테이블 레이아웃에서 </span>web<span> 표준(</span><span>div+css</span><span>) 레이아웃으로 이동하고 </span><span>web</span><span> 표준을 사용하여 다음을 수행할 수 있습니다. 이 튜토리얼의 목적이기도 한 공통 페이지를 만듭니다. </span> </p> <p class="MsoNormal"> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> 이 튜토리얼은 대부분 예제 형식으로 단계별로 설명됩니다. 예제에 관련된 핵심 사항이나 어려운 점을 설명하고 개념에 대한 설명은 생략합니다. 개념은 명확하게 설명하기 어렵기 때문에, 혹은 명확하게 설명하더라도 이해하지 못할 수도 있고, 이해하더라도 이해하지 못할 수도 있습니다. 그래서 나중에 깊이 있게 공부할 수 있도록 개념을 여러분에게 맡깁니다. </p> <p class="MsoNormal"> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> <span>챕터 간의 관계로 인해 </span>css<span>와 </span><span>css hack</span><span>은 별도로 분리되지 않고 사용될 때만 삽입되어 설명됩니다. </span><span>html</span><span>기본 및 </span><span>css</span><span>기본은 첫 번째 섹션에서 몇 가지 중요한 사항만 소개합니다. </span> </p>
웹페이지 제작30621832017-12-22
개요 <br /> 웹 프론트엔드의 과거 위치<br /> 웹 프론트엔드의 현재와 미래<br /> 웹 프론트엔드 애플리케이션 시대와 과거의 유사점과 차이점<br /> long 미래에 대한 추측<br />
웹페이지 제작30618872017-12-22
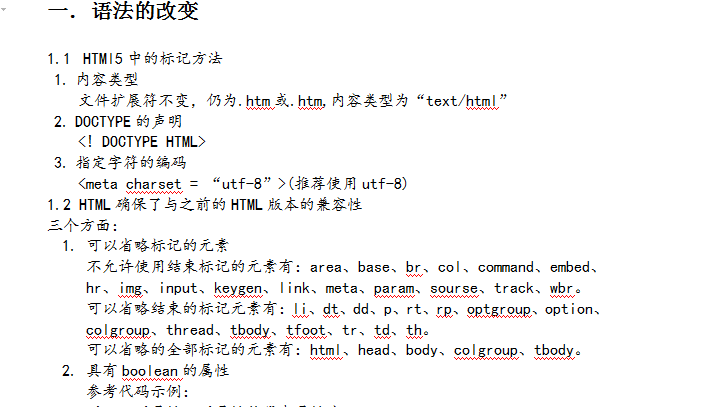
<h2 style="margin-left:33.0000pt;text-indent:-33.0000pt;"> 하나. <b>문법 변경</b><b></b> </h2> <p class="15" style="margin-left:18.0000pt;text-indent:-18.0000pt;"> 1.1 HTML5의 표시 방법 </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 1. 콘텐츠 유형 </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <span>파일 확장자는 변경되지 않고 여전히 </span>.htm 또는 .htm이고 콘텐츠 유형은 "text/html"입니다. </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 2. DOCTYPE 문 </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <!DOCTYPE HTML> </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 3. 문자 인코딩 지정 </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <meta charset = “utf-8”> (utf-8 권장) </p> <p class="MsoNormal"> 1.2 HTML은 이전 HTML 버전과의 호환성을 보장합니다. </p> <p class="MsoNormal"> 세 가지 측면: </p> <p class="15" style="margin-left:29.2500pt;text-indent:-18.0000pt;"> 1. 표시된 항목은 생략 가능 </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>닫는 태그를 사용할 수 없는 요소는 </span>area, base, br, col, command, embed, hr, img, input, keygen, link, meta, param, source, track, wbr입니다. </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>생략할 수 있는 종료 태그 요소는 </span>li, dt, dd, p, rt, rp, optgroup, option, colgroup, thread, tbody, tfoot, tr, td, th입니다. </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>표시된 생략 가능한 요소는 모두 </span>html, head, body, colgroup, tbody입니다. </p> <p class="15" style="margin-left:29.2500pt;text-indent:-18.0000pt;"> 2. <span>에는 </span>boolean 속성이 있습니다. </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> 참조 코드 예: </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <!