ListView는 간단하고 실용적입니다.
이 섹션 소개:
이 섹션에서는 UI 컨트롤의 미완성 부분을 계속해서 연구합니다. 이전 섹션을 되돌아 보면 어댑터 어댑터의 개념을 소개한 다음 가장 간단한 세 가지 어댑터인
ArrayAdapter, SimpleAdapter 및 SimpleCursorAdapter의 사용법을 배웠습니다. 이 섹션에서는 첫 번째 어댑터에 대해 설명합니다. Adapter: ListView와 함께 사용해야 하는 UI 컨트롤이지만 버전에서는 새로운 컨트롤 RecyclerView로 대체되었습니다!
가장 일반적으로 사용되는 컨트롤 중 하나로 목록을 주의 깊게 학습해야 합니다. 이 섹션은 초보자의 관점에서 학습됩니다. ListView, ListView의 속성 및 BaseAdapter는 간단히 정의됩니다. ListView의 최적화는 다음과 같습니다. 차근차근 따라해 보세요~ 서두르지 마세요!
1 BaseAdapter를 사용자 정의한 다음 ListView를 바인딩하는 가장 간단한 예
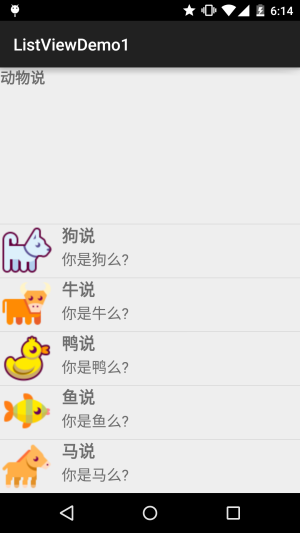
먼저 달성하려는 렌더링을 살펴보겠습니다.

매우 간단한 ListView, 항목을 직접 작성한 다음 다음과 같은 일부 데이터를 로드합니다. 이거~ 아래에 키 코드를 붙여넣으세요:
Animal.java:
* 2015년 9월 18일 Jay가 0018년에 작성함.
*/
public class Animal {
private String aName;
private String aSpeak;
private int aIcon;
public Animal() {
}
public 동물(문자열 a이름, 문자열 a말, int aIcon) {
this.aName = aName;
this.aSpeak = aSpeak;
this.aIcon = aIcon;
}
public String getaName() {
return aName;
}
공개 문자열 getaSpeak() {
return aSpeak;
}
public int getaIcon() {
return aIcon;
}
public void setaName(String aName) {
this.aName = aName;
}
public void setaSpeak(String aSpeak) {
이것 .aSpeak = aSpeak;
}
public void setaIcon(int aIcon) {
this.aIcon = aIcon;
}
}
AnimalAdapter.java:맞춤형 BaseAdapter:
/**
* 2015년 9월 18일 Jay가 0018년에 작성함.
*/
public class AnimalAdapter 확장 BaseAdapter {
private LinkedList<Animal> mData;
private Context mContext;
public AnimalAdapter(LinkedList<Animal> mData, Context mContext) {
this.mData = mData;
this.mContext = mContext;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
공개 보기 getView(int 위치, 보기 변환 보기, ViewGroup 상위 ) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list_animal,parent,false);
ImageView img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
TextView txt_a 이름 = (TextView) ConvertView.findViewById(R.id.txt_aName);
TextView txt_aSpeak = (TextView) convertView.findViewById(R.id.txt_aSpeak);
img_icon.setBackgroundResource(mData.get(position).getaIcon());
txt_aName.setText (mData.get(position).getaName());
txt_aSpeak.setText(mData.get(position).getaSpeak());
return ConvertView;
}
}
마지막으로 MainActivity.java:
protected void onCreate(Bundle saveInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
list_animal = (ListView) findViewById(R.id.list_animal);
mData = new LinkedList<Animal>();
mData.add(new Animal("狗说", "당신은 개입니까?", R.mipmap.ic_icon_dog));
mData.add(new Animal("牛说" ", "당신은 소입니까?", R.mipmap.ic_icon_cow));
mData.add(new Animal("Duck Said", "당신은 오리입니까?", R.mipmap.ic_icon_duck));
mData . add(new Animal("鱼说", "당신은 물고기입니까?", R.mipmap.ic_icon_fish));
mData.add(new Animal("马说", "당신은 말입니까?", R. mipmap .ic_icon_horse));
mAdapter = new AnimalAdapter((LinkedList<Animal>) mData, mContext);
|
알겠습니다. BaseAdapter를 사용자 정의하고 데이터 바인딩을 완료하는 것은 간단합니다~
예제 코드를 묻지 마세요. 처음 학습을 시작할 때 이 코드를 작성하면 모두가 익숙해질 수 있습니다.
