WeChat 미니 프로그램 도구 프로젝트 페이지 카드 세 가지 주요 기능
프로젝트 페이지 카드에는 세 가지 주요 기능이 있습니다
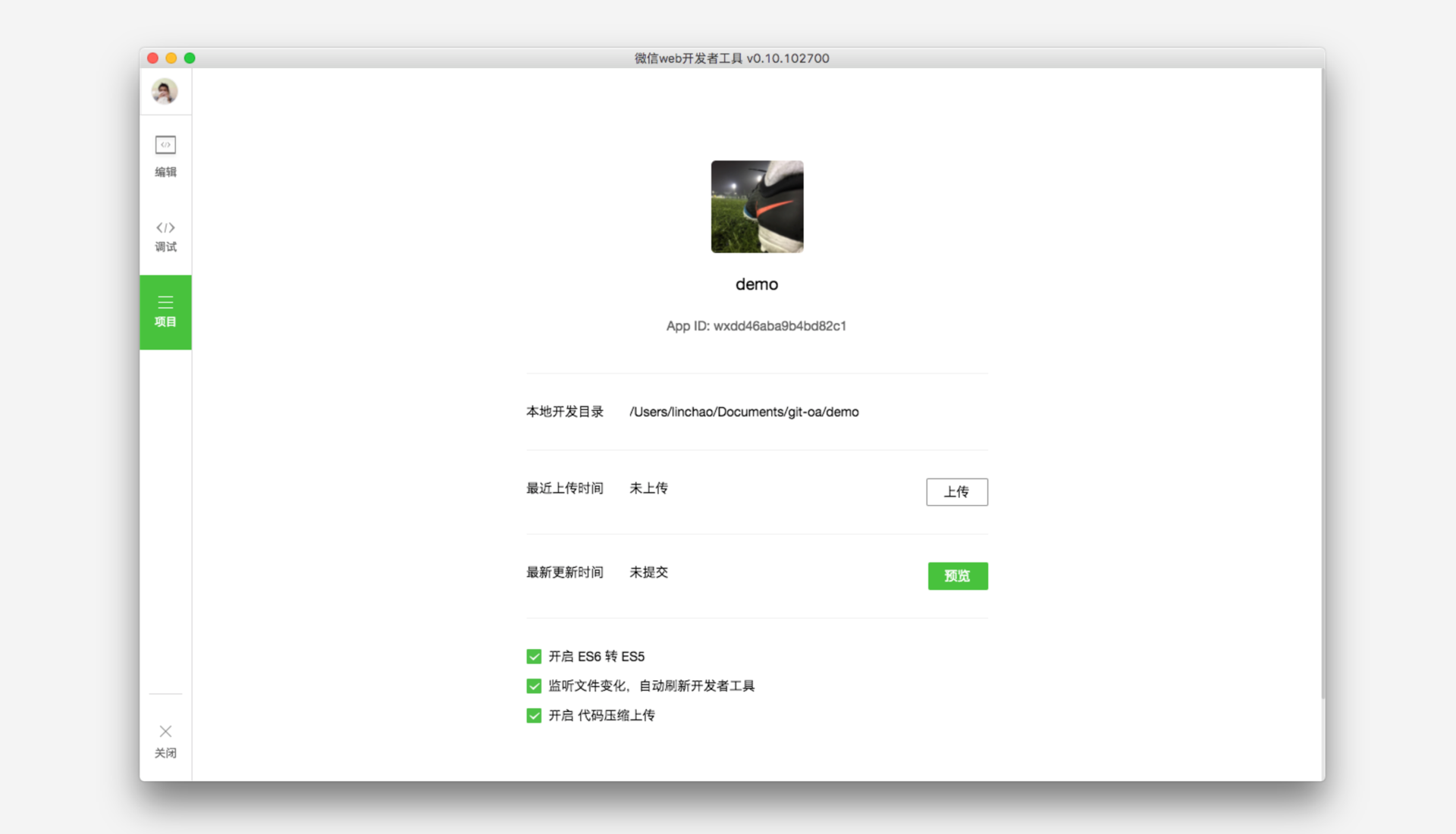
현재 프로젝트 세부 정보 표시
아이콘, AppID, 디렉토리 정보 및 마지막 시간 포함 코드 제출 및 코드 번들 크기.