—<span>속성만 쓰고 속성 값은 쓰지 않으면 해당 속성이 </span>true--> </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <입력 유형 = '체크박스' 선택됨> </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <!—<span>속성 값</span>= 속성 이름(속성이 true임을 의미)--> </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <입력 유형 = “체크박스” 선택됨 = “선택됨”> </p> <p class="15" style="margin-left:29.2500pt;text-indent:-18.0000pt;"> 3. 따옴표 생략 </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>속성 값에 빈 문자열, </span>"<", ">", "=", 작은따옴표, 큰따옴표 및 기타 문자가 포함되지 않은 경우 속성 양쪽의 기호는 생략될 수 있습니다. </p><p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <입력 유형 = 텍스트> </p> <p class="15" style="margin-left:18.0000pt;text-indent:-18.0000pt;"> 1.2 마킹 예 </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <!DOCTYPE HTML> </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <메타 문자 집합 = “utf-8”> </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <title>HTML5 마크업 예</title> </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <p>이 코드는 HTML5입니다. </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <br/>구문으로 작성됨 </p>
웹페이지 제작30622312017-12-22
<p> <strong>크로스 플랫폼</strong>크로스 플랫폼의 표준은 무엇인가요?: <br /> 1 모든 플랫폼에서 정상적으로 작동하도록 보장됩니다 <br /> 2 각 플랫폼의 성능이 고려되었는지 확인하세요 <br /> 3 각 플랫폼에서 사용자 경험을 보장하고 플랫폼 차이를 고려합니다. </p> <p> 주의할 점 두 가지: <br /> 1 사용자 상호작용 이벤트는 다양한 플랫폼에 맞게 조정되어야 합니다 <br /> 2. 사용하지 않는 개체는 이벤트 관리자에서 로그아웃해야 합니다. 그렇지 않으면 메모리 누수가 발생합니다. </p>
웹페이지 제작30621042017-12-22
HTML5+ 앱<br /> HTML5+를 사용하여 개발된 모바일 앱은 모바일 웹페이지가 아닙니다. 초보자들이 가장 혼란스러워하는 부분이 바로 여기입니다. <br /> 모바일 웹의 파일은 웹 서버에 저장되고, 모바일 앱의 파일은 모바일 앱 작성<br />에 로컬로 저장됩니다. html, js 및 css 파일은 ipa 또는 apk와 같은 기본 설치 패키지로 패키지되어 모바일 클라이언트에서 실행됩니다. <br /> 물론 이러한 모바일 앱의 일부 페이지는 서버에서 웹페이지로 계속 다운로드될 수 있습니다. <br /> 따라서 모바일 웹은 HBuilder에서 새 프로젝트를 생성할 때 웹 프로젝트에 속하게 됩니다. 모바일 앱 항목에 넣지 마세요 <br /> 현재. 모바일 웹 프로젝트는 실제 시스템과 공동으로 디버깅하고 패키징할 수 없습니다. <br />
웹페이지 제작30620882017-12-22
"The Essence of Prototyping with Axure RP 6"에서는 먼저 Axure의 인터페이스, 용어, 기능을 소개한 후 중간 규모의 샘플 프로젝트를 배경으로 UX 프로젝트의 생성 과정과 Axure의 활용 기술을 논의합니다. 단순화를 위해 "Axure RP 6 Prototyping Essence"는 프로토타이핑 프로세스를 단순화하면서도 비즈니스 및 기술 요구사항 정의, 사용 사례 및 흐름도 설정, 높은 구축 등 UX 프로젝트의 요소를 쉬운 것부터 어려운 것까지 완벽하게 설명합니다. (낮은) 충실도 와이어프레임, 디자인 상호 작용, 메모 편집, 자세한 UX 사양 문서 생성 및 반복 추적.
