WeChat 애플릿 API 그리기 closePath(경로 닫기)
closePath
정의
경로 닫기
Tip: 경로를 닫으면 시작점과 끝점이 연결됩니다.
Tip: fill() 或者 stroke()을 호출하지 않고 경로를 닫고 새 경로를 열면 이전 경로는 렌더링되지 않습니다.
예
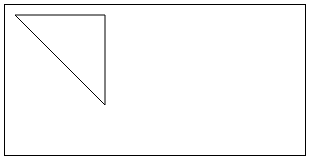
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.closePath()
ctx.stroke()
ctx.draw()
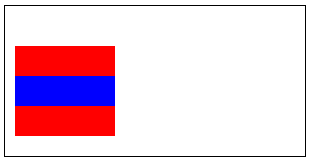
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.closePath()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()