RatingBar(별점 평가 막대)
이 섹션 소개:
이전 섹션의 SeekBar는 매우 쉽지 않습니까? 이 섹션에서 배운 RatingBar(별표 평가 막대)도 매우 간단하다고 생각합니다. 물건을 구매해 본 사람이라면 누구나 이 사실을 잘 알고 있을 것입니다. 판매자로부터 패키지를 받으면 안에 별 5개 리뷰의 대가로 얼마를 받을 수 있는지 알려주는 작은 종이가 들어 있는 경우가 많습니다. 평가할 때 별표 평가 막대를 사용할 수 있습니다~ 먼저 공식 문서를 살펴보겠습니다 공식 문서: RatingBar 이 항목의 클래스 구조가 SeekBar와 동일하고 ProgressBar의 하위 클래스이기도 함을 알 수 있습니다.
즉, ProgressBar와 관련된 속성도 가지고 있습니다. 다음으로 RatingBar 고유 속성을 살펴보겠습니다!
1. RatingBar의 기본 사용:
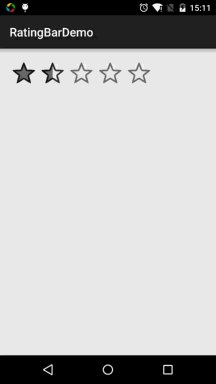
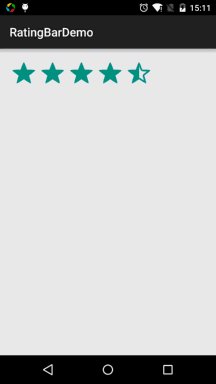
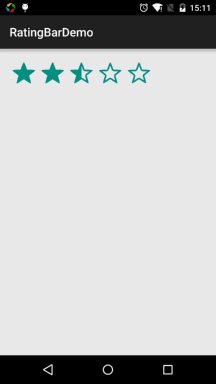
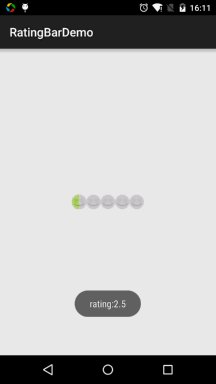
먼저 5.0 기본 SeekBar의 모습을 살펴보겠습니다.

——관련 속성:
android:isIndicator: 사용 여부 표시기로 사용자를 변경할 수 없습니다. 기본값은 false입니다.
android:numStars: 표시되는 별 수는 정수여야 합니다.
android: rating: 기본 평가 값은 부동 소수점 숫자여야 합니다.
android:stepSize: 각 등급 증가의 값은 다음과 같아야 합니다. 부동 소수점 숫자의 경우
위 외에도 선택할 수 있는 두 가지 스타일이 있지만 두 스타일 모두 보기 흉하기 때문에 권장하지 않습니다. ...
style="?android:attr/ratedBarStyleSmall"
style="?android:attr/ratedBarStyleIndicator"
——이벤트 처리: RatingBar에 대해 OnRatingBarChangeListener 이벤트를 설정한 다음 onRatingChanged() 메소드를 다시 작성하세요!
구현 코드는 다음과 같습니다.
private RatingBar rb_normal;
@Override
protected void onCreate(Bundle saveInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rb_normal = (RatingBar) findViewById (R.id.rb_normal);
rb_normal.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float 등급, 부울 fromUser) {
Toast.makeText(MainActivity.this, "평가: " + String.valueOf(등급),
Toast.LENGTH_LONG).show();
}
});
}
}
2. 커스터마이징 과정:
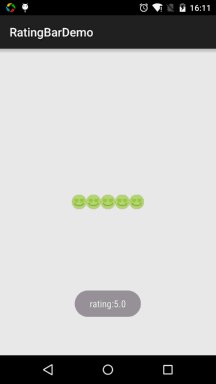
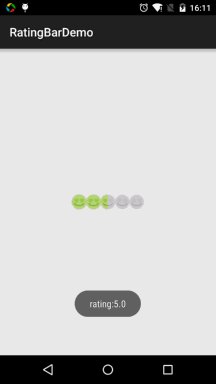
아, 우리는 별표를 채점 기준으로 자주 사용하지 않는데 바꿔보자~ 별을 웃는 얼굴, 두 가지 재료 등 다른 것으로 변경합니다.


다음으로 이전 SeekBar와 같은 레이어 목록 파일을 작성합니다.
atingbar_full.xml:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android ; ic_rated_off1" />
<item android:id="@android:id/progress"
android:drawable="@mipmap/ic_rated_on1" />
</layer-list>
그럼 스타일을 바꿔보세요. . XML에서 RatingBar 스타일을 사용자 정의하고 이를
<style name="roomRatingBar" parent="@android:style/Widget.RatingBar">
<item name=" android :progressDrawable">@drawable/ ratingbar_full</item>레이아웃의 RatingBar 구성 요소 아래:
스타일 = "@style/RoomRatingBar" android: Layo UT_WIDTH ="wrap_content"
android:layout_height="wrap_content" />작업 렌더링:

좋아, 효과는 나쁘지 않습니다. 간격 문제는 앉아서 이미지를 잘라야 할 때 공간을 남겨두세요. 이미지의 왼쪽과 오른쪽~!
이 섹션 요약:
알겠습니다. RatingBar의 사용법은 여기까지입니다. 실제로는 이전 SeekBar와 비슷합니다. 아주 쉽습니다~ 그럼 감사합니다~