WeChat 미니 프로그램 API 탐색
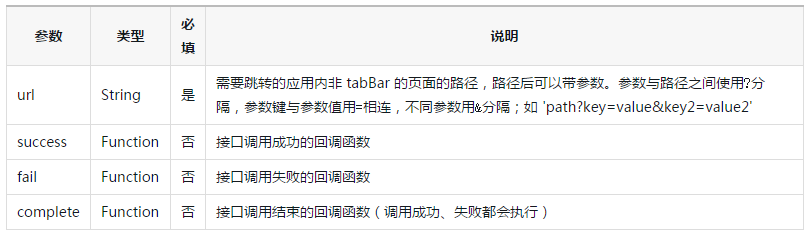
1. wx.navigateTo(OBJECT)
현재 페이지를 유지하고 애플리케이션의 페이지로 이동하려면 wx.navigateBack을 사용하세요.
wx.navigateBack可以返回到原页面。OBJECT 参数说明:
示例代码:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})注意:为了不让用户在使用小程序时造成困扰,我们规定页面路径只能是五层,请尽量避免多层级的交互方式。
二、wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
OBJECT 参数说明:

示例代码:
wx.redirectTo({
url: 'test?id=1'
})三、wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
OBJECT 参数说明:
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| delta | Number | 1 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页。 |
示例代码:
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。见下方示例代码
// 此处是A页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,将返回A页面
wx.navigateBack()四、wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
OBJECT 参数说明:

示例代码:
{
"tabBar": {
"list": [{
"pagePath": "index",
"text": "首页"
},{
"pagePath": "other",
"text": "其他"
}]
}
}wx.switchTab({
url: '/index'
})Bug & Tip
tipOBJECT 매개변수 설명: 샘플 코드: rrreeerrreee
2. wx.redirectTo(OBJECT)🎜🎜🎜현재 페이지를 닫고 애플리케이션 내 페이지로 이동합니다. 🎜OBJECT 매개변수 설명: 🎜 🎜샘플 코드:rrreee🎜
🎜샘플 코드:rrreee🎜
3. wx.navigateBack(OBJECT)🎜🎜🎜현재 페이지를 닫고 이전 페이지 또는 다단계 페이지로 돌아갑니다. getCurrentPages())를 통해 현재 페이지 스택을 가져와서 반환해야 하는 수준 수를 결정할 수 있습니다. 🎜OBJECT 매개변수 설명:
getCurrentPages())를 통해 현재 페이지 스택을 가져와서 반환해야 하는 수준 수를 결정할 수 있습니다. 🎜OBJECT 매개변수 설명: | 매개변수 | 유형 | 기본값 | 설명 |
|---|---|---|---|
| 델타 | 숫자 | 1 | 반환된 페이지 수입니다. 델타가 기존 페이지 수보다 크면 홈페이지로 돌아갑니다. |
4 , wx.switchTab(OBJECT)🎜🎜🎜 tabBar 페이지로 이동하고 tabBar가 아닌 다른 모든 페이지를 닫습니다.🎜OBJECT 매개변수 설명: 🎜 🎜샘플 코드: rrreeerrreee🎜
🎜샘플 코드: rrreeerrreee🎜
버그 및 팁
팁: wx.navigateTo 및 wx.redirectTo는 탭바 페이지로 점프하는 것을 허용하지 않습니다. 탭바 페이지로 점프하려면 wx.switchTab만 사용할 수 있습니다.
팁: wx.navigateTo 및 wx.redirectTo는 탭바 페이지로 점프하는 것을 허용하지 않습니다. 탭바 페이지로 점프하려면 wx.switchTab만 사용할 수 있습니다.







