ViewPager의 간단한 사용
이 섹션 소개:
이 섹션에서는 Android 3.0 이후 도입된 UI 컨트롤인 ViewPager(뷰 슬라이딩 전환 도구)를 소개하는데, 이는 정말 예상치 못한 일입니다. 이 컨트롤을 호출하는 방법 일반적인 기능: 제스처 슬라이딩을 통해 뷰 전환을 완료할 수 있습니다. 일반적으로 앱에 사용됩니다. 부트 페이지나 이미지 캐러셀은 3.0 이후에 도입되었기 때문에 하위 버전에서 사용하려면 v4를 도입해야 합니다. 호환성 패키지~, ViewPager가 android.support.v4.view.ViewPager 디렉토리에 있음을 알 수 있습니다~ 이 컨트롤의 기본적인 사용법을 배워볼까요~ 공식 API 문서: ViewPager
1. ViewPager에 대한 간략한 소개
ViewPager는 여러 개의 뷰를 채울 수 있는 간단한 페이지 전환 구성 요소입니다. 다른 보기를 전환하려면 오른쪽으로 스와이프하세요. ViewPager에 대해 setPageTransformer() 메서드를 사용할 수 있습니다. 전환 시 애니메이션 효과를 설정합니다. 물론 아직 애니메이션을 학습하지 않았기 때문에 ViewPager에 대한 애니메이션을 설정합니다. 다음 장인 드로잉과 애니메이션에 맡겨두겠습니다! 앞서 배운 ListView 및 GridView와 마찬가지로 Adapter도 필요합니다. (Adapter)는 View와 ViewPager를 바인딩하며 ViewPager에는 특정 Adapter-PagerAdapter가 있습니다! 또한 Google은 공식적으로 Fragment를 사용하여 ViewPager를 채울 것을 권장합니다. 각 페이지를 생성하고, 각 페이지의 라이프사이클을 관리하는 것이 더욱 편리해졌습니다! 우리는 두 개의 조각을 제공받습니다 전용 어댑터: FragmentPageAdapter 및 FragmentStatePagerAdapter 이 두 어댑터의 차이점을 간략하게 분석해 보겠습니다.
- FragmentPageAdapter: PagerAdapter와 마찬가지로 현재 조각과 왼쪽 조각, 오른쪽 조각만 캐시합니다. 즉, 총 3개의 조각이 캐시됩니다. 1, 2, 3, 4의 4개 페이지가 있는 경우:
는 페이지 1: 캐시 1, 2
는 페이지 2: 캐시 1, 2, 3입니다.
는 페이지 3에 있음: 1페이지 제거, 4페이지 캐시 2, 3, 4
: 페이지 2 제거, 3, 4
추가 페이지 등~- FragmentStatePagerAdapter: 조각이 유용하지 않은 경우 사용자 확인되면 전체 조각이 삭제됩니다. 조각의 상태만 저장됩니다! 페이지를 다시 표시해야 할 경우 새 페이지가 생성됩니다!
결론적으로 FragmentPageAdapter는 고정 페이지 수가 적은 경우에 적합하고 FragmentStatePagerAdapter는 다음과 같은 경우에 적합합니다. 페이지가 많거나 페이지 내용이 매우 복잡한 경우(메모리를 많이 차지함)!
2. PagerAdapter 사용
먼저 가장 일반적인 PagerAdapter를 소개하겠습니다. 이 PagerAdapter를 사용하려면 다음 네 가지 메서드를 다시 작성해야 합니다. 물론 이것은 공식적인 제안일 뿐입니다. 실제로 getCount() 및 isViewFromObject()만 다시 작성하면 됩니다~
- getCount(): 뷰페이저에 있는 뷰 수를 가져옵니다.
- destroyItem(): 지정된 위치에서 페이지를 제거합니다. 컨테이너에서 이 뷰를 제거하는 것은 어댑터의 책임입니다. 이는 FinishUpdate(viewGroup)가 반환될 때 뷰가 제거될 수 있도록 하기 위한 것입니다.
다른 두 가지 방법에는 키가 포함됩니다.
- instantiateItem(): ①ViewGroup(컨테이너)에 해당 위치의 뷰를 추가하고 생성하여 표시합니다. ②새로 추가된 페이지를 나타내는 객체(키)를 반환하는 경우 일반적으로 뷰 자체를 직접 반환하는 것으로 충분합니다. 자신만의 키를 맞춤설정하세요. 단, 키는 각 뷰
- isViewFromObject()와 일대일 대응을 해야 합니다. instantiateItem(ViewGroup, int) 함수에서 반환된 키가 페이지 보기와 동일한지 확인 동일한 뷰를 나타냅니다(즉, 대응하는지, 대응하는 뷰가 동일한 뷰를 나타내는지 여부). 일반적으로 우리는 직접 작성합니다. return view == object!
