엔지니어링 관련 분석(각종 파일, 리소스 접근)
이 섹션 소개:
우리의 안드로이드 개발과 관련이 없을 것 같은 많은 이야기를 했습니다. 물론 지금은 그냥 그런 것 같지만요. 미래! 음, 이 섹션에서는 프로젝트 구조를 이해하기 위한 진입점으로 앞서 만든 Hello World 프로젝트를 사용하겠습니다. Android에서 리소스에 액세스하는 두 가지 방법도 있습니다! 후속 튜토리얼에서 사용되는 IDE는 Android Studio입니다. Google이 며칠 전 공식적으로 올해 말 이전에 다른 IDE 개발 환경에 대한 지원을 종료할 것이라고 발표했기 때문입니다!

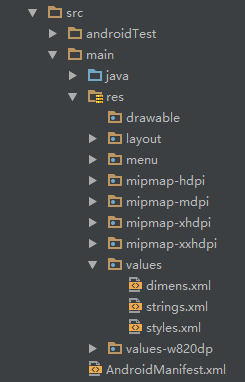
1. 엔지니어링 프로젝트 구조 분석:
대부분의 개발 시간은 다음 부분에 소요됩니다.

다음으로 핵심 부분을 설명하겠습니다.
java: Where Java 코드를 작성하고 여기에 비즈니스 기능이 구현됩니다
res: 그림, 문자열, 애니메이션, 오디오 등 다양한 리소스 파일과 다양한 형태의 XML 파일을 저장하는 장소
1.res 리소스 폴더 소개:
PS: 이 res 디렉토리에 대해 말하면 assets 디렉토리도 언급합니다. 여기서는 사용할 수 없지만 직접 만들 수 있는지 여부가 다릅니다. 전자의 리소스 파일은 R.java 파일에서 해당 리소스 ID를 생성하지만 후자에서는 리소스 ID를 통해 해당 리소스에 직접 액세스할 수 있지만 후자에서는 AssetManager를 사용해야 합니다. 바이너리 스트림 형식으로 읽기! 그런데 이 R 파일은 사전으로 이해될 수 있으며 res 아래의 각 리소스는 여기에서 고유 ID를 생성합니다!
그럼 res 리소스 디렉터리 아래의 관련 디렉터리에 대해 이야기해 보겠습니다.
PS:다음 밉맵 디렉터리는 Eclipse에서 모두 drawable로 시작합니다. 이미지 스케일링은 특정 성능 최적화를 제공합니다. 시스템은 화면 해상도에 따라 hdpi, mdpi, xmdpi 및 xxhdpi에서 해당 이미지를 선택합니다. 위 디렉터리에 동일한 이름이 있습니다. 4개의 폴더가 모두 있지만 크기와 픽셀이 다릅니다! 물론 이것이 절대적인 것은 아닙니다. 예를 들어, drawable-hdpi 아래에 모든 그림을 던진다면, 휴대폰이더라도 말이죠. ldpi 폴더 아래의 이미지 리소스가 로드되어야 하지만 ldpi 아래에는 이미지가 없으므로 hdpi 아래의 이미지는 계속 로드됩니다! 또한, 또 다른 상황이 있습니다. 예를 들어 hdpi인 경우 mdpi 디렉터리에서는 사용할 수 있지만 ldpi에서는 사용할 수 없으면 mdpi의 리소스가 로드됩니다! 원칙은 가장 가까운 밀도 수준을 사용하는 것입니다! 또한 Android가 화면 밀도에 따라 다른 폴더에 리소스를 로드하지 못하게 하려면 AndroidManifest.xml 파일에 android:anyDensity="false" 필드를 추가하기만 하면 됩니다!
1. 먼저 사진에 대해 이야기해 봅시다자료: drawable: 다양한 비트맵 파일(.png, .jpg, .9png, .gif 등)을 저장합니다. 또한 다른 drawable 유형의 XML 파일일 수도 있습니다. mipmap- hdpi: 고해상도, 보통 여기에서 사진을 찍습니다 mipmap-mdpi: 중간 해상도, 호환되는 휴대폰이 아주 오래된 것이 아니라면 거의 사용하지 않음 mipmap-xhdpi: 초고해상도 비율, 모바일 화면 소재 휴대폰이 점점 좋아지고 있고, 앞으로는 점차 이것으로 전환될 것으로 예상됩니다 mipmap-xxhdpi: 초초고해상도, 고사양 기기에 반영됩니다 2 . 계속 다음 LayoutResources: layout: 이 디렉토리에 저장되는 것은 레이아웃 파일입니다. 또한 일부 특정 모델에서는 480*320 휴대폰과 같은 화면 적응을 추가로 수행합니다. 레이아웃을 생성하세요. 레이아웃-480x320과 같은 폴더만 있으면 됩니다! 3. 다음으로 메뉴 리소스에 대해 이야기해 보겠습니다. menu: 예전에는 물리적 메뉴 버튼, 즉 메뉴 키가 더 많이 사용되었지만 지금은 더 많이 사용됩니다. 메뉴 항목과 관련된 리소스 xml을 여기에 작성하면 됩니다. Google에서 메뉴를 대체할 새로운 항목이 나올지 궁금합니다~ 4. 다음으로 값에 대해 이야기해 보겠습니다. 디렉터리: demens.xml: 크기 정의 리소스 string.xml: 문자열 리소스 정의 styles.xml: 스타일 리소스 정의 colors.xml: 색상 리소스 정의 arrays.xml: 배열 리소스 정의 attrs.xml: 컨트롤을 사용자 정의할 때, 컨트롤의 속성을 사용자 정의할 때 더 많이 사용됩니다! 테마 테마 파일은 스타일과 매우 유사하지만 전체 애플리케이션의 활동 또는 지정된 활동에 영향을 미치며 일반적으로 창 모양을 변경합니다! Java 코드에서 setTheme을 통해 사용하거나 Androidmanifest.xml의 <application...>에 테마 속성을 추가할 수 있습니다.