웹페이지 제작30624682017-12-22
요약 <br /> 중국의 HTML5 기술 홍보 및 적용으로<br /> 사용된 브라우저는 점차적으로 더욱 풍부한 HTML5 기능을 지원합니다<br /> 섹스, 다양한 HTML5 플랫폼 등장, 부자<br /> 다양한 시장 기회가 포함되어 있습니다. <br /> 2015년 국내 HTML5 플랫폼 제공 <br /> 주로 생산 및 개발 도구, 라이트 마케팅 템플릿으로 구분<br /> 클래스(예: Yiqixiu), 함수 엔진 클래스(예: Egret) <br /> 및 기본 도구 클래스(예: iH5). 이와 함께 <br /> 플랫폼의 점진적인 발전으로 HTML5 산업은 기술에서 진화하기 시작했습니다<br /> 기술의 적용은 전체 산업의 양성 생태로 변합니다. <br /> 그러나 여전히 거대한 <br /> 성장 여지가 있고, 가까운 시일 내에 광고 산업이 점차 대체될 가능성이 높습니다<br /> 점차적으로 게임 산업, 라디오 및 TV 산업, 미디어 산업으로 이동 <br /> 산업 변혁을 통해 가까운 미래에 우리의 촉수를 더욱 확장할 수 있습니다 <br /> 멀리. 차세대 웹 개발 표준, HTML5<br /> 이 불은 내년에 타오르게 될 것이다. <br />
웹페이지 제작30643482017-12-22
본 글에서는 HTML5 기술의 도입과 발전 전망에 대해 자세히 분석하고, HTML5에서 도입한 핵심 태그인 Canvas 요소에 대해 심도 있게 논의하며, 이를 바탕으로 Canvas가 구현할 수 있는 주요 기능도 소개합니다. Windows 드로잉 패드와 유사한 기능.
웹페이지 제작30657742017-12-21
<p> jQuery Mobile은 현재 가장 인기 있는 크로스 플랫폼 모바일 개발 프레임워크입니다. "크로스 플랫폼 앱 구축: jQuery 모바일 애플리케이션 실습"에서는 기본 지식이 없는 독자도 jQuery Mobile에서 애플리케이션 개발을 쉽게 익힐 수 있도록 예제 중심의 설명을 사용합니다. </p> <p> "크로스 플랫폼 앱 구축: jQuery 모바일 모바일 애플리케이션 실습"은 4개의 기사로 구성되어 있습니다. 첫 번째 기사는 jQuery Mobile, HTML5 및 모바일 개발에 대한 기본 지식과 개발 환경 구축 방법을 소개하는 모바일 개발 소개입니다. ; 두 번째 기사는 jQuery Mobile의 기본 사항입니다. jQuery Mobile의 대화 상자, 도구 모음, 버튼, 양식, 레이아웃 및 플러그인의 사용을 소개합니다. 세 번째 기사는 jQuery를 사용하여 개발된 실제 앱 6개를 소개하는 실용적인 크로스 플랫폼 앱입니다. 모바일, 네 번째 이번 글은 애플리케이션 퍼블리싱 및 홍보에 관한 글로, 개발이 완료된 후 나만의 APP를 퍼블리싱하고 홍보하는 방법을 소개합니다. </p> <p> "크로스 플랫폼 앱 구축: jQuery 모바일 애플리케이션 실습"은 내용이 자세하고 예제가 풍부하여 jQuery Mobile 초보자와 크로스 플랫폼 모바일 개발자에게 꼭 필요한 참고서입니다. 