WeChat 애플릿 API 도면 채우기(현재 경로 채우기)
fill
Definition
현재 경로의 콘텐츠를 채웁니다. 기본 채우기 색상은 검은색입니다.
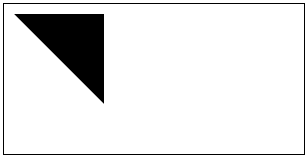
Tip: 현재 경로가 닫혀 있지 않은 경우 fill() 메서드는 시작점과 끝점을 연결한 다음 이를 채웁니다. 자세한 내용은 예제 1을 참조하세요. fill() 方法会将起点和终点进行连接,然后填充,详情见例一。
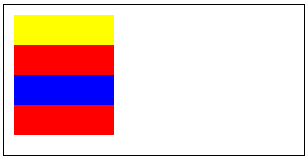
Tip: fill() 填充的的路径是从 beginPath() 开始计算,但是不会将 fillRect()
Tip
:fill() 채워진 경로는 beginPath()부터 계산되지만 fillRect()는 포함되지 않습니다. 자세한 내용은 예제 2를 참조하세요.  예
예
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.fill()
ctx.draw()
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setFillStyle('yellow')
ctx.fill()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()