그냥 익숙하네요~ 추가적으로 다음 속성 검증도 준비 중입니다~
2. 헤더와 테일 구분선 설정:
listview는 일반 목록과 동일합니다. 헤더와 꼬리를 직접 설정하세요. 테이블 끝: 구분선 외에도 설정할 수 있는 속성은 다음과 같습니다.
- footerDividersEnabled: footerView(테이블 꼬리) 앞에 구분선을 그릴지 여부, 기본값은 true
- headerDividersEnabled: headerView 앞에 그릴지 여부(테이블 tail) 구분선, 기본값은 true
- divider: 색상 또는 그리기 가능한 리소스별로 구분할 수 있는 구분선을 설정합니다.
- dividerHeight: 높이를 설정합니다. Divider
API를 통해 검색해보니 ListView 헤더나 바닥글의 속성을 직접 설정할 수 있고, 코드는 Java로만 작성할 수 있습니다. 설정 후 호출할 수 있는 메소드는 다음과 같습니다.
- addHeaderView(View v): headView(헤더)를 추가합니다. 괄호 안의 매개변수는 View 객체입니다.
- addFooterView(View v): Add footerView (End of table), 괄호 안의 매개변수는 View 객체
- addHeaderView(headView, null, false): 이전과의 차이점: Header 선택 가능 여부 설정
- addFooterView(View, view , false): 위와 동일
그런데 이 addHeaderView 메소드를 사용할 때 listview.setAdapter 앞에 배치해야 하며, 그렇지 않으면 오류가 보고됩니다.
사용 예:
렌더링 실행:

코드 구현:
먼저 테이블 머리글과 바닥글의 레이아웃을 작성합니다.
view_header.xml (헤더) , 테이블의 끝은 동일하므로 게시하지 않겠습니다:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width ="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="match_parent"
android:layout_height ="48dp" ㅋㅋㅋ ="#FFFFFF"/>
</LinearLayout>
MainActivty.java:
private List<Animal> mData = null;
private Context mContext;
private AnimalAdapter mAdapter = null;
private ListView list_animal;
private LinearLayout ly_content;
@Override
protected void onCreate(Bund le savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView( R.layout.activity_main);
mContext = MainActivity.this;
list_animal = (ListView) findViewById(R.id.list_animal);
//动态加载顶PartView와底부View
최종 LayoutInflater 팽창기 = LayoutInflater.from(this) ;
보기 headView = inflater.inflate(R.layout.view_header, null, false);
보기 footView = inflater.inflate(R.layout.view_footer, null, false);
mData = new LinkedList< 동물>() ;
mData.add(new Animal("狗说", "你是狗么?", R.mipmap.ic_icon_dog));
mData.add(new Animal("牛说", "你是牛么?" , R.mipmap.ic_icon_cow));
mData.add(new Animal("鸭说", "你是鸭么?", R.mipmap.ic_icon_duck));
mData.add(new Animal("鱼说" , "你是鱼么?", R.mipmap.ic_icon_fish));
mData.add(new Animal("马说", "你是马么?", R.mipmap.ic_icon_horse));
mAdapter = new AnimalAdapter((LinkedList<Animal>) mData, mContext);
//添加表头와 表尾需要写재setAdapter방법을 사용하기 전에!!!
list_animal.addHeaderView(headView);
list_animal.addFooterView(footView);
list_animal.setAdapter(mAdapter);
list_animal.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(mContext, "" + 위치 + "항목", Toast.LENGTH_SHORT).show();
}
}
좋아, 코드는 비교적 간단합니다. 위에서 결제해야 할 문제를 볼 수 있습니다. 즉,
테이블 머리글과 바닥글을 추가한 후 테이블 머리글에서 위치가 계산되는 것을 발견했습니다. 즉, 추가한 첫 번째 데이터의 원래 위치는 다음과 같습니다. 0이었는데 이때는 헤더도 카운트되기 때문에 0이 되었습니다! !
3 목록은 맨 아래부터 표시됩니다. stackFromBottom
목록이 목록 맨 아래부터 표시되도록 하려면 이 속성을 stackFromBottom에 사용할 수 있습니다. 속성을 true로 설정하면 다음과 같습니다.
4. 클릭 색상을 설정합니다. listView가 비어 있습니다. 위치를 찾을 수 있습니다. 이제 항목이 모두 검은색으로 변했습니다.
cacheColorHint: #000000005. 슬라이더 숨기기
를 통해 색상을 투명하게 설정할 수 있습니다. android:scrollbars="none " 또는 setVerticalScrollBarEnabled(true); 이 문제를 해결해보세요!
이 섹션 요약: