토글버튼 및 스위치
이 섹션 소개:
이 섹션에서 소개하는 기본 Android UI 컨트롤은 ToggleButton 및 Switch 두 가지 구성 요소를 마주할 수 있습니다. 잘 모르겠지만 문득 작가의 첫 아웃소싱 회사가 TextView를 이용해 Wi-Fi로 인터넷 연결 여부를 전환한 뒤 작가에게 전화를 걸었던 일이 떠올랐다. 그리고 전환 전과 후의 사진 두 장을 코드에 설정한 후 물론 TextView를 클릭할 때 상태를 판단한 다음 해당 배경을 설정합니다...
알았어 나도 취했어 알았어.. 이 섹션에서 설명하는 두 가지는 실제로 둘 다 스위치 구성 요소이지만 후자는 Android 4.0 이후에만 사용할 수 있습니다. 따라서 AndroidManifest.xml 파일의 minsdk는 14보다 커야 합니다. 그렇지 않으면 오류가 보고됩니다. 먼저 이 두 컨트롤이 어떻게 생겼는지 살펴보겠습니다. Android 5.0 이후 이 두 컨트롤은 이전보다 훨씬 좋아 보입니다. 5.0 이전의
ToggleButton 및 Switch 5.0 이전:
5.0 버전:
좋아요, 뚜렷한 대비가... 다음으로 두 컨트롤의 사용법을 배워보겠습니다. 실제로 두 컨트롤의 사용법은 거의 동일합니다.
시작하기 전에 공식 API를 먼저 게시하세요: Switch; ToggleButton
1. 핵심 속성 설명:
1) ToggleButton(스위치 버튼)
설정할 수 있는 속성:
android:enabledAlpha : 비활성화되었을 때 버튼의 투명도 설정
android:textOff: 버튼이 선택되지 않았을 때 표시되는 텍스트
android:textOn: 버튼이 선택되었을 때 표시되는 텍스트 게다가 이 외에도 직접 선택기를 작성하고 Background 속성을 설정할 수도 있습니다~
2) Switch(스위치)
설정할 수 있는 속성:
android: showText: 켜기/끄기 설정 시 텍스트 표시 여부, boolean
android:splitTrack: 하단 이미지에서 슬라이더를 분리하기 위한 간격을 설정할지 여부, boolean
android:switchMinWidth: Set 스위치 Width
android:switchPadding: 슬라이더의 텍스트 간격을 설정하세요
android:switchTextAppearance: 스위치의 텍스트 모양을 설정하세요. 아무것도 찾지 못했습니다. 아직 사용 중입니다...
android: textOff: 버튼을 선택하지 않았을 때 표시되는 텍스트
android:textOn: 버튼을 선택했을 때 표시되는 텍스트
android:textStyle : 텍스트 스타일, 볼드체, 이탤릭체 및 밑줄체
android:track: 하단 사진
android:thumb: 슬라이더 사진
android:typeface: 기본적으로 sans, serif, monospace의 세 가지 유형을 지원하는 글꼴을 설정합니다. 또한 사용할 수도 있습니다. 다른 글꼴 파일(*.ttf)의 경우 먼저 자산/글꼴/ 디렉터리에 글꼴 파일을 저장해야 하지만 Java 코드에서 설정해야 합니다. Typeface typeFace =Typeface.createFromAsset(getAssets(), "fonts/HandmadeTypewriter.ttf"); textView.setTypeface(typeFace);
2. 사용 예:
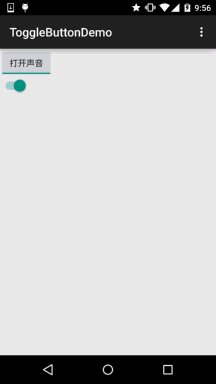
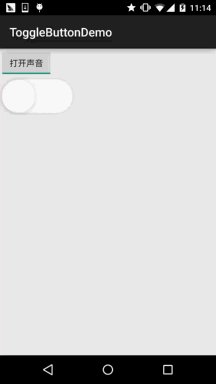
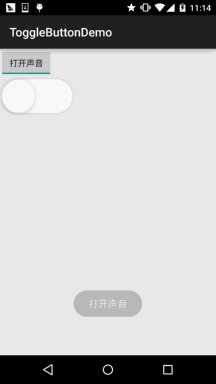
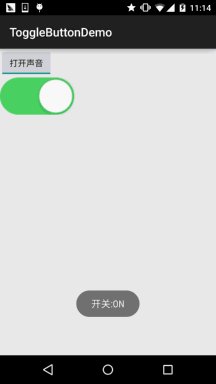
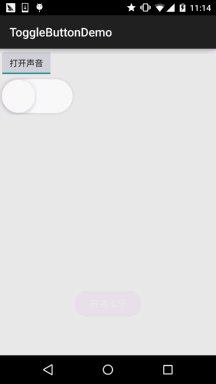
비교적 간단하기 때문에 추가적으로 Switch 구현을 위한 하단 슬라이더도 함께 설정해 주었습니다. IOS 7의 슬라이더와 비슷한 효과이지만 한 가지 단점은 슬라이더의 크기와 하단을 XML로 설정할 수 없다는 점입니다. Material의 크기는 Switch의 크기에 따라 달라집니다. Java에서 Drawable 객체를 얻은 다음 크기를 수정할 수 있습니다. 간단한 예:
렌더링 실행:

구현 코드: 첫 번째 두 개의 드로어블 파일: thumb_selctor.xml:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable ="@drawable /switch_btn_pressed"/>
<item android:state_pressed="false" android:drawable="@drawable/switch_btn_normal"/>
</selector>
track_selctor.xml:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
< ;item android: state_checked="true" android:drawable="@drawable/switch_btn_bg_green"/>
<item android:state_checked="false" android:drawable="@drawable/switch_btn_bg_white"/>
</ 선택기>
布局文件:activity_main.xml:
xmlns:tools="http://schemas.android .com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ToggleButton
안드로이드:id= "@+id/tbtn_open"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOff="关闭声소리"
android:textOn="打开声音" / >
<Switch
android:id="@+id/swh_status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff=""
android:textOn=""
android:thumb="@drawable/thumb_selctor"
android:track="@drawable/track_selctor" />
</LinearLayout>
MainActivity.java:
private ToggleButton tbtn_open;
private Switch swh_status;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState) );
setContentView(R.layout.activity_main);
tbtn_open = (ToggleButton) findViewById(R.id.tbtn_open);
swh_status = (스위치) findViewById(R.id. swh_status);
tbtn_open.setOnCheckedChangeListener(this) ;
swh_status.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
스위치(compoundButton.getId()){
케이스 R.id.tbtn_open:
if(compoundButton. isChecked()) Toast.makeText(this,"打开声음을",Toast.LENGTH_SHORT).show();
else Toast.makeText(this,"打开声음을",Toast.LENGTH_SHORT).show();
휴식;
case R.id.swh_status:
if(compoundButton.isChecked()) Toast.makeText(this,"开关:ON",Toast.LENGTH_SHORT).show();
else Toast.makeText(this,"开关:OFF" ,Toast.LENGTH_SHORT).show();
break;
}
}
}