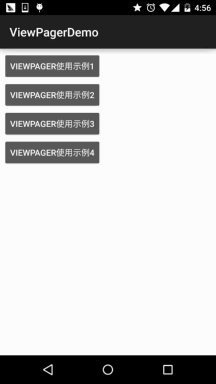
사용 예 1: 가장 간단한 사용
렌더링 실행:

코드의 핵심 부분:
좋아, 코드는 작성하기가 매우 간단합니다. 각 뷰의 레이아웃은 3중이며 나머지 두 뷰는 동일합니다.
view_one.xml:
< LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:Background="../ 스타일/이미지 /android-tutorial-viewpager.html"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content "
android :text="첫 페이지"
android:textColor="#000000"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
然后编写一个맞춤형 PagerAdapter:
MyPagerAdapter.java:
private ArrayList<View> viewLists;
public MyPagerAdapter() {
}
public MyPagerAdapter(ArrayList<View> viewLists) {
super();
this.viewLists = viewLists;
}
@Override
public int getCount() {
return viewLists.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public 객체 인스턴트 ateItem(ViewGroup 컨테이너, 정수 위치) {
Container.addView(viewLists.get(position));
return viewLists.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView( viewLists.get (위치));
}
}
private MyPagerAdapter mAdapter;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_one);aList = new ArrayList<View>();
LayoutInflater li = getLayoutInflater();
aList.add(li.inflate(R.layout.view_one,null,false));
aList.add(li .inflate(R.layout.view_two,null,false));
aList.add(li.inflate(R.layout.view_3,null,false));
mAdapter = new MyPagerAdapter(aList);
vpager_one.setAdapter( mAdapter);
}
}
알겠습니다. 키 코드는 위 부분이므로 이해하기 매우 쉽습니다~
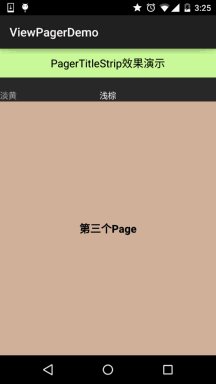
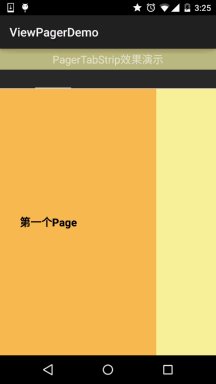
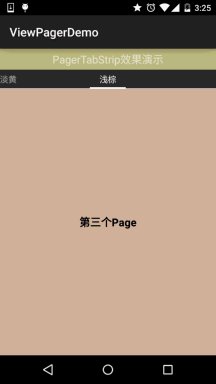
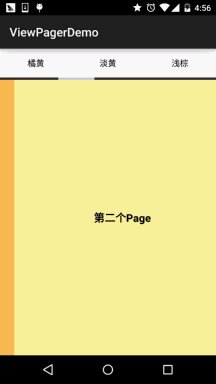
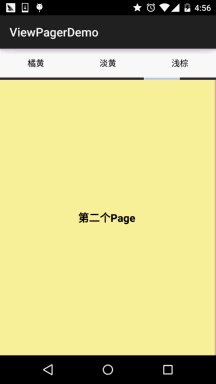
사용예 2: 제목 표시줄 - PagerTitleStrip 및 PagerTabStrip
ViewPager 슬라이드처럼 슬라이드되는 제목입니다. 이 두 가지는 공식적으로 제공됩니다. 하나는 일반 텍스트이고, 하나는 밑줄이 그어져 있고 텍스트를 클릭하면 페이지를 전환할 수 있습니다~
렌더링 실행:

키 코드 구현:
둘 사이의 차이점은 다음과 같습니다. 다르지만 다른 모든 것은 동일합니다:
PagerTitleStripActivtiy의 레이아웃: activity_two.xml:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:Background="../style/images/android-tutorial-viewpager.html"
android: 중력=" center"
android:text="PagerTitleStrip效果演示"
android:textColor="#000000"
android:textSize="18sp" />
<android.support.v4.view.ViewPager
android:id= "@+id/vpager_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTitleStrip
android:id ="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_gravity="top"
android:textColor="../style /images/android-tutorial-viewpager .html" />
</android.support.v4.view.ViewPager>
</LinearLayout>
而PagerTabStrip所재적布局:
activity_ three.xml:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
Android:layout_width="match_parent"
android:layout_height="35dp"🜜 android:Background="../style/ Images/android-tutorial-viewpager.html"
android:gravity="center"
android:text="PagerTabStrip效果演示"
android:textSize="18sp" />
< android.support.v4.view .ViewPager
android:id="@+id/vpager_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4. view.PagerTabStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
</android.support. v4.view.ViewPager>
</LinearLayout>
다음 두 개는 이전에 다시 작성된 것을 제외하고 먼저 사용자 정의 PagerAdapter를 작성해 보겠습니다. 네 가지 메소드 외에도 제목을 설정하는 또 다른 메소드인 getPageTitle()을 다시 작성해야 합니다~ 코드는 다음과 같습니다.