추신: value-w820dp, value-v11 등과 같은 값 디렉터리를 본 적이 있을 것입니다. 전자에서 w는 태블릿 장치를 나타내고 820dp는 화면 너비를 나타내고 v11은 API(11) 이후에 사용됨을 의미합니다. ), 즉 Android 3.0입니다. 5. 이 원시 디렉터리에 대해 이야기해 보겠습니다.
다양한 기본 리소스(오디오, 비디오, 일부 XML 파일 등)를 저장하는 데 사용되며 openRawResource(int id)를 통해 리소스의 바이너리 스트림을 얻을 수 있습니다! 실제로 자산과 유사하지만 여기 리소스는 R 파일에 리소스 ID를 생성합니다. 6. 마지막으로 애니메이션에는 속성 애니메이션과 트위닝 애니메이션의 두 가지 유형이 있습니다. 이제 어떤 리소스가 있는지 알았으니 사용 방법을 알아봅시다.
앞서 언급했듯이 모든 리소스 파일은 R.java 파일 아래에 리소스 ID를 생성합니다. 이 리소스 ID를 사용하여 리소스 액세스를 완료할 수 있습니다. 두 가지 사용 상황이 있습니다. Java 코드에서 사용되는 경우와 XML 코드에서 사용되는 경우입니다. Java 코드에 사용됨: Java 텍스트: 사진: 색상: 레이아웃: 제어: XML 코드에 사용됨: 는 @xxx를 통해 얻을 수 있습니다. 예를 들어 여기에서 텍스트와 그림을 얻을 수 있습니다: 좋아요, 다음으로 프로젝트에서 더 중요한 세 가지 파일을 분석하겠습니다.
MainActivity.java, 레이아웃 파일: Activity_main 및 안드로이드 구성 파일: AndroidManifest.xmlPS: 사진 내용이 조금 다를 수 있으니 사진을 찍을 시간이 없으니 이해해주세요~ 코드는 다음과 같습니다 代码分析: 代码如下: 코드 분석: LinearLayout 선형 레이아웃을 정의하고, ① 코드는 다음과 같습니다. 코드 분석: 위 내용 외에도: ①앱에 다른 구성 요소가 포함된 경우 유형 지정 구문을 사용하여 이 파일에서 선언해야 합니다.
서버: ②에 대한 권한 선언:
앱이 서비스를 잘못 사용하고 부적절하게 액세스하는 것을 방지하기 위해 이 파일에서 프로그램에 필요한 권한을 명시적으로 선언합니다.
리소스를 확보하여 궁극적으로 Android 앱의 견고성을 향상시킵니다.
android.permission.SEND_SMS 문장은 앱이 메시지를 보내려면 권한이 필요함을 나타내며 설치 중에 사용자에게 메시지가 표시됩니다.
