집 >데이터 베이스 >MySQL 튜토리얼 >jQuery 마우스 호버 콘텐츠 애니메이션 전환 효과 구현 코드
jQuery 마우스 호버 콘텐츠 애니메이션 전환 효과 구현 코드
- 小云云원래의
- 2018-01-17 11:16:342043검색
이 글에서는 주로 jQuery 마우스 호버 콘텐츠 애니메이션 전환 효과의 예를 소개합니다. 매우 좋은 참조 값을 가지고 있습니다. 아래 편집기를 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다.
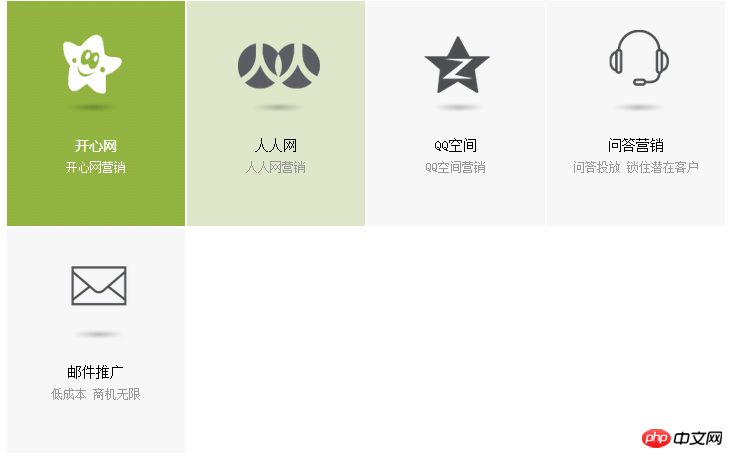
효과는 다음과 같습니다.

코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>jQuery鼠标悬停内容动画切换效果</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
img {
border: 0;
}
a {
color: #fff;
text-decoration: none;
}
.servicesBox {
width: 1000px;
height: 270px;
margin: 0 auto;
clear: both;
line-height: 18px;
color: #999999;
font-size: 12px;
}
.servicesBox .serBox {
cursor: pointer;
border: 1px solid #fff;
display: inline;
width: 198px;
height: 250px;
float: left;
overflow: hidden;
background-color: #f7f7f7;
position: relative;
}
.servicesBox .serBoxOn {
font-family: "Microsoft Yahei";
display: none;
width: 320px;
height: 270px;
background: url(http://demo.lanrenzhijia.com/2014/pic0910/images/serboxon_bg.gif) repeat 0px 0px;
position: absolute;
left: 0px;
top: 0px;
z-index: 19;
}
.servicesBox .serBox .pic1 {
width: 110px;
height: 110px;
text-align: center;
position: absolute;
top: 22px;
right: 41px;
z-index: 99;
}
.servicesBox .serBox .pic2 {
width: 110px;
height: 110px;
text-align: center;
position: absolute;
top: 22px;
left: -110px;
z-index: 99;
}
.servicesBox .serBox .txt1 {
width: 198px;
height: 100px;
color: #999999;
position: absolute;
top: 145px;
left: 0px;
z-index: 99;
}
.servicesBox .serBox .txt2 {
width: 198px;
height: 100px;
color: #a9cf4f;
position: absolute;
top: 145px;
right: -240px;
z-index: 99;
}
.servicesBox .serBox span.tit {
font-size: 16px;
display: block;
text-align: center;
}
.servicesBox .serBox .txt1 .tit {
color: #000000;
line-height: 30px;
}
.servicesBox .serBox .txt2 .tit {
color: #fff;
line-height: 30px;
font-family: "Microsoft Yahei";
}
.servicesBox .serBox p {
padding: 0 10px;
text-align: center;
}
</style>
</head>
<body>
<!-- 代码begin -->
<p class="servicesBox">
<p id="p35" class="serBox" onclick="serFocus(1)">
<p class="serBoxOn"></p>
<p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/3.png"> </p>
<p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/3-3.png"> </p>
<p class="txt1"> <span class="tit">开心网</span>
<p>开心网营销</p>
</p>
<p class="txt2">
<a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">开心网</span>
<p>开心网营销</p>
</a>
</p>
</p>
<p id="p36" class="serBox" onclick="serFocus(2)">
<p class="serBoxOn"></p>
<p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/1.png"> </p>
<p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/1-1.png"> </p>
<p class="txt1"> <span class="tit">人人网</span>
<p>人人网营销</p>
</p>
<p class="txt2">
<a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">人人网</span>
<p>人人网营销</p>
</a>
</p>
</p>
<p id="p37" class="serBox" onclick="serFocus(3)">
<p class="serBoxOn"></p>
<p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/2.png"> </p>
<p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/2-2.png"> </p>
<p class="txt1"> <span class="tit">QQ空间</span>
<p>QQ空间营销</p>
</p>
<p class="txt2">
<a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">QQ空间</span>
<p>QQ空间营销</p>
</a>
</p>
</p>
<p id="p38" class="serBox" onclick="serFocus(3)">
<p class="serBoxOn"></p>
<p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/35.png"> </p>
<p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/35-35.png"> </p>
<p class="txt1"> <span class="tit">问答营销</span>
<p>问答投放 锁住潜在客户</p>
</p>
<p class="txt2">
<a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">问答营销</span>
<p>问答投放 锁住潜在客户</p>
</a>
</p>
</p>
<p id="p39" class="serBox" onclick="serFocus(3)">
<p class="serBoxOn"></p>
<p class="pic1 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/31.png"> </p>
<p class="pic2 mypng"> <img src="http://demo.lanrenzhijia.com/2014/pic0910/images/31-31.png"> </p>
<p class="txt1"> <span class="tit">邮件推广</span>
<p>低成本 商机无限</p>
</p>
<p class="txt2">
<a href="http://www.lanrenzhijia.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="a_jump"><span class="tit">邮件推广</span>
<p>低成本 商机无限</p>
</a>
</p>
</p>
</p>
<script src="http://www.lanrenzhijia.com/ajaxjs/jquery.min.js"></script>
<script>
$(function() {
$(".serBox").hover(
function() {
$(this).children().stop(false, true);
$(this).children(".serBoxOn").fadeIn("slow");
$(this).children(".pic1").animate({
right: -110
}, 400);
$(this).children(".pic2").animate({
left: 41
}, 400);
$(this).children(".txt1").animate({
left: -240
}, 400);
$(this).children(".txt2").animate({
right: 0
}, 400);
},
function() {
$(this).children().stop(false, true);
$(this).children(".serBoxOn").fadeOut("slow");
$(this).children(".pic1").animate({
right: 41
}, 400);
$(this).children(".pic2").animate({
left: -110
}, 400);
$(this).children(".txt1").animate({
left: 0
}, 400);
$(this).children(".txt2").animate({
right: -240
}, 400);
}
);
});
</script>
<!-- 代码end -->
</body>
</html>관련 권장 사항:
jquery 마우스 오버 탐색 밑줄 슬라이드 아웃 효과를 설명하는 예
방법 CSS를 사용하여 마우스를 위에 올리세요 사진의 그림이 회색으로 변합니다
자바스크립트 모방 게임 웹사이트 특수 효과 마우스를 올리면 하위 메뉴가 표시됩니다
위 내용은 jQuery 마우스 호버 콘텐츠 애니메이션 전환 효과 구현 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