MyPagerAdapter2.java:
* 2015년 10월 8일 0008년 Jay가 작성함.
*/
public class MyPagerAdapter2는 PagerAdapter {
private ArrayList<View> viewLists;
private ArrayList<String> titleLists;
public MyPagerAdapter2( ) {} B Public MyPageradapter2 (ArrayList & LT; View & GT; ViewLists, ArrayList & LT; String & GT; TitleLists) ; S This.titalLists = TitleLists
}@v@public int GetCount () {
Return viewLists.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object; em(ViewGroup 컨테이너, int position) {
Container.addView(viewLists.get( position));
return viewLists.get(position);
}
@Override
public void destroyItem(ViewGroup 컨테이너, int position, Object 객체) {
컨테이너.re moveView(viewLists.get (위치));
}
} @Override
public CharSequence getPageTitle(int position) {
return titleLists.get(position);
}
}
最后是Activity PART分,两个島是一样的:
TwoActivity.java:
* 2015년 10월 8일 0008년 Jay가 작성함.
*/
public 클래스 TwoActivity는 AppCompatActivity를 확장합니다.{
private ViewPager v pager_two;
비공개 ArrayList<View> ; aList;
비공개 ArrayList<String> sList;
private MyPagerAdapter2 mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
vpager_two = (ViewPager) findViewById(R.id. vpager_two);
aList = new ArrayList<View>();
LayoutInflater li = getLayoutInflater();
aList.add(li.inflate(R.layout.view_one,null,false));
aList.add(li. inflate(R.layout.view_two,null,false));
aList.add(li.inflate(R.layout.view_3, null, false));
sList = new ArrayList<String>();
sList.add ("橘黄");
sList.add("淡黄");
sList.add("浅棕");
mAdapter = new MyPagerAdapter2(aList,sList);
vpager_two.setAdap ter(mAdapter);
}
}
알겠습니다. 매우 간단합니다. 질문이 있는 경우 데모를 다운로드하면 이해하실 수 있습니다~
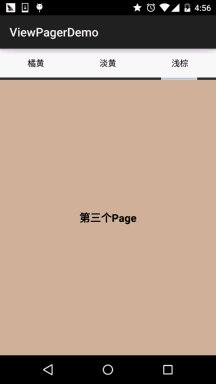
예제 3: ViewPager를 사용하여 TabHost의 효과를 얻으세요.
물론 예 2는 종종 좋은 생각이지만 유용하지는 않습니다. 실제 개발에서는 이 제목 표시줄을 직접 사용자 정의해야 할 수도 있습니다. TabHost가 무엇인지 모른다면 TabHost의 효과를 얻기 위한 간단한 예제를 작성해 보겠습니다. 그렇다면 렌더링을 살펴보세요!
렌더링 실행:

논리 분석 구현:
위의 효과를 달성하기 위한 논리를 설명하고 코드를 붙여넣습니다.
activity_four.xml첫 번째는 레이아웃입니다. 상단에 LinearLayout이 있습니다. , 래핑됨 세 개의 TextView에 대해 가중치 속성은 모두 1이고 그 다음은 다음과 같습니다. 슬라이더의 ImageView의 경우 너비를 match_parent로 설정합니다. 아래쪽은 ViewPager입니다. 여러분이 모르는 두 가지 속성이 있습니다. 하나는 다음과 같습니다. FlipInterval: 이는 보기 애니메이션 사이의 시간 간격을 지정합니다!