대학 및 훈련 학교의 관련 전공 교육 참고서. </p> <p> <strong><span>디렉토리: </span></strong> </p> <p> <strong>1부 모바일 개발 소개 <br /> </strong>1장 모바일 개발의 예비 탐구 <br /> 2장 Android 개발 여정 시작하기 <br /> Chapter 3 jQuery Mobile을 사용하여 빠르게 APP 개발하기 <br /> <strong>2부 jQuery 모바일 기본 사항 <br /> </strong>4장 페이지 및 대화 상자 <br /> 5장 도구 모음 사용하기 <br /> 6장 버튼 사용 <br /> 7장 양식 요소 사용 <br /> 8장 목록 제어 사용 <br /> 9장 jQuery Mobile의 레이아웃 <br /> 10장 jQuery Mobile의 고급 기능 <br /> 11장 jQuery Mobile에서 플러그인 사용하기 <br /> Chapter 12 jQuery 모바일 인터페이스의 포괄적이고 실용적인 조합 <br /> <strong>3부 크로스 플랫폼 APP 실습 <br /> </strong>13장 대학 모바일 캠퍼스 실용화 프로젝트 <br /> Chapter 14 개인 블로그 프로젝트 실행 중 <br /> 15장 온라인 뮤직 플레이어 <br /> 16장 온라인 비디오 플레이어 <br /> Chapter 17 대학캠퍼스 고백벽 <br /> Chapter 18 매일 단어 외우기 실천<br /> <strong>4부: 애플리케이션 게시 및 홍보</strong> <br /> 19장 애플리케이션 출시 및 프로모션 </p>
웹페이지 제작30658262017-12-21
<p class="MsoNormal"> <span>이 책은 웹 게임 개발 튜토리얼입니다</span> </p> <p class="MsoNormal"> <span>우리는 단순히 데이터 프로세스에 대해 논의하는 것이 고통스럽다는 것을 알고 있습니다. </span><br /> <span>코드를 알려주지 않고 프로그램에 대해 논의하는 것도 더 고통스럽습니다. </span><br /> <span>여기서 사용된 것은 </span>php+mysql<span>입니다. </span><br /> <span>그럼 아주 간단한 </span>웹게임<span> 방식으로 토론해 보겠습니다. 적절한 코드와 결합됩니다. 도움이 될 것입니다. 부족한 점을 지적해 주시면 개인적으로 도움이 될 것입니다. </span><br /> <span>게임의 플레이 가능성, 수치적 밸런스 등은 고려하지 않습니다. 먼저 간단한 예제의 구현만 고려해 보겠습니다. </span><br /> <span>그럼 </span>웹게임<span>의 기본 콘텐츠는 무엇일까요? </span><br /> <span>데이터베이스: 플레이어</span><span>, 지도</span><span>, 도시, 건물, 무기, 군인. </span><br /> <span>기능: 로그인, 업그레이드, 개인 전투, 군인 간의 전투, 도시와의 전투, 건물 건설, 무기 제작, 소품 구매 및 판매. </span><br /> <span>(참고: 각 함수는 </span>1<span>개 이상의 데이터 테이블에 대응해야 합니다. 위 데이터베이스에 나열된 내용은 단지 기본의 기초일 뿐입니다.) </span> </p>
웹페이지 제작30659922017-12-21
