WeChat 애플릿 API 드로잉 createCircularGradient(원형 그라데이션 생성)
createCircularGradient
Definition
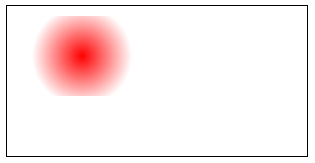
원형 그라데이션 색상을 만듭니다.
Tip: 시작점은 원의 중앙이고 끝점은 링에 있습니다.
Tip: addColorStop()를 사용하여 최소 2개의 그라데이션 점을 지정해야 합니다.
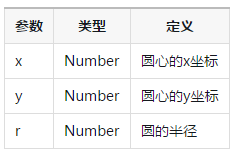
Parameters
예
const ctx = wx.createCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()