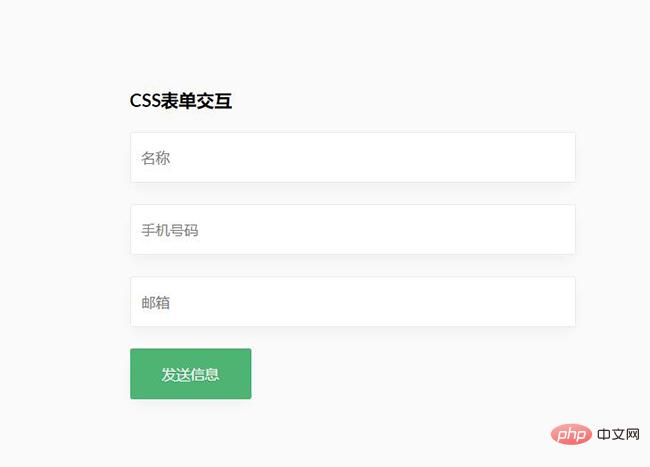
HTML 양식 프레임워크 코드

HTML 양식 프레임 코드, 입력 상자 텍스트 프롬프트 부동 CSS3 애니메이션, 텍스트를 입력해야 할 때 입력 상자의 텍스트 프롬프트가 부동 및 표시되며 메시지를 표시할 뿐만 아니라 입력에 영향을 주지 않으며 디자인 세부 사항은 매우 사용자 친화적입니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
27Jul2018
HTML 양식은 다양한 유형의 사용자 입력을 수집하는 데 사용됩니다. 양식은 사용자가 양식에 입력할 수 있는 양식 요소(예: 텍스트 필드, 드롭다운 목록, 라디오 버튼, 확인란 등)가 포함된 영역입니다. ) 정보 요소는 양식 태그(
 HTML 양식 지식 요약
HTML 양식 지식 요약06Jun2017
양식은 주로 웹 페이지의 데이터 수집 기능을 담당합니다. 양식에는 세 가지 기본 구성 요소가 있습니다. 양식 태그: 여기에는 양식 데이터를 처리하는 데 사용되는 CGI 프로그램의 URL과 데이터를 서버에 제출하는 방법이 포함됩니다. 양식 필드: 텍스트 상자, 비밀번호 상자, 숨겨진 필드, 여러 줄 텍스트 상자, 확인란, 라디오 버튼 상자, 드롭다운 선택 상자, 파일 업로드 상자 등이 포함됩니다. 양식 버튼: 서버의 CGI 스크립트로 데이터를 전송하거나 입력을 취소하는 데 사용되는 제출 버튼, 재설정 버튼 및 일반 버튼이 포함됩니다. 양식 버튼은 정의된 처리 스크립트를 사용하여 다른 처리 작업을 제어하는 데에도 사용할 수 있습니다.
 HTML 양식 및 입력
HTML 양식 및 입력15Apr2017
HTML 양식 양식은 양식 요소가 포함된 영역입니다. 양식 요소를 사용하면 사용자는 텍스트 영역, 드롭다운 목록, 라디오 버튼, 확인란 등과 같은 내용을 양식에 입력할 수 있습니다. 양식은
 HTML5-양식 사용에 대한 코드 예제 요약
HTML5-양식 사용에 대한 코드 예제 요약11Mar2017
양식을 사용하여 데이터를 제출하는 경우: HTML4에서는 입력, 버튼 및 기타 양식 관련 요소를 HTML5의 양식 요소에 배치해야 하며 이러한 제한은 더 이상 존재하지 않습니다. 이러한 요소는 문서의 어느 위치에서나 양식에 연결될 수 있습니다(양식 요소의 양식 속성[아래 예 3]을 통해).
 버튼 HTML 태그는 양식 외부에서도 유효합니까?
버튼 HTML 태그는 양식 외부에서도 유효합니까?23Sep2023
이 기사에서는 양식 외부의 버튼 HTML 마크업이 유효하다는 것을 알려줍니다. 시작하기 전에 HTML 마크업에 대해 이야기해 보겠습니다. HTML 태그 HTML은 요소를 사용하여 생성됩니다. 여는 태그와 닫는 태그 사이의 모든 텍스트는 버튼에 텍스트로 표시됩니다. 구문 다음은 HTML 태그
 매우 보기 좋은 양식 버튼 특수 효과 코드 5개 추천
매우 보기 좋은 양식 버튼 특수 효과 코드 5개 추천08Jun2017
일상적인 웹 페이지 개발에서 양식 설정은 피할 수 없는 경우가 많습니다. 가장 일반적인 것은 양식 버튼의 스타일 효과입니다. 양식 버튼도 웹 페이지의 매우 중요한 요소 중 하나입니다. 그래서 PHP Chinese Network에서는 몇 가지를 소개합니다. 오늘은 비교적 보기 좋은 폼 버튼 효과!
 HTML 양식 태그를 사용하는 방법
HTML 양식 태그를 사용하는 방법27May2019
form 태그는 사용자 입력을 위한 HTML 양식을 생성하는 데 사용됩니다. 양식은 서버에 데이터를 전송하는 데 사용할 수 있습니다. 양식 요소는 입력, 버튼, 선택, 옵션, 텍스트 영역, 라벨 및 기타 양식 요소를 포함할 수 있는 앞뒤에 줄 바꿈이 있는 블록 수준 요소입니다.
 HTML 양식 태그 사용법
HTML 양식 태그 사용법26Jan2018
일반적으로 태그는 사용자 입력 정보를 수집하는 폼에 사용됩니다. 입력 유형은 유형에 따라 결정됩니다. 가장 일반적으로 사용되는 양식 태그는 입력 태그()입니다. 입력 유형은 유형 속성(type)으로 정의됩니다. 일반적인 입력 유형에는 텍스트 필드, 라디오 버튼, 확인란, 드롭다운 메뉴 등이 포함됩니다.


Hot Tools

젖빛 유리 효과 양식 로그인 인터페이스
매우 분위기 있는 젖빛 유리 효과 양식 로그인 인터페이스

HTML5 멋진 버튼 입자 애니메이션 효과
버스트 입자 애니메이션을 만드는 데 사용할 수 있는 멋진 HTML5 버튼 애니메이션

여러 세트의 창의적인 CSS3 스위치 버튼 코드
창의적인 스위치 버튼 전환을 생성하는 순수 CSS3입니다.

5가지 클래식 전환 버튼 상호 작용 효과
5가지 클래식 전환 버튼 인터랙티브 효과 디자인

등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드
등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드.




