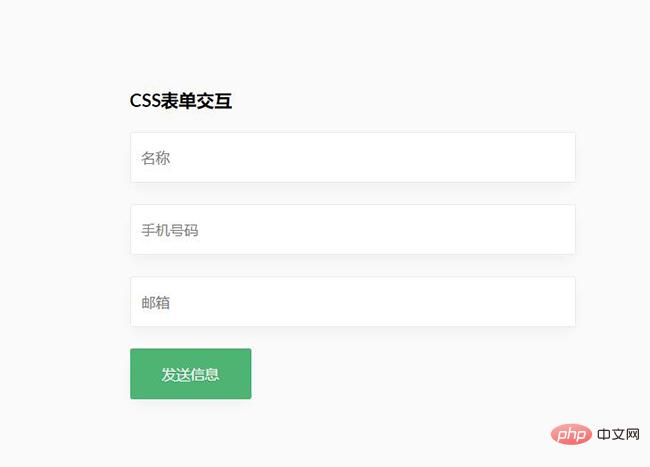
HTML 양식 프레임워크 코드

HTML 양식 프레임 코드, 입력 상자 텍스트 프롬프트 부동 CSS3 애니메이션, 텍스트를 입력해야 할 때 입력 상자의 텍스트 프롬프트가 부동 및 표시되며 메시지를 표시할 뿐만 아니라 입력에 영향을 주지 않으며 디자인 세부 사항은 매우 사용자 친화적입니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 HTML 버튼의 양식 제출을 중지하는 방법은 무엇입니까?
HTML 버튼의 양식 제출을 중지하는 방법은 무엇입니까?02Jan2025
버튼에서 양식 제출을 방지하는 방법문제: 항목을 추가하거나 제거하기 위해 HTML5 버튼 요소를 사용하는 등의 특정 시나리오에서는...
 프레임워크 없이 JavaScript에서 양식 데이터를 직렬화하는 방법은 무엇입니까?
프레임워크 없이 JavaScript에서 양식 데이터를 직렬화하는 방법은 무엇입니까?28Oct2024
프레임워크 없이 JavaScript에서 양식 직렬화JavaScript 영역에서 개발자는 양식 데이터를 직렬화하여...
 프레임워크 없이 JavaScript에서 양식 데이터를 직렬화하려면 어떻게 해야 합니까?
프레임워크 없이 JavaScript에서 양식 데이터를 직렬화하려면 어떻게 해야 합니까?28Oct2024
JavaScript의 양식 직렬화(프레임워크 없음)과제가 제시됩니다: 외부 의존 없이 JavaScript에서 양식을 직렬화하는 방법...
 PHP 코드 PHP 코드는 양식 내용을 수집하여 파일에 씁니다.
PHP 코드 PHP 코드는 양식 내용을 수집하여 파일에 씁니다.29Jul2016
PHP 코드: PHP 코드 PHP 코드는 양식 내용을 수집하여 파일에 기록합니다. 양식 내용에 대해서는 여기서 자세히 설명하지 않겠습니다. 가장 중요한 것은 양식의 action="getpost.php"입니다. 이는 작성을 의미합니다. getpost.php 파일. 이 파일의 내용은 아래에 게시됩니다. 다음과 같이 코드를 복사하세요.


Hot Tools

젖빛 유리 효과 양식 로그인 인터페이스
매우 분위기 있는 젖빛 유리 효과 양식 로그인 인터페이스

HTML5 멋진 버튼 입자 애니메이션 효과
버스트 입자 애니메이션을 만드는 데 사용할 수 있는 멋진 HTML5 버튼 애니메이션

여러 세트의 창의적인 CSS3 스위치 버튼 코드
창의적인 스위치 버튼 전환을 생성하는 순수 CSS3입니다.

5가지 클래식 전환 버튼 상호 작용 효과
5가지 클래식 전환 버튼 인터랙티브 효과 디자인

등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드
등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드.