그리고 persist DrawingCache: 컨트롤의 드로잉 캐시 전략을 설정합니다. 4가지 선택 값이 있습니다:
- none: 드로잉 캐시를 메모리에 저장하지 않습니다.
- animation: 애니메이션 드로잉 캐시만 저장합니다. 스크롤 효과 그리기 캐시만 저장합니다.
- all: 모든 그리기 캐시는 메모리에 저장되어야 합니다.
- 동시에 2개를 사용할 수 있습니다. 애니메이션|스크롤은 이렇게~
레이아웃 코드:
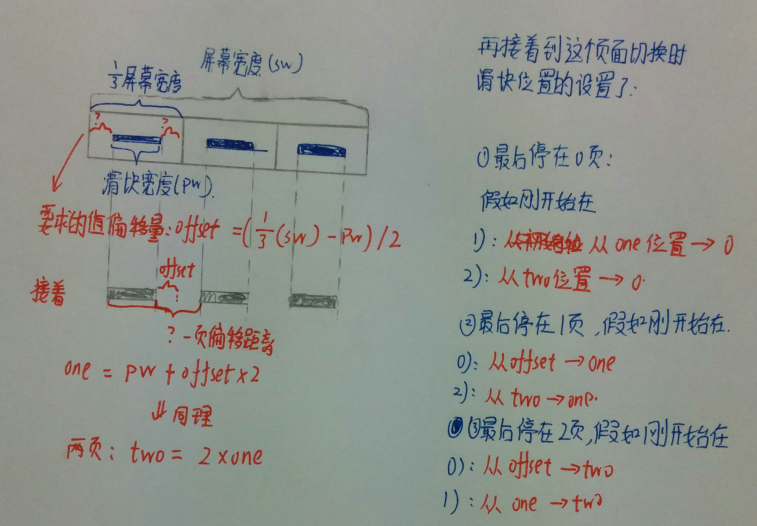
: 그런 다음 활동으로 이동하여 생각해 보겠습니다. 1단계: 이동 블록을 첫 번째 텍스트 아래 중앙에 배치해야 하므로 여기서 오프셋을 계산해야 합니다.
먼저 그림 너비 pw를 얻은 다음 화면 너비 sw를 가져옵니다. 계산 방법은 매우 간단합니다. 2단계: 페이지를 슬라이드할 때 슬라이더가 움직여야 하고
OnPageChangeListener 이벤트를 사용하려면 슬라이딩 후 페이지를 판단하고 슬라이딩 전 페이지를 기록해야 합니다.
어느 페이지에 아래에 그림을 그려 놓았으니 이해하기 쉬울지도 모르겠네요! PS: 글을 안 쓴지 오래됐네요. 못생긴 캐릭터는 확실히 보이면 좋아요. 하하~ 그래도 볼 수 있다면요. 이해가 안 되시면 직접 그려보시면 이해하실 겁니다. 아래 코드는 FourActvitiy.java: 이 섹션 요약:
xmlns:tools="http://schemas.android.com/tools"
android:id=" @+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android :레이아웃_너비 ="fill_parent"
android:layout_height="48dp"
android:Background="../style/images/android-tutorial-viewpager.html">
<TextView
android:id="@+id/ tv_one"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="橘黄"
android:textColor="#000000 " />
<TextView
android:id="@+id/tv_two"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity= "center"
android:text="淡黄"
android:textColor="#000000" />
<TextView
android:id="@+id/tv_ three"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="浅棕"
android:textColor="#000000" / >
</LinearLayout>
<ImageView
android:id="@+id/img_cursor"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@mipmap/line" />
<android.support.v4.view.ViewPager
android:id="@+id/vpager_four"
android:layout_width="wrap_content"
android:layout_height = "0DP"d 안드로이드 : layout_gravity = "center"
android : layout_weight = "1.0"
offset (offset) = ((sw / 3)-pw) / 2 //화면 너비/3 - 그림 너비 , 그리고 2로 나누는 거죠?
그런 다음 setImageMatrix를 호출하여 슬라이더의 현재 위치를 설정합니다.
동시에 한 페이지와 두 페이지 사이를 전환하고 슬라이더의 이동 거리를 계산합니다. 이는 매우 간단합니다.
one = offset * 2 + pw;
two = one * 2;

* 2015년 10월 8일 0008년 Jay가 작성함.
*/
public 클래스 FourActivity는 AppCompatActivity를 확장하여 View.OnClickListener를 구현합니다.