미리보기 제출 및 업로드 제출
- 미리보기 기능을 클릭하면 도구가 소스 코드를 WeChat 서버에 업로드하고 2D 창을 엽니다. 성공 코드 다음에 표시됩니다. 개발자는 새 버전의 WeChat을 사용하여 QR 코드를 스캔하여 휴대폰에서 해당 프로젝트의 실제 성과를 확인할 수 있습니다.
- 업로드를 클릭하면 도구가 소스 코드를 WeChat 서버에 업로드합니다. 개발자는 mp 관리 백그라운드에서 제출 상태를 확인할 수 있습니다. 내부 테스트 단계에서 코드 업로드 기능은 관리자의 WeChat 계정에서만 작동 가능하다는 점에 유의하시기 바랍니다.
프로젝트 구성
ES6~ES5
WeChat 애플릿은 iOS, Android 및 APP 개발자의 세 가지 터미널에서 실행됩니다. 디버깅 도구
- iOS에서는 미니 프로그램의 자바스크립트 코드가 JavaScriptCore에서 실행됩니다.
- Android에서는 미니 프로그램의 자바스크립트 코드가 다음을 통해 구문 분석됩니다. 그들은 매우 유사하지만 적어도 현재로서는 여전히 약간의 차이점이 있어 많은 개발자에게 큰 문제를 야기했습니다.
- 0.10.101000 이상 버전의 개발 도구에서는 기본적으로
babel을 사용하여 개발자 코드ES6구문을 구문으로 변환합니다. 잘 지원되는ES5코드는 개발자가 다양한 환경으로 인해 발생하는 개발 문제를 해결하는 데 도움이 됩니다. 개발자는 프로젝트 설정에서 이 기능을 끌 수 있습니다.
이 변환은 개발자가 문법 문제, 즉 새로운 ES6 API를 처리하는 데에만 도움이 됩니다. 예를 들어 Promise 등을 사용하려면 개발자가 Polyfill 또는 기타 클래스 라이브러리를 직접 도입해야 합니다. babel 将开发者代码 ES6 语法转换为三端都能很好支持的 ES5 的代码,帮助开发者解决环境不同所带来的开发问题。开发者可以在项目设置中关闭这个功能。
需要注意的是:
- 这种转换只会帮助开发处理语法上问题,新的
ES6的 API 例如Promise等需要开发者自行引入Polyfill或者别的类库。 - 为了提高代码质量,在开启
ES6转换功能的情况下,默认启用javasctipt严格模式,请参考 "use strict" 。
监听文件变化,自动刷新开发者工具
开启此选项,和当前项目相关的文件发生改变时候,会自动帮助开发者刷新调试模拟器,从而提高开发效率。
压缩代码
开启此选项,开发工具在上传代码时候将会帮助开发者压缩 javascript
ES6 변환 기능을 켜면 기본적으로 javasctipt 엄격 모드가 활성화됩니다. "엄격하게 사용하세요". 파일 변경 사항 수신, 개발자 도구 자동 새로 고침
현재 프로젝트와 관련하여 이 옵션 활성화 파일이 변경되면 자동으로 개발자가 디버깅 시뮬레이터를 새로 고치는 데 도움이 되어 개발 효율성이 향상됩니다.압축 코드
이 옵션을 활성화하면 개발 도구는 개발자가 코드를 업로드할 때 javascript 코드를 압축하여 코드를 줄이는 데 도움이 됩니다. 작은 코드 패키지 크기.