그림판 API - 서체(글꼴)
이 섹션에서는 Paint API 시리즈의 마지막 API인 Typeface(글꼴)을 가져옵니다. 단어의 의미로 보면 다음과 같습니다. API는 글꼴과 글꼴 스타일을 설정하는 데 사용되며 사용이 매우 간단합니다! Typeface에 관한 몇 가지 관련 내용을 알아 보겠습니다. 용법!
공식 API 문서: Typeface~
1. 선택적 글꼴 스타일
4개의 정수 상수:
- BOLD: 굵게
- ITALIC: 기울임체
- BOLD_ITALIC: 굵게 italic
- NORMAL: Normal
2. 선택적 글꼴 개체(서체)
Android 시스템은 기본적으로 세 가지 글꼴을 지원합니다. 즉, sans, serif, monospace 5가지 선택 사항이 있습니다. 제공되는 정적 개체 값:
- DEFAULT: 기본 일반 글꼴 개체
- DEFAULT_BOLD: 기본 글꼴 개체, 참고: 실제로는 굵게 표시될 수 없으며 글꼴 설정에 따라 다릅니다. getStyle()에 의해 결정됨
- MONOSPACE: 고정 폭 글꼴 스타일
- SANS_SERIF: sans serif 글꼴 스타일
- SERIF: serif 글꼴 스타일
3. 생성된 글꼴 사용자 정의
아마도 기본 3개 글꼴이 당신을 만족시키지 못할 수도 있습니다. MAC 글꼴(Monaco 글꼴)을 좋아하고 앱을 원할 수도 있습니다. 의 텍스트는 이 글꼴을 사용할 수 있습니다. 먼저 TTF 파일을 준비한 다음 assets/font/ 디렉토리에 넣습니다. 그런 다음 해당 개체를 생성합니다. 키 코드는 다음과 같습니다.
Typeface typeFace =Typeface.createFromAsset(getAssets(),"font/MONACO.ttf");
4 사용 코드 예:
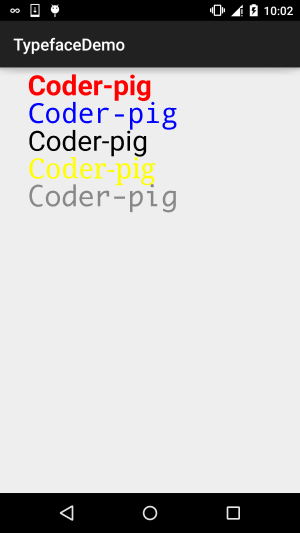
렌더링 실행 :

Customized View 클래스:MyView.java:
/**
* Created by Jay on 2015/11/5 0005.
*/
public class MyView extends View{
private Paint mPaint1,mPaint2,mPaint3,mPaint4,mPaint5;
private Context mContext;
public MyView(Context context) {
this(context,null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init(){
mPaint1 = new Paint();
mPaint2 = new Paint();
mPaint3 = new Paint();
mPaint4 = new Paint();
mPaint5 = new Paint();
mPaint1.setColor(Color.RED);
mPaint2.setColor(Color.BLUE);
mPaint3.setColor(Color.BLACK);
mPaint4.setColor(Color.YELLOW);
mPaint5.setColor(Color.GRAY);
mPaint1.setTextSize(100);
mPaint2.setTextSize(100);
mPaint3.setTextSize(100);
mPaint4.setTextSize(100);
mPaint5.setTextSize(100);
mPaint1.setTypeface(Typeface.DEFAULT_BOLD);
mPaint2.setTypeface(Typeface.MONOSPACE);
mPaint3.setTypeface(Typeface.SANS_SERIF);
mPaint4.setTypeface(Typeface.SERIF);
mPaint5.setTypeface(Typeface.createFromAsset(mContext.getAssets(), "font/MONACO.ttf"));
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawText("Coder-pig", 100, 100, mPaint1);
canvas.drawText("Coder-pig", 100, 200, mPaint2);
canvas.drawText("Coder-pig", 100, 300, mPaint3);
canvas.drawText("Coder-pig", 100, 400, mPaint4);
canvas.drawText("Coder-pig", 100, 500, mPaint5);
}
}아주 간단합니다~ 설명은 생략하겠습니다. 폰트를 원하시면 Baidu를 이용하시거나 샘플코드를 다운받으시면 됩니다. ~
이 섹션의 샘플 코드 다운로드:
이 섹션 요약:
자, 이것은 10개 이상의 섹션으로 구성된 Paint API에 대한 자세한 설명입니다. 사용할 수 있는 대부분의 API를 다루었습니다. 아직 받으셨는지 모르겠지만, 이것들은 모두 고급 부분에서 사용자 정의 컨트롤을 위한 길을 닦고 있습니다~ 음, 그게 다입니다. 감사합니다~