ViewPager.OnPageChangeListener {
private ViewPager vpager_four
private ImageView img_cursor; 비공개 TextView tv_one;
비공개 TextView tv_two;
비공개 TextView tv_ three;
private ArrayList<View> listViews;
private int offset = 0;//움직이는 막대 이미지의 오프셋
private int currIndex = 0;//현재 페이지 번호
private int bmpWidth;//이동 막대 이미지
길이 private int one = 0; //슬라이더가 한 페이지 이동하는 거리
private int two = 0; //슬라이더가 두 페이지 이동하는 거리
@Override
public void onCreate(Bundle saveInstanceState)
super.onCreate(savedInstanceState);
~ setContentView (» findViewById(R.id.vpager_four);
tv_one = ( TextView) findViewById(R.id.tv_one);
tv_two = (TextView) findViewById(R.id.tv_two) ;
tv_ three = (TextView) findViewById(R.id.tv_ three);
img_cursor = (이미지 보기) findViewById(R .id.img_cursor)
// 라인 애니메이션 관련 설정:
bmpwidth = bitmapFactory.DecodeResource ( getResources (), R.MIPMAP.Line) .GetWidth (); // aymetrics dm = New Displaymetrics ( ) ;offset = (screenW / 3 - bmpWidth) / 2; // 오프셋 계산
Matrix Matrix = new Matrix();
Matrix.postTranslate(offset, 0)
img_cursor.setImageMatrix(matrix); 위치
// 이동 거리
ONE = Offset*2+BMPWIDTH; // 1-& gt; 또는 2-& gt; two = one*2; // 모바일 2 2 1과 같은 페이지의 오프셋은 3으로 바로 이동합니다
use use with 사용 using ‐ out out out through '''' through out's' through through through out through out through out through out through out through outce out out right out right out right out right out right out right out right out's' 's' ‐ ‐‐‐‐‐‐‐‐‐ 페이지의 오프셋이 3이 되도록
listViews .add(mInflater.inflate (R.layout.view_one, null, false));
listViews.add(mInflater.inflate(R.layout.view_two, null, false));
listViews.add(mInflater.inflate(R .layout.view_3, null , false); tv_one.setOnClickListener(this) ;
tv_two.setOnClickListener(this); void onClick(View v) {
switch (v.getId()) {
~ ~ vpager_four.setCurrentItem(1);
break;
case R.id.tv_ three:
vpager_four.setCurrentItem(2);
break ;
}
}
@Override
public void onPageSelected(int index) {
애니메이션 애니메이션 = null;
스위치(색인) {
case 0:
if (currIndex == 1) {
애니메이션 = new TranslateAnimation(one, 0, 0, 0 );
} else if (currIndex == 2) {
애니메이션 = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
애니메이션 = new TranslateAnimation(offset, one, 0, 0);
} 그렇지 않으면 ( currIndex == 2) {
애니메이션 = new TranslateAnimation(two, one, 0, 0);
}
break;
사례 2:
> 0밀리초
img_cursor.startAnimation(animation);//애니메이션 시작
}
@Override
public void onPageScrollStateChanged(int i) {
}
@Override
public void onPageScrolled( int i, float v, int i1) {
}
}
글쎄, 그렇지 않을 수도 있습니다 애니메이션에 익숙하신 분들은 괜찮습니다. 다음 장으로 안내해드리겠습니다~
3. ViewPager와 Fragment의 결합 예시
글쎄요, 앞서 Fragment를 설명할 때 설명하겠습니다. 다음은 사용 예시입니다: Android 기본 입문 튜토리얼 - 5.2.4 조각 예 - 하단 탐색 표시줄 + ViewPager 슬라이딩 전환 페이지는 여기에 자세히 설명되어 있지 않습니다. 관심이 있으시면 링크를 클릭하여 살펴보세요~ViewPagerDemo.zip
ViewPager에 대해 공간 제한으로 인해 일부 장소는 언급되지 않았습니다. 다른 사람들은 문서를 직접 참조해야 합니다~또한 위에도 언급되어 있습니다. 다음 장에서 ViewPager 애니메이션을 살펴보세요! 알았어 그게 다야~글쎄, 국경절 전에는 국경절 연휴에 시리즈를 다 끝내겠다고 했는데 결국 한 장도 쓰지 못해서 정말 미안해...
그 여자애가 놀러 왔으니까 알잖아~
진행 속도를 높이고~ 최대한 빨리 발전할 수 있도록 노력할게!