웹게임 프로그램은 세 부분으로 구성된다. <br /> 첫 번째는 데이터 흐름입니다. 두 번째는 절차이다. 세 번째는 예술이다. <br /> 그 중 데이터 흐름에는 기능이 포함됩니다. 데이터 흐름은 함수에만 반영될 수 있습니다. <br /> 데이터 흐름은 상당히 까다로우며 나중에 논의하겠습니다. <br /> 예를 들어, 가장 간단한 방법은 제품을 판매하고 구매하는 것입니다. <br /> 이 기능을 실현하려면. <br /> 그러면 상품 기본 테이블, 상품 상세 테이블, 매장 테이블, 백팩 테이블이 필요합니다. 확장성이 더 강하다면 해당 더블 테이블은 필수입니다. <br /> 테이블 문제는 모두 간단합니다. 핵심은 이 아이템의 용도입니다. 이런 아이템의 출처도 많고, 데이터도 많고, 아이템의 방향도 다양합니다<br /> 데이터 <br />
웹페이지 제작30661742017-12-21
<p> jQury Mobile은 세계에서 가장 널리 사용되는 jQuery를 핵심으로 하는 크로스 플랫폼 모바일 웹 애플리케이션 개발 프레임워크로, 탄생 이후 업계 전문가와 기술 커뮤니티로부터 큰 관심을 받아왔습니다. "<strong>jQuery Mobile 소개 Classic</strong>"에서는 jQuery Mobile을 사용하여 단일 코드 베이스를 통해 다양한 모바일 기기에 적합한 모바일 애플리케이션을 만드는 방법을 직관적이고 단계별로 설명합니다. </p> <p> "JQuery Mobile 소개 클래식"은 4개 부분으로 구성됩니다. 1부에서는 jQuery Mobile의 기본 입문 지식을 소개하고, 2부에서는 사용자 인터페이스 관련 지식을 설명하고, 독자는 jQuery Mobile을 사용하여 사용자 인터페이스 스타일을 만드는 방법을 설명합니다. jQuery Mobile을 사용하여 플러그인, 테마 및 반응형 디자인을 추가합니다. 4부에서는 비디오 통합, 장치 시뮬레이션, 코드 압축을 소개하고 PhoneGap을 사용하여 Android 앱을 만들고 WordPress 테마 등에 jQuery Mobile을 추가합니다. </p> <p> "JQuery Mobile Beginner's Classic"의 내용은 단계별로 이해하기 쉽고 상세한 단계로 구성되어 있으며, 독자가 jQuery Mobile을 익히는 데 도움이 되는 실습에 적합한 예제도 많이 제공됩니다. 가장 짧은 시간에. 『jQuery Mobile Classic 입문』은 jQuery Mobile에 대한 기본 지식이 없는 사람들에게 적합하며, 모바일 개발에 관심이 있는 웹 개발자에게도 적합합니다. </p>
웹페이지 제작30657202017-12-21
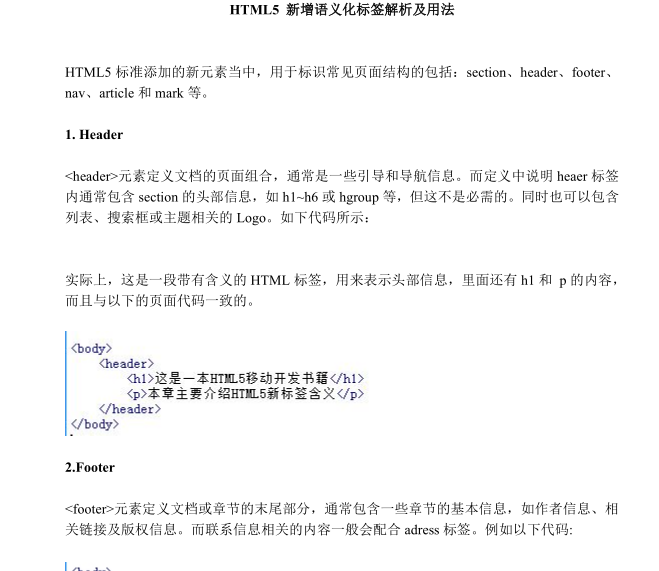
주로 html 언어 분석에 대해 이야기합니다. html은 sgml 정의에 따른 설명 언어이거나 html은 sgml의 응용 프로그램이라고 말할 수 있습니다. html은 C++ 및 Java와 같은 프로그래밍 언어가 아닙니다. 기본적으로 다양한 태그의 사용법을 이해했다면 html의 형식은 매우 간단합니다. 편집 측면에서는 어떤 텍스트 편집기라도 가능합니다. 파일을 ASCII 일반 텍스트로 저장할 수 있으면 형식이 충분합니다. 물론 전문 웹 페이지 편집 소프트웨어가 선호됩니다.