관련 권한은 SDK 참조 매뉴얼에서 확인할 수 있습니다! 이 섹션에서는 Hello World 프로젝트, 관련 디렉터리의 기능, res 아래의 리소스 파일은 무엇인지, 해당 기능은 무엇이며 이러한 리소스를 사용하는 방법에 대해 자세히 이해합니다. ! 동시에 프로젝트에서 가장 중요한 세 가지 문서를 그림을 통해 자세히 설명합니다! 이 시점에서 나는 당신이 이미 Android 프로젝트에 대한 일반적인 이해를 가지고 있다고 믿습니다! 감사합니다~animator : 애니메이션 속성을 저장하는 XML 파일
2. 이러한 리소스를 사용하는 방법
2. 심층 분석:

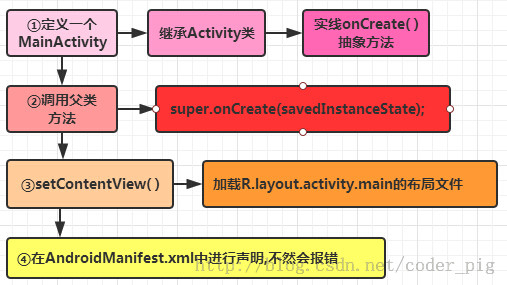
MainActivity.java :
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity는 AppCompatActivity를 확장합니다. {
@Override
protected void onCreate(Bundle saveIn stanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
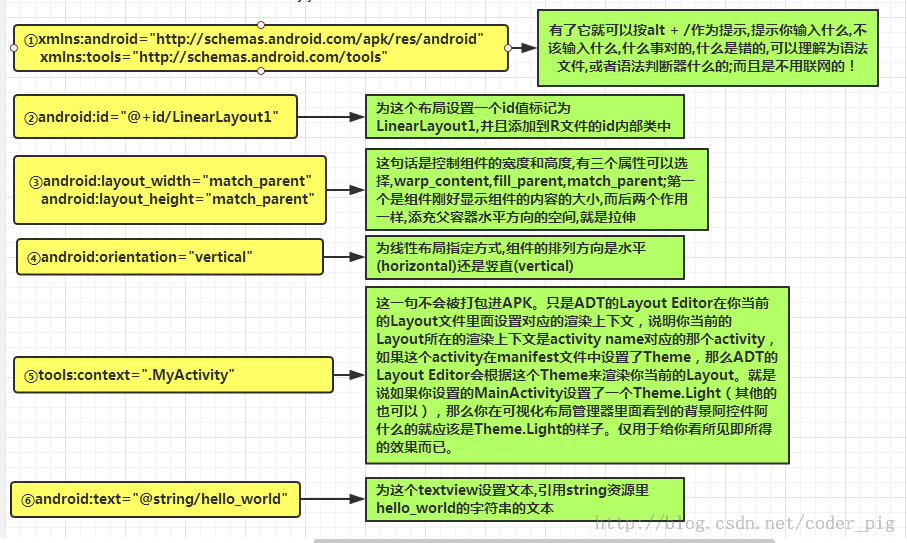
布局文件:activity_main.xml:
xmlns:tools ="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width ="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
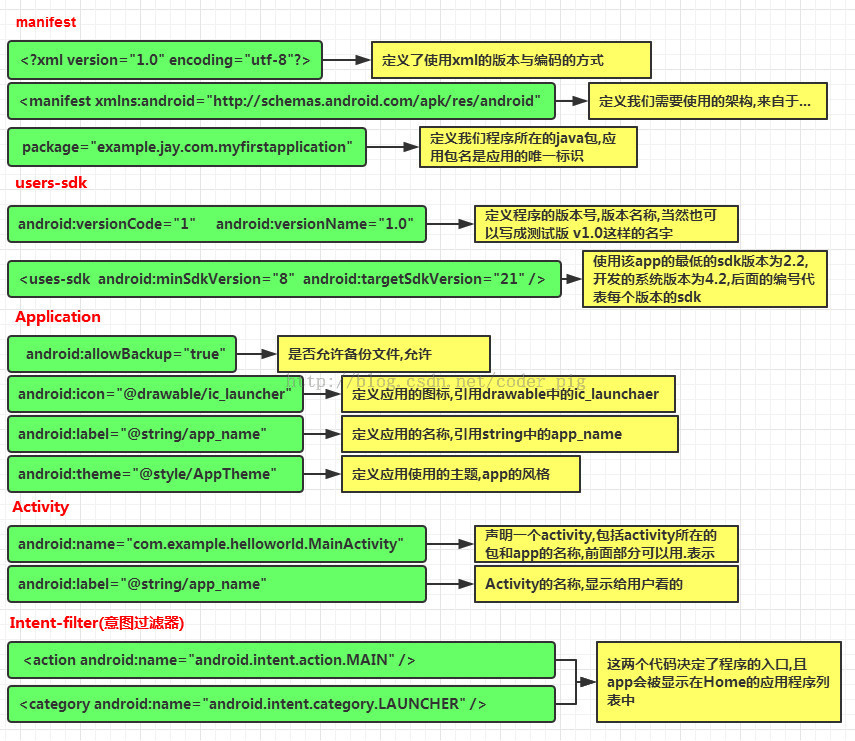
AndroidManifest.xml 구성 파일에서 제공되는 xml 네임스페이스에서 사용해야 하는 아키텍처를 정의합니다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package=" jay.com .example.firstApp "& GT;
& LT; Application
Android: Allowbackup =" True "
Android: icon ="@mipmap/ic_launcher "
Android: label ="@ST.raing/app_name "
android: theme ="@style /AppTheme" >
" " <activity
" " android:name=".MainActivity"
" " android:label="@string/app_name" >
" " <intent -filter>
" <action android:name="android.intent .action.MAIN" />
"
</application>
</manifest>
이 섹션 요약:








