WeChat 애플릿 API 드로잉 addColorStop(색상 그라데이션 포인트 생성)
addColorStop
define
은 색상의 그라데이션 포인트를 생성합니다.
Tip: 최소 스톱보다 작은 부분은 최소 스톱 색상으로 렌더링되고, 최대 스톱보다 큰 부분은 최대 스톱 색상으로 렌더링됩니다.
Tip: addColorStop()를 사용하여 최소 2개의 그라데이션 점을 지정해야 합니다.
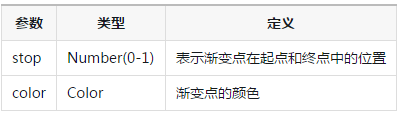
매개변수
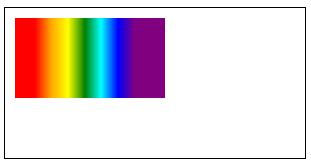
예
const ctx = wx.crateCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(0.16, 'orange')
grd.addColorStop(0.33, 'yellow')
grd.addColorStop(0.5, 'green')
grd.addColorStop(0.66, 'cyan')
grd.addColorStop(0.83, 'blue')
grd.addColorStop(1, 'purple')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()