마우스 호버 애니메이션 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
14Mar2018
이번에는 마우스 반응형 타오바오 애니메이션 효과 구현에 대해 알려드리겠습니다. 마우스 반응형 타오바오 애니메이션 효과를 만들 때 주의사항은 무엇인가요?
 jQuery 마우스 호버 콘텐츠 애니메이션 전환 효과 구현 코드
jQuery 마우스 호버 콘텐츠 애니메이션 전환 효과 구현 코드17Jan2018
이 기사에서는 주로 jQuery 마우스 호버 콘텐츠 애니메이션 전환 효과의 예를 소개합니다. 매우 좋은 참조 값을 가지고 있습니다. 아래 편집기를 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다.
16May2016
이 기사에서는 마우스 클릭에 대한 응답으로 매우 자연스럽고 부드러운 애니메이션 전환 효과를 제공하는 애니메이션 그라데이션 팝업 레이어 효과 코드를 구현하는 JS를 주로 소개합니다. 여기에는 마우스 이벤트에 대한 JavaScript의 응답과 페이지 요소 스타일의 동적 작동이 포함됩니다. 필요는 다음을 참조할 수 있습니다
 CSS를 사용하여 마우스 호버 효과 얻기
CSS를 사용하여 마우스 호버 효과 얻기15Aug2020
이 기사는 CSS 튜토리얼에서 가져온 것입니다. CSS에서 마우스 호버 효과를 얻는 방법을 소개합니다. 이는 특정 참조 값을 갖고 있으며 모든 사람에게 도움이 되기를 바랍니다.
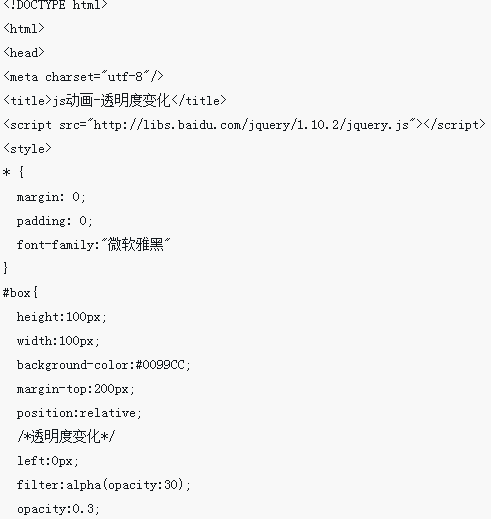
 마우스 반응형 투명도 그라데이션 효과 구현
마우스 반응형 투명도 그라데이션 효과 구현14Mar2018
이번에는 마우스 반응형 투명 그라디언트 효과 구현을 가져오겠습니다. 마우스 반응형 투명 그라디언트 효과를 만들 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
 CSS3에서 마우스 호버 중지 애니메이션 효과를 얻는 방법
CSS3에서 마우스 호버 중지 애니메이션 효과를 얻는 방법10Dec2021
CSS에서는 ":hover" 선택기와 "animation-play-state" 속성을 사용하여 마우스 호버 중지 애니메이션 효과를 얻을 수 있습니다. 구문은 "animation element:hover{animation-play-state:paused;}"입니다. .


Hot Tools

캔버스는 마우스 커서 애니메이션 특수 효과를 따릅니다.
캔버스 따라가는 마우스 커서 애니메이션 특수 효과에는 마우스가 따라가는 10가지 효과와 디스플레이 애니메이션 효과가 포함됩니다.

HTML5 Canvas 버블 호버 마우스 효과
HTML5 Canvas 버블 호버 마우스 효과

js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.
js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.

jquery hover 이벤트 네비게이션 바 효과
jquery hover 이벤트 네비게이션 바 효과

Node.js를 마우스로 클릭하고 드래그하면 작은 아이콘 특수 효과가 생성됩니다.
작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.