웹페이지 제작30656882017-12-21- 웹페이지 제작30656332017-12-21

<p class="MsoNormal" style="background:#FFFFFF;"> <b><span>제안부터 </span>HTML5 페이지 완성까지의 과정: </b> </p> <p class="MsoNormal" style="background:#FFFFFF;"> 1. 수요측, 설계자, H5 구현자가 공동으로 구현 계획을 논의합니다. </p> <p class="MsoNormal" style="background:#FFFFFF;"> 2. 디자이너는 디자인 도면을 제작합니다. </p> <p class="MsoNormal" style="background:#FFFFFF;"> 3. H5 담당자는 디자인 도면에 따라 H5 페이지를 생성합니다. </p> <p class="MsoNormal" style="background:#FFFFFF;"> 4. 수요측에서는 구현된 H5 페이지를 평가하고 피드백을 제공합니다. </p> <p class="MsoNormal" style="background:#FFFFFF;"> 5. 디자이너와 H5 담당자는 피드백을 바탕으로 적절한 조정을 합니다. </p> <p class="MsoNormal" style="background:#FFFFFF;"> 6. 출시 </p>
웹페이지 제작30661522017-12-21
<div> NetEase Weibo iPhone 플랫폼 웹 앱 제품이 2012년 1분기에 성공적으로 출시되었습니다. 이제 저는 이 프로젝트를 개발하면서 얻은 경험과 교훈을 여러분과 공유하고 싶습니다. HTML5 개발 환경에서 여러분과 함께 성장하기를 바랍니다. <br /> </div>
웹페이지 제작30657742017-12-21
<p> HTML과 CSS는 웹 페이지를 구축하기 위해 이해해야 하는 두 가지 핵심 프로그래밍 언어입니다. Larson이 편집한 이 "HTML5 & CSS3 프로그래밍 소개 클래식"에서는 이 두 언어를 자세히 소개합니다. </p> <p> "HTML5&CSS3 프로그래밍 소개 클래식"은 모범 사례와 기술에 대한 단계별 지침을 제공합니다. 실무 참고서로서 『HTML5 & CSS3 프로그래밍 클래식』은 오늘날의 다중 기기, 다중 플랫폼 환경에 맞게 고유하고 현대적인 웹사이트를 개발하는 데 필요한 최신 버전의 HTML과 CSS에 대해 심도 있게 설명합니다. </p> <p> "HTML5 & CSS3 프로그래밍 클래식"은 문서 구조 구성 및 웹 페이지용 텍스트 미세 조정부터 다른 웹 페이지 또는 이메일 주소에 대한 링크, 이미지, 오디오, 비디오 및 표 사용에 이르기까지 풍부한 콘텐츠를 다룹니다. </p> <p> <strong><span>목차</span></strong> </p> <p> 1장 웹을 위한 구조화된 문서 <br /> 2장 텍스트 미세 조정 <br /> 3장 링크 및 탐색 <br /> 4장 사진, 오디오 및 비디오 <br /> 5장 테이블 <br /> 6장 양식 <br /> 7장 캐스케이딩 스타일 시트 <br /> 8장 CSS 스타일 시트에 대한 추가 정보 <br /> 9장 CSS3를 사용한 둥근 모서리, 애니메이션, 사용자 정의 글꼴 등 <br /> 10장 JavaScript 배우기 <br /> 11장 jQuery 사용하기 <br /> 12장 jQuery: 기본을 넘어서 <br /> 13장 체크리스트 <br /> 부록 A 연습 답변 <br /> 부록 B HTML 요소 참조 <br /> 부록 C CSS 속성 <br /> 부록 D 색상 이름 및 값 <br /> 부록 E 문자 인코딩 <br /> 부록 F 특수 문자 <br /> 부록 G 언어 코드 <br /> 부록 H MIME 미디어 유형 <br /> 부록 I HTML4와 HTML5 간의 변경 사항 </p>
웹페이지 제작30656802017-12